<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
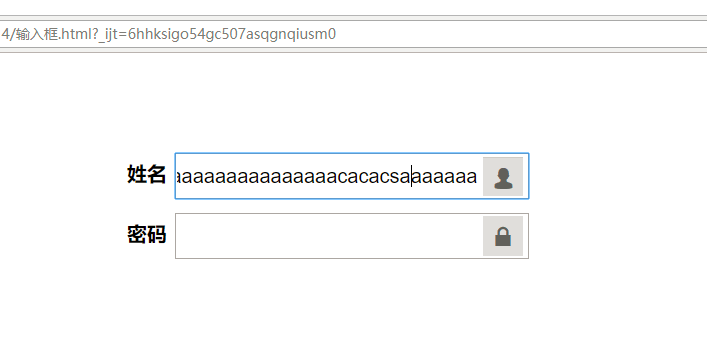
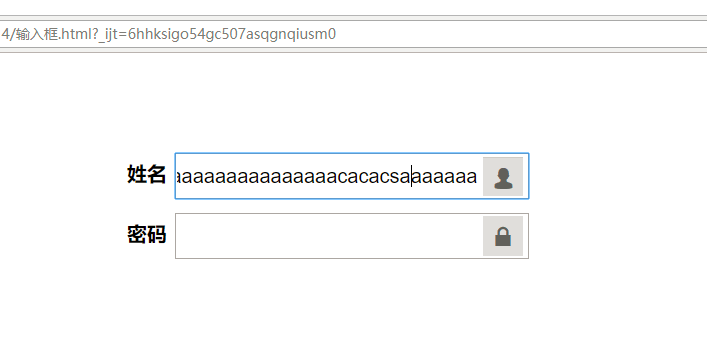
<!--主要用到absolute;relative;padding-right,这样输入字符就不会顶到图片-->
<div style="position:relative;width:350px;height:40px;margin:100px auto 20px auto;line-height:40px">
<input type="text" style="width:300px;height:40px;padding-right: 50px;"/>
<span style="position:absolute;top:3px;right:2px;background-image:url(image/input.png);background-position-x:0px;background-position-y:0px;background-repeat:no-repeat;width:40px;height:40px;display:inline-block;"></span>
<h4><span style="font-size:20px; position:absolute;left:-48px;top:0;width:40px;height:40px;display:inline-block;">姓名</span></h4>
</div>
<div style="position:relative;width:350px;height:40px;margin:0 auto;line-height:40px;">
<input type="password" style="width:300px;height:40px;padding-right: 50px;"/>
<span style="position:absolute;top:3px;right:2px;background-image:url(image/input.png);background-position-x:0px;background-position-y:-69px;background-repeat:no-repeat;width:40px;height:40px;display:inline-block;"></span>
<h4><span style="font-size:20px;position:absolute;left:-48px;top:0;width:40px;height:40px;display:inline-block;">密码</span></h4>
</div>
</body>
</html>
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








