创建第一个项目
注册ionic账号
前往ionic官网注册账号
创建项目
命令行依次输入如下命令
ionic start demo blank
n
n
界面如下图则代表创建成功

image.png
运行项目
使用WebStorm打开项目
未安装WebStorm则前往下载并安装
Terminal中执行如下命令:
ionic serve
执行成功会自动打开浏览器并出现如下所示界面

image.png
项目结构解析
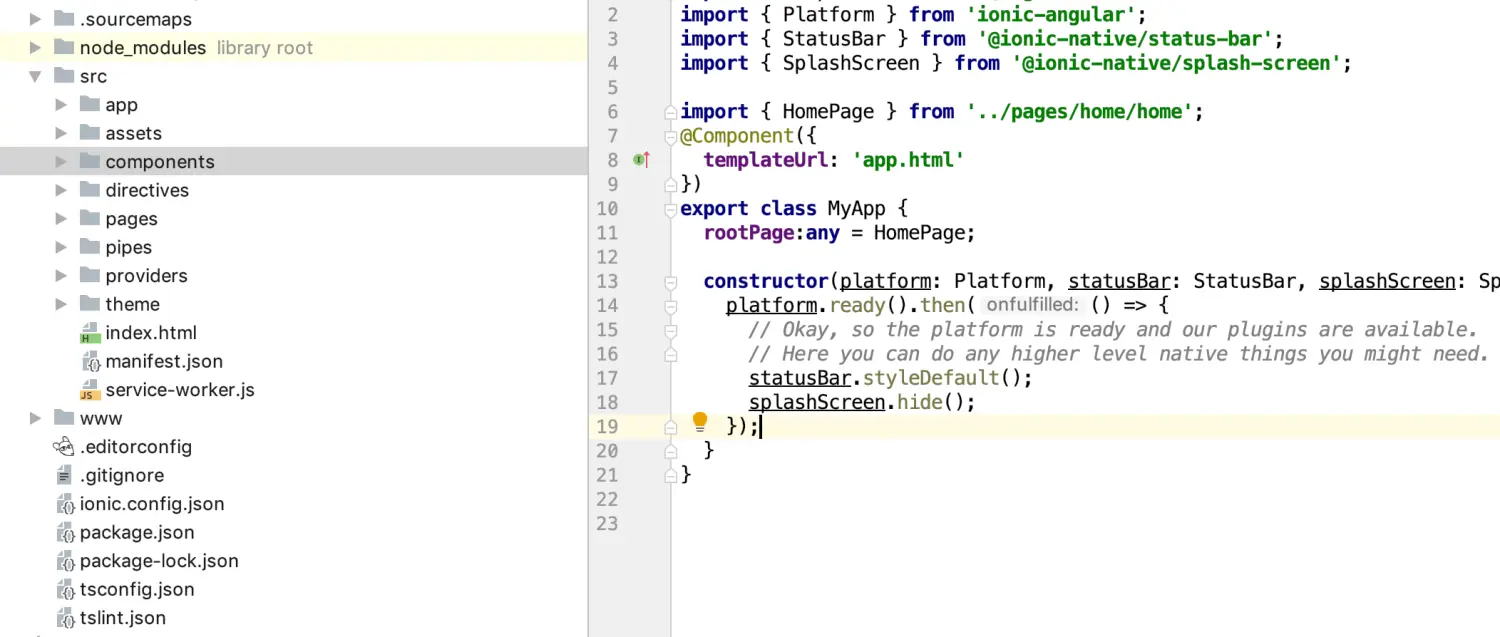
项目完整目录结构如下图:

image.png
node_modules
node 各类依赖包
resources
android/ios 资源(更换图标和启动动画)
src
开发工作目录,页面、样式、脚本和图片都放在这个目录下
app
app.components.ts: app的根组件,主要用来app启动时和启动后的操作
app.html:根加载页面
app.module.ts:app根模块,一些插件组件的引用需要在这里声明,告诉app如何组装应用
app.scss:对应于app.html的scss
main.ts:入口文件
pages
页面文件
providers
服务存放目录
pipes
管道存放目录
directives
指令存放目录
components
组件存放目录
assets
项目静态资源存放目录
theme
主题文件存放目录
www
编译生成的静态文件
platforms
android或ios等平台相关代码生成的目录
plugins /
存放已安装的cordova插件
config.xml
项目配置文件,配置ID,程序名称等。
package.json
npm安装模块时的依据文件,配置项目的元数据和管理项目所需要的依赖
index.html
程序的入口文件,一般不动





















 1994
1994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








