前言
市面上CHATGPT产品众多,其中官方提供的页面是经典之作,然而,存在两个明显的缺陷
- 国内无法访问
- 入框不能换行,也不支持回车,操作不便利
存在许多套壳GPT产品,操作不流畅。 为了解决这些问题,我使用vue3+ts编写了chatgpt,操作方便,界面简洁美观,同时代码开源。
技术
设备支持:支持电脑和移动端访问,采用媒体查询实现
- 这个项目引入了不少插件,降低了开发难度。技术层上没有太多值的探讨的地方。虽然不用这些插件也能实现,但会让产品不够成熟,无法兼容一些浏览器,设备或者特殊应用场景。
- 项目先大致设计好原型图,再进行开发,按钮放置,操作交互,动效等都经过精心设计,参照了目前顶流的互联网产品
技术栈

产品
原型:PC参照QQ,移动端参照微信

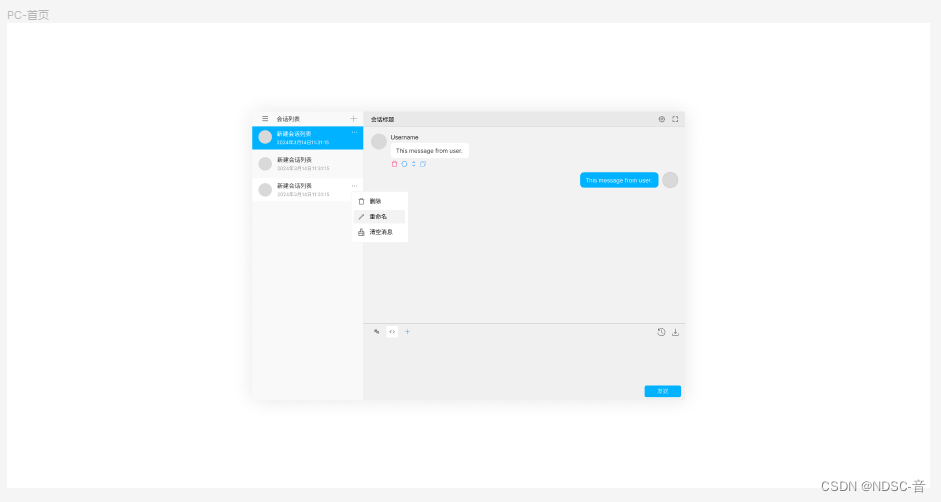
预览

























 2546
2546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










