<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.item .c1{
height:35px;
font-size:25px;
line-height:35px;
text-align:center;
background-color:greenyellow;
}
.hidden{
display:none;
}
</style>
</head>
<body>
<div style="height:50px;"></div>
<div style="width:300px;">
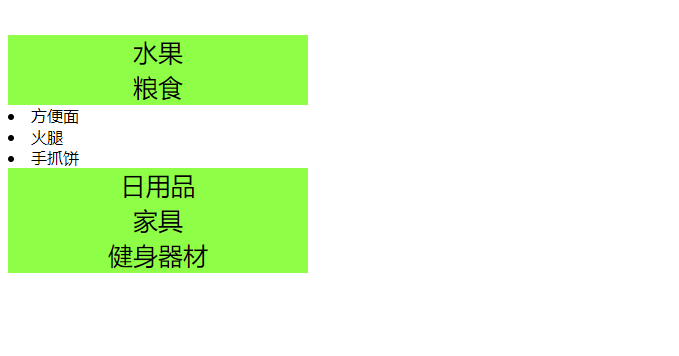
<div class="item">
<div id="i1" class="c1" οnclick="func('i1')">水果</div>
<div>
<li>苹果</li>
<li>橘子</li>
<li>哈密瓜</li>
</div>
</div>
<div class="item">
<div id="i2" class="c1" οnclick="func('i2')">粮食</div>
<div class="hidden">
<li>方便面</li>
<li>火腿</li>
<li>手抓饼</li>
</div>
</div>
<div class="item">
<div id="i3" class="c1" οnclick="func('i3')">日用品</div>
<div class="hidden">
<li>牙刷</li>
<li>牙膏</li>
<li>水瓶</li>
</div>
</div>
<div class="item">
<div id="i4" class="c1" οnclick="func('i4')">家具</div>
<div class="hidden">
<li>床</li>
<li>柜子</li>
<li>台灯</li>
</div>
</div>
<div class="item">
<div id="i5" class="c1" οnclick="func('i5')">健身器材</div>
<div class="hidden">
<li>杠铃</li>
<li>哑铃</li>
<li>拉力器</li>
</div>
</div>
</div>
<script>
function func(nid){
var current_header = document.getElementById(nid);
var div_list = current_header.parentElement.parentElement.children;
for(var i=0;i<div_list.length;i++){
div_list[i].children[1].classList.add('hidden');
}
document.getElementById(nid).nextElementSibling.classList.remove('hidden'); //获取下一个标签
}
</script>
</body>
</html>
用this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.item .c1{
height:35px;
font-size:25px;
line-height:35px;
text-align:center;
background-color:greenyellow;
}
.hidden{
display:none;
}
</style>
</head>
<body>
<div style="height:50px;"></div>
<div style="width:300px;">
<div class="item">
<div id="i1" class="c1" οnclick="func(this)">水果</div>
<div>
<li>苹果</li>
<li>橘子</li>
<li>哈密瓜</li>
</div>
</div>
<div class="item">
<div id="i2" class="c1" οnclick="func(this)">粮食</div>
<div class="hidden">
<li>方便面</li>
<li>火腿</li>
<li>手抓饼</li>
</div>
</div>
<div class="item">
<div id="i3" class="c1" οnclick="func(this)">日用品</div>
<div class="hidden">
<li>牙刷</li>
<li>牙膏</li>
<li>水瓶</li>
</div>
</div>
<div class="item">
<div id="i4" class="c1" οnclick="func(this)">家具</div>
<div class="hidden">
<li>床</li>
<li>柜子</li>
<li>台灯</li>
</div>
</div>
<div class="item">
<div id="i5" class="c1" οnclick="func(this)">健身器材</div>
<div class="hidden">
<li>杠铃</li>
<li>哑铃</li>
<li>拉力器</li>
</div>
</div>
</div>
<script>
function func(ths){
// 鼠标一点击那些div,func(this)中的this就会传到这里,这边的ths就是当前动作的标签
var current_header = ths;
var div_list = current_header.parentElement.parentElement.children;
for(var i=0;i<div_list.length;i++){
div_list[i].children[1].classList.add('hidden');
}
ths.nextElementSibling.classList.remove('hidden'); //获取下一个标签
}
</script>
</body>
</html>























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








