docker部署项目真的是爽呀, 快捷方便又帅气。这篇文章主要是总结vue项目构建镜像并推送到私有仓库的,亲测有效哦。
一、本地打包vue为dist
yarn build
或者
npm run build


打包后生成如下目录

将dist与DockerFile文件上传到服务器
DockerFile
FROM nginx:1.13.6-alpine
MAINTAINER eebbk
ARG TZ="Asia/Guangzhou"
ENV TZ ${TZ}
RUN apk upgrade --update \
&& apk add bash tzdata \
&& ln -sf /usr/share/zoneinfo/${TZ} /etc/localtime \
&& echo ${TZ} > /etc/timezone \
&& rm -rf /var/cache/apk/*
COPY dist /usr/share/nginx/html
CMD ["nginx", "-g", "daemon off;"]
![]()
二、在上传的目录下构建本地镜像
docker build -t 172.28.162.xx:5000/eebbk-content/content-microservice-questions-ui:3.2.0-SNAPSHOT .三、启动镜像
docker run -d -p 82:80 -v /root/content-microservice-questions/nginx-single.conf:/etc/nginx/nginx.conf --name content-microservice-questions-ui 172.28.162.xx:5000/eebbk-content/content-microservice-questions-ui:3.2.0-SNAPSHOT
-v /root/content-microservice-questions/nginx-single.conf:/etc/nginx/nginx.conf
标识容器中的nginx配置文件挂载到本地
本地nginx.conf如下:
user nginx;
worker_processes 2;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
use epoll;
worker_connections 2048;
}
http {
include /etc/nginx/mime.types;
# include /etc/nginx/conf.d/*.conf;
root /usr/share/nginx/html;
index index.html index.htm;
upstream gateway-service {
server 172.28.162.xx:8000 max_fails=3 fail_timeout=30s;
}
server {
listen 80;
server_name localhost;
location ~* /a(pi|uth) {
proxy_pass http://gateway-service;
}
location / {
}
}
}
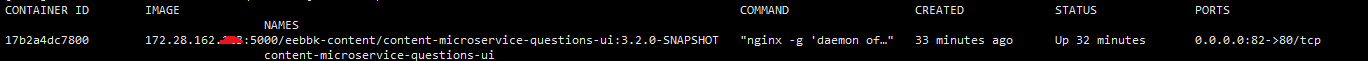
启动成功后如下:

四、推送镜像到docker私有仓库
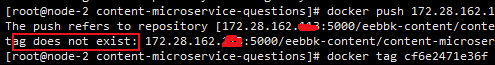
推送之前要先建立tag,tag就是本地镜像的ID,否则会出现如下错误:

创建tag:
docker tag cf6e2471e36f push 172.28.162.xx:5000/eebbk-content/content-microservice-questions-ui:3.2.0-SNAPSH推送镜像:
docker push 172.28.162.xx:5000/eebbk-content/content-microservice-questions-ui:3.2.0-SNAPSH
五、从私有仓库中下载上传的镜像
docker pull 172.28.162.xx:5000/eebbk-content/monitor-service:3.2.0-SNAPSHOT






















 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








