设置页面为可编辑
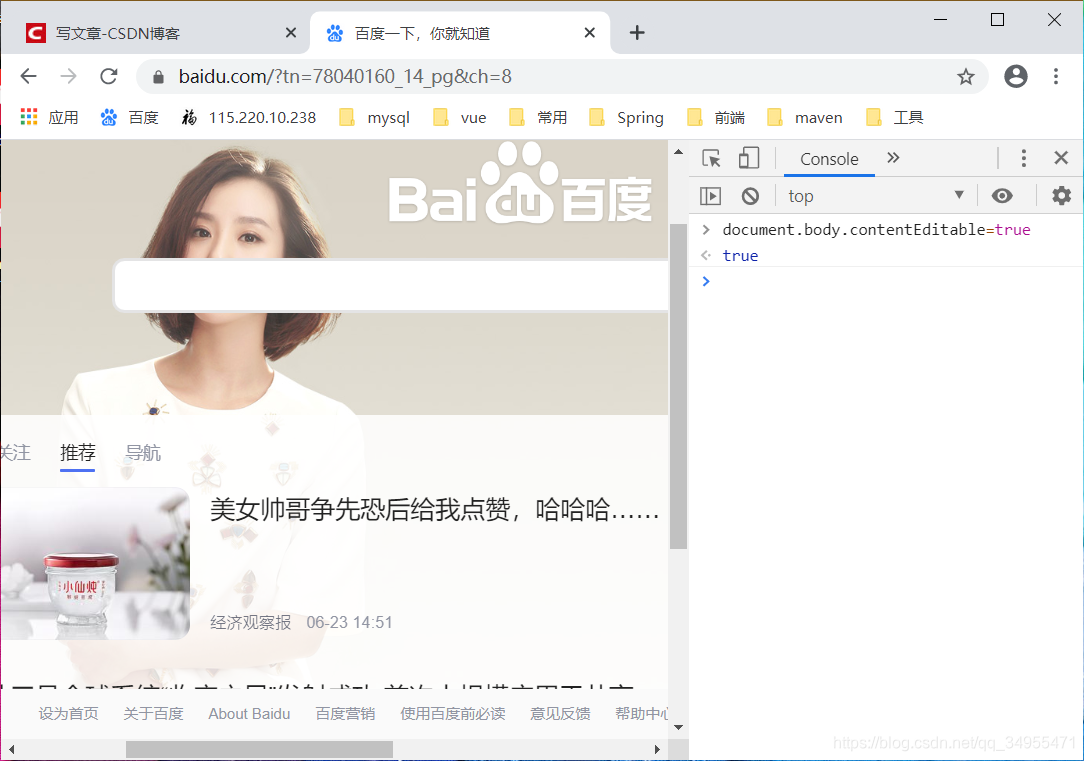
document.body.contentEditable=true使用方式在在浏览器中打开对应的网址,如百度
然后按 F12 键盘(在键盘右上方)
在弹出的窗口中选择 console ,然后在空白地方复制上面的代码,点击回车
如下图

原图

为什么会这样呢?
原因 contenteditable 属性可以控制标签是否可以被编辑,所以你如果不想使用了,可以
document.body.contentEditable=false
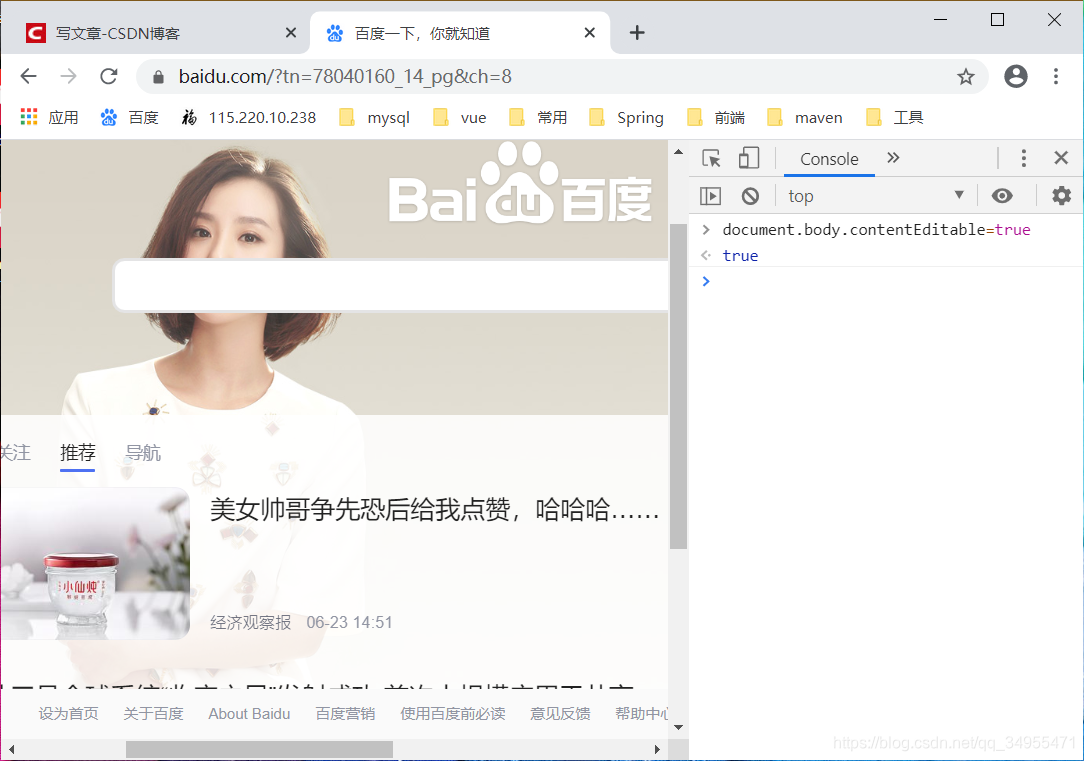
document.body.contentEditable=true使用方式在在浏览器中打开对应的网址,如百度
然后按 F12 键盘(在键盘右上方)
在弹出的窗口中选择 console ,然后在空白地方复制上面的代码,点击回车
如下图

原图

原因 contenteditable 属性可以控制标签是否可以被编辑,所以你如果不想使用了,可以
document.body.contentEditable=false











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


