css的渐变
css的渐变分两大类型的渐变:第一种是线性渐变;第二种是径向渐变
一、线性渐变 linear-gradient
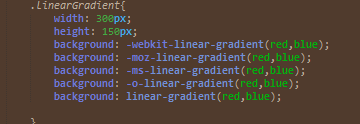
(1)、css线性渐变默认是从上到下的渐变。
默认模式代码如下:
运行结果:
(2)、自己改编样式
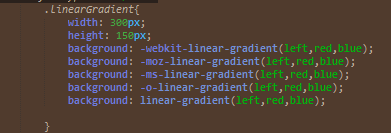
自己可以根据给linear-gradient设置方向属性来设置单向渐变方向
语法:background: linear-gradient(direction, color-stop1, color-stop2, ...);
代码如下:
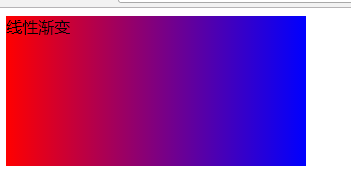
运行结果:
根据上面的样式,你可以自己编写一下你想要的方向:left(to right);right(to left);top(to bottom);bottom(to top);left top;left bottom;right top;
right bottom;top left;top right;bottom left;bottom right.
repeating-linear-gradient:根据字面意思就知道是重复线性渐变。(自己去编写一遍吧)
radial-gradient等下次再弄。待续.......


























 7243
7243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








