<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 这是注释的格式-->
</head>
<h1>简历制作</h1>
<!-- table 标签是创建一个表格, tr 代表是一行, th 是字段名称 , td 是字段的值,border 是边框 -->
<table border="1" width="600" height="300">
<tr>
<td colspan="5">基本情况</td>
</tr>
<tr>
<!-- width 控制表格的距离, 不让他随便动,只要第一行控制好,下边的都会跟随第一行。-->
<td width="18%">姓名</td>
<td width="18%"></td>
<td width="18%">性别</td>
<td width="18%"></td>
<!-- 把img 标签放到里面就行了 -->
<td width="26%" rowspan="5"><img align= "middle " height="20%" width="100%" src="zhiling.jpg" alt="个人图片"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
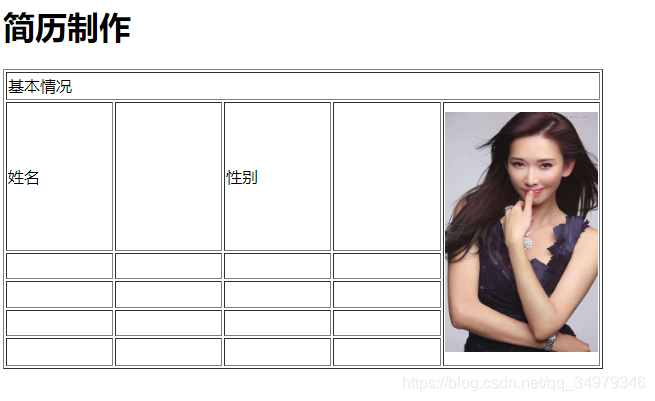
效果如下:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








