场景还原
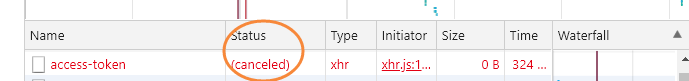
最近做一个表单提交的需求时,遇到了这种情况,输完账号密码后回车提交,报错,f12打开看到是请求的status为canceled了,震惊一秒钟。。。如下图:

原因分析
请求的文件状态为啥是canceled,文字翻译过来就是被取消。经查资料分析,canceled是因为请求被表单自带的form action事件打断而产生的。form action在地址栏改变了url,刷新了页面,故请求被取消。
解决
原因知道了,是因为请求被打断,表单自带的from action事件与我绑定与div上的keydown.enter事件同时触发,form action事件因刷新页面把keydown.enter事件发送的请求打断了,造成事故。。。
解决方式:(二选一)
1、使用form action方式提交请求;
2、使用button或者submit按钮提交,切记按钮在form表单之外,或者阻止表单默认提交机制。
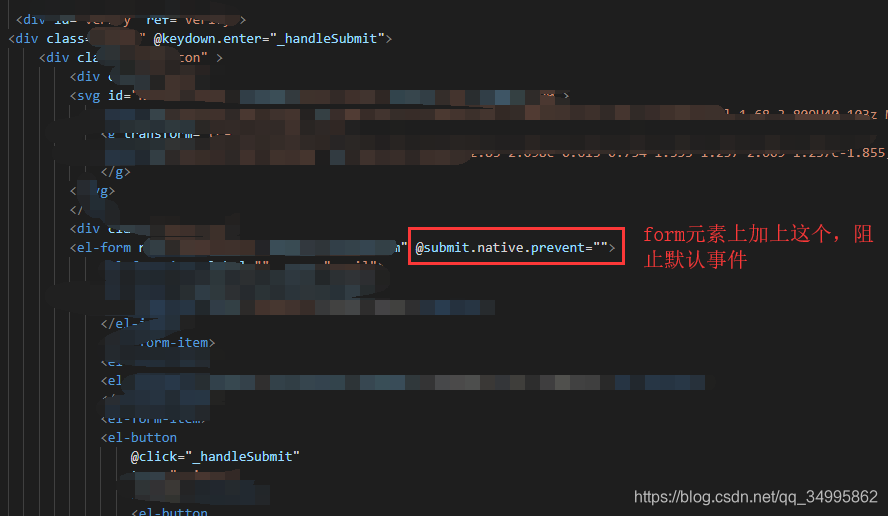
我这里用的增加阻止表单默认事件,达到效果(这里用的vue,html同理),如下图:























 516
516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








