Vue.config 是一个对象,包含 Vue 的全局配置。可以在启动应用之前修改config中的属性
以下截图取自官网

silent属性
接收一个boolean类型的值,默认false,当设置成true时,表示取消所有的日志和警告信息,一般保持默认不设置,有助于代码调试
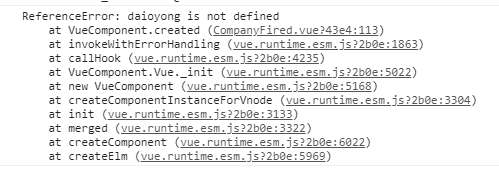
如:vue中使用不存在的变量没有使用silent就会报错


使用了之后,即使没有定义,不会在控制台报错,一般不使用


optionMergeStrategies属性
父子组件间的自定义合并策略
参照官网,

devtools属性
配置是否允许 vue-devtools 检查代码
Vue.config.devtools=falseerrorHandler属性
vue中的错误处理回调函数,可以打印出错误信息和vue实例和出错误的方法
create生命钩子函数中出错了,没定义之前

定义之后:



warnHandler属性
开发环境有效,生成环境自动忽略
与上面的错误处理回调类似,
Vue.config.warnHandler=function (err, vm, trace){ // `trace` 是组件的继承关系追踪 alert(trace+"方法中有错误") console.log(err) }

ignoredElements属性
keyCodes属性
自定义vue中的 v-on 自定义键位别名和键位值。
























 4861
4861











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








