Easyui上传文件案例
第一步:要想使用OCUpload首先前端需要导入js包
第二步:提供一个上传按钮(本案例用的EasyUi框架)
var toolbar = [{
id: ‘button-edit’,
text: ‘修改’,
iconCls: ‘icon-edit’,
handler: doView
}, {
id: ‘button-import’,
text: ‘导入’,
iconCls: ‘icon-redo’
];
第三步:提供按钮事件
$(function() {
KaTeX parse error: Expected 'EOF', got '#' at position 3: ('#̲button-import')…{pageContext.request.contextPath}/upLoad.action’,
name: ‘areaFile’,
onComplete: function(data) {
alert(data);
}
});
});
第四步:写controller层
@Controller
@ParentPackage(“struts-default”)
@Namespace(“/”)
@Scope(“prototype”)
public class AreaAction extends ActionSupport implements ModelDriven {
private Area model = new Area();
@Resource
private AreaService areaservice;
@Action(value=“areaAction_importXls”)
public String importXls() throws IOException{
String flag = “1”;//1-成功;0-失败
try {
//1.使用workbook获取整个excel
HSSFWorkbook wb = new HSSFWorkbook(new FileInputStream(areaFile));
//2.使用workbook获取某个sheet页
HSSFSheet sheet = wb.getSheetAt(0);
//3.遍历sheet页获取row行
List list = new ArrayList();
for(Row row : sheet){
//3.1跳过第一行标题行
int rowNum = row.getRowNum();
if(0 == rowNum){
continue;//跳过本次循环,进入下一次循环
}
//4.使用row获取cell单元格
String id = row.getCell(0).getStringCellValue();
String province = row.getCell(1).getStringCellValue();
String city = row.getCell(2).getStringCellValue();
String district = row.getCell(3).getStringCellValue();
String postcode = row.getCell(4).getStringCellValue();
//5.创建area封装数据
Area area = new Area();
area.setId(id);
