今天第一天创建了CSDN博客,本着互相学习交流的心态,在这里码字···
在犹豫着笔写啥好的时候,一不小心动了以下浏览器,就一不小心的发现了CSDN页面的一个兼容性问题。那就从这个小问题开始吧···
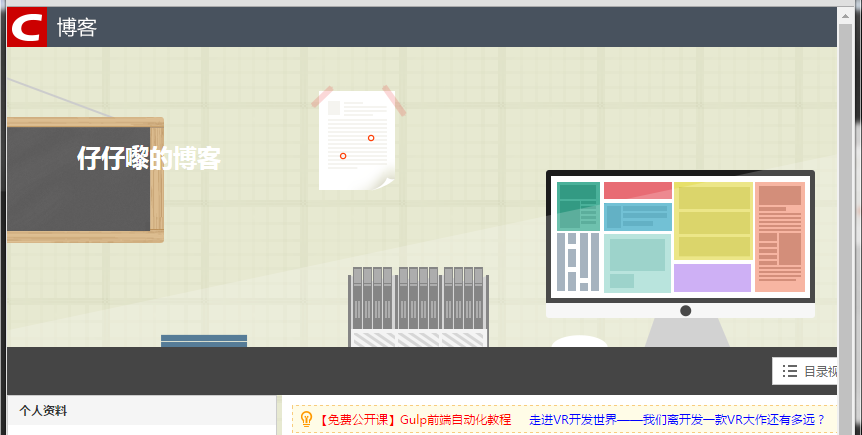
大家看我的博客,在全屏的状态下就这样子的:

没有丝毫的异常!
当缩小浏览器之后呢,是这样的:

想必大家已经看出端倪···
对于CSDN这样的博客平台,有这样的问题,是不是值得拿出来写写,即便是个很mini、so easy的小问题,所有我将它拿来当开山之作···
原来的header是:
#header {
background: url("../images/title-yellow.png") no-repeat center 21px;
height: 345px;
color: #fff;}并没有给背景定义宽度;并且背景不会随着浏览器的放缩而变动;
而文字:
header h2 {padding:90px 0 0 70px;}始终相对于浏览器的左边距是70px;因此,浏览器的放缩会影响到文字相对于背景图片的位置;
解决办法:
基于下面内容部分的宽度是1350px,所以给背景png图片1350的宽度;并且居中。代码如下:
header {
background: url("../images/title-yellow.png") no-repeat;
height: 345px;
color: #fff;
width:1350px;
margin:0 auto;
}这样就能解决!
**当浏览器放缩时:
要么背景和文字一起动;要么背景和文字都不动!**






















 2418
2418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








