一、用户上次访问时间:
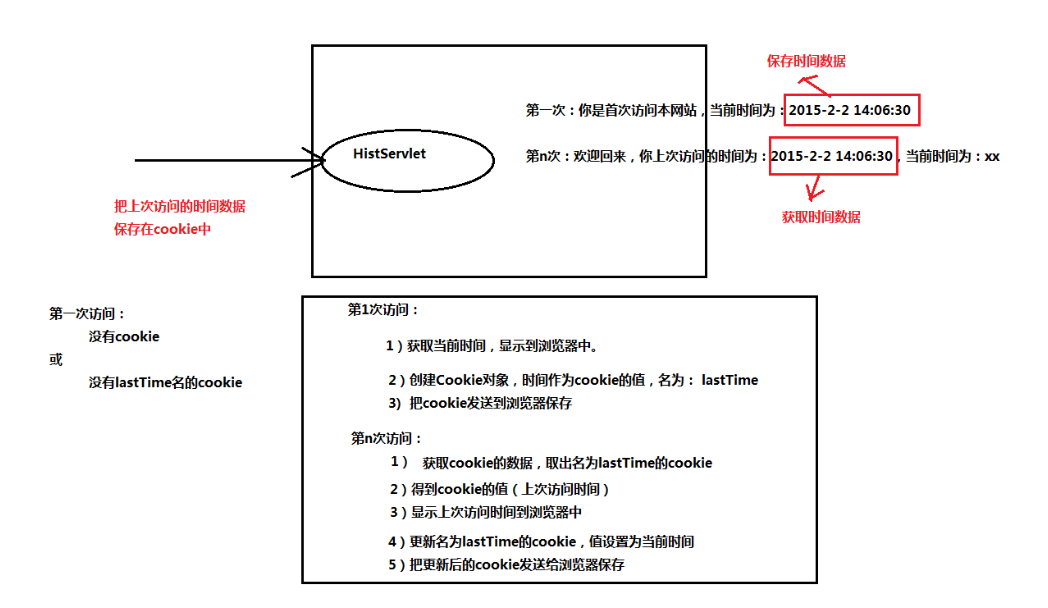
1、需求及分析图:

2、功能实现:
1)代码部分:
package sram.cookie;
import java.io.IOException;
import java.io.PrintWriter;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.ServletException;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class HistServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
//获取当前时间
SimpleDateFormat date = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss");
String currentTime = date.format(new Date());
//取得cookie
Cookie[] cookies = request.getCookies();
String lastTime = null;
if(cookies!=null){
for(Cookie c:cookies){
//有lastTime的cookie,已经是第n次访问
if(c.getName().equals("lastTime")){
lastTime = c.getValue();//获取上次访问的时间
//第n次访问
//把上次显示时间显示到浏览器
response.getWriter().write("您上次访问的时间为:"+lastTime+"当前时间为:"+currentTime);
//更新cookie