area.setProvince(province);
area.setCity(city);
area.setDistrict(district);
area.setPostcode(postcode);
province = province.substring(0, province.length() - 1);
city = city.substring(0, city.length() - 1);
district = district.substring(0, district.length() - 1);
String tempStr = province+city+district;//河北石家庄开发
String[] headByString = PinYin4jUtils.getHeadByString(tempStr);//[H,B,S,J,Z,K,F]
String shortcode = StringUtils.join(headByString, "");
area.setShortcode(shortcode);
//2.城市码
String citycode = PinYin4jUtils.hanziToPinyin(city,"");
area.setCitycode(citycode);
list.add(area);
}
//6.批量保存数据
areaService.batchSave(list);
} catch (IOException e) {
e.printStackTrace();
flag = "0";
}
//7.使用response将flag返回
ServletActionContext.getResponse().setContentType("text/html;charset=utf-8");
ServletActionContext.getResponse().getWriter().print(flag);
return NONE;
}
}
第五步:创建service层的save方法实现保存。
@Service
@Transactional
public class AreaServiceimp implements AreaService {
@Resource
private AreaDao areadao;
@Override
public void add(ArrayList<Area> list) {
for (Area area : list) {
areadao.save(area);
}
}
}
第六步:AreaDao创建(本测试案例用到的持久层是JPA)
public interface AreaDao extends JpaRepository<Area, String>, JpaSpecificationExecutor { }
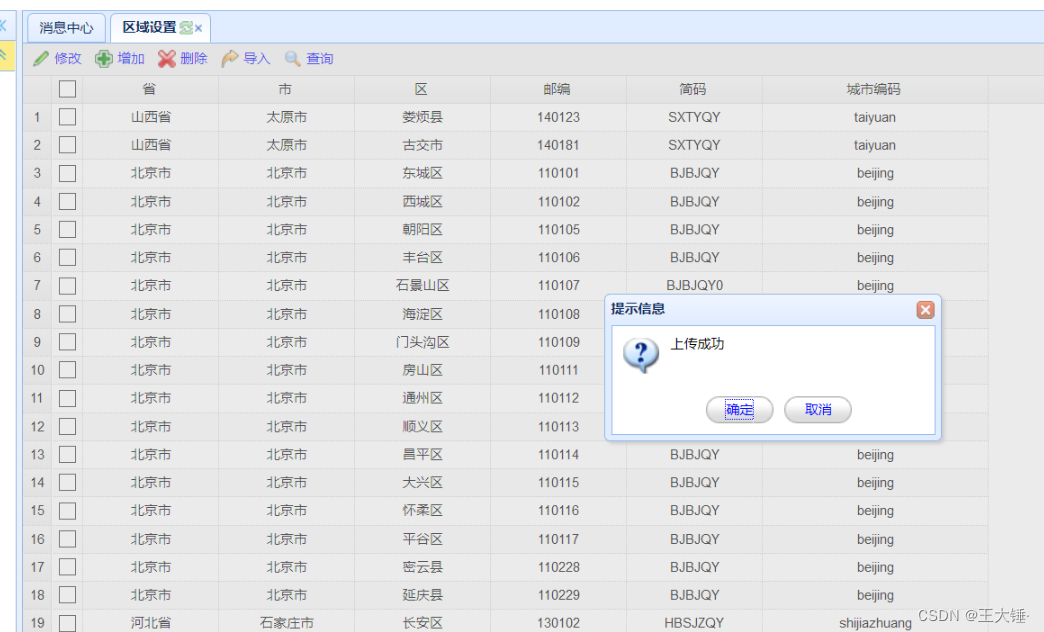
第七步:修改jsp页面,如果上传成功提示用户上传成功、如果失败就提示上传失败。
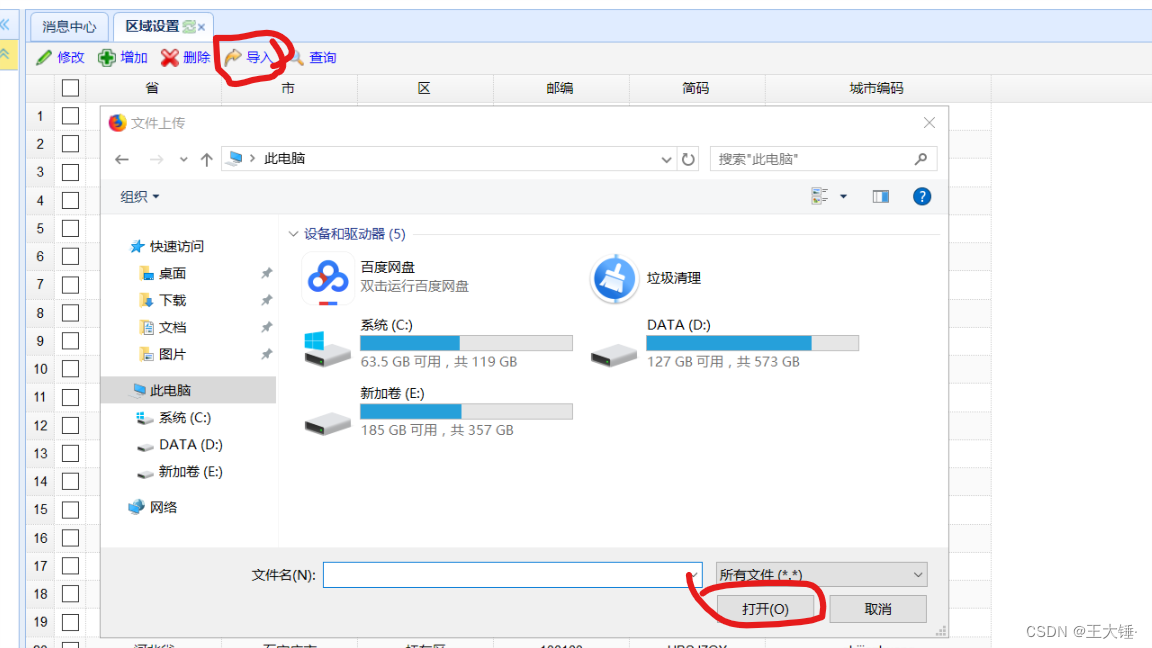
开始测试:























 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