c.setValue(currentTime);
//设置一个月的cookie有效期
c.setMaxAge(60*60*24*30);
//把更新后的cookie发送到浏览器
response.addCookie(c);
break;
}
}
}
//第一次访问(没有cookie 或 有cookie,但没有名为lastTime的cookie)
if(cookies==null||lastTime==null){
//显示当前时间到浏览器
response.getWriter().write("欢迎您的首次访问,本次访问的时间为:"+currentTime);
//创建Cookie对象
Cookie cookie = new Cookie("lastTime",currentTime);
cookie.setMaxAge(60*60*24*30);
//把cookie发送到浏览器保存
response.addCookie(cookie);
}
}
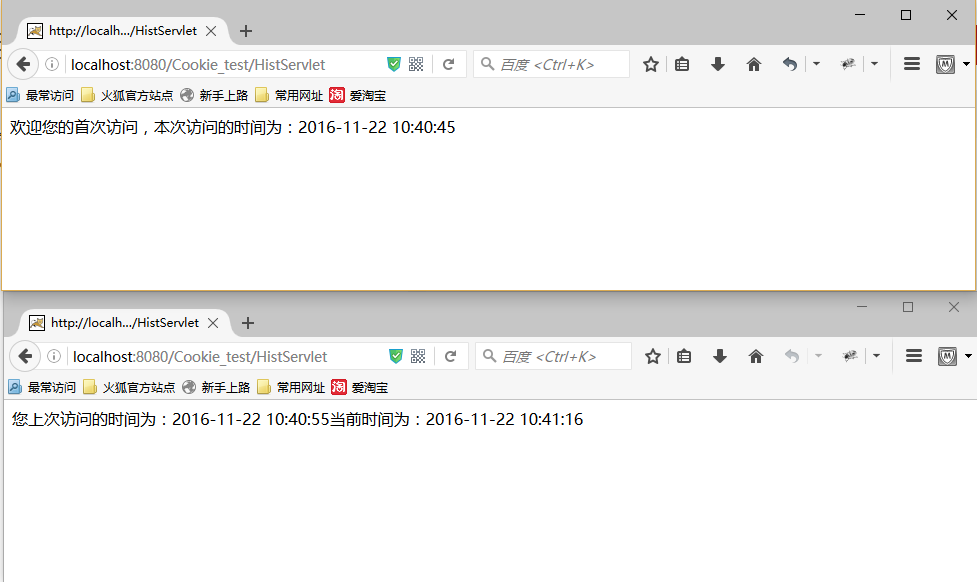
}2)效果:
二、用户浏览记录:
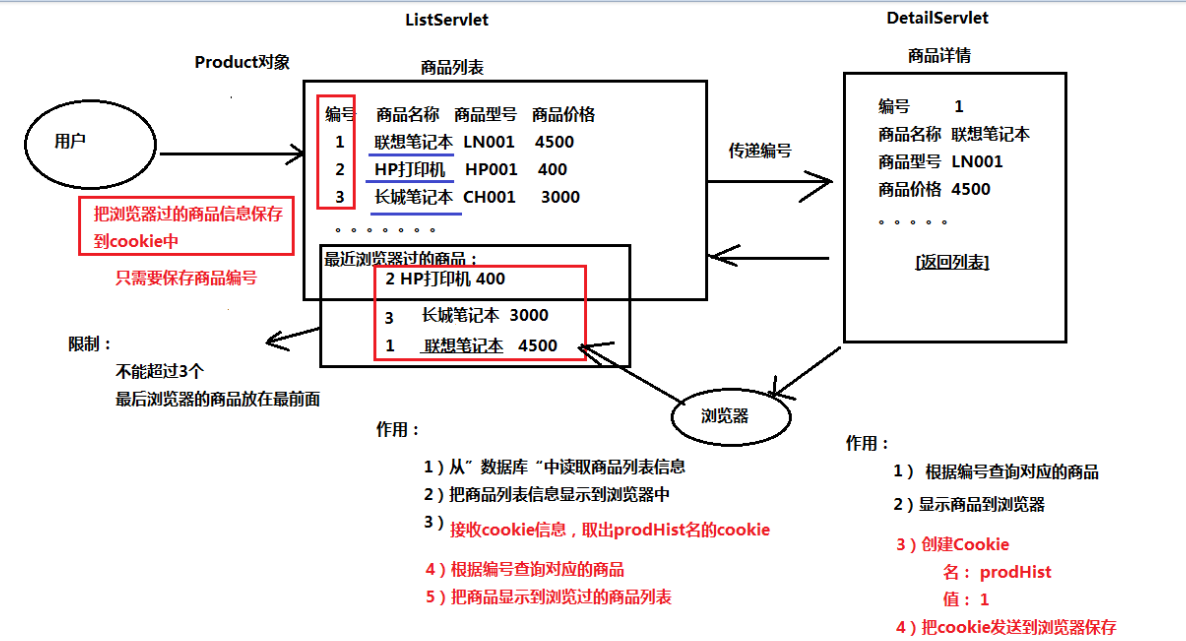
1、需求及分析:
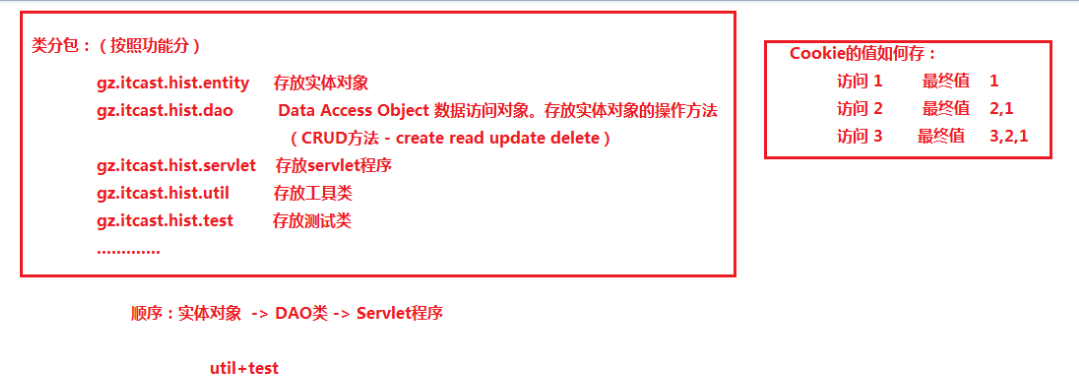
2、工程架构及保存Cookie的值的分析:
3、功能实现:
1)代码:
package sram.entity;
public class Product {
private String id;
private String proNa










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3283
3283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








