本文作者:Axure大师 微信公众号:axure123 原文地址:猛戳这里
发一套Axure的模板,以后做原型的时候可以直接复制粘贴了。源文件的下载地址在文章最后。
模板里包括9个常见网站布局,好多按钮和图标,下面是图片预览。
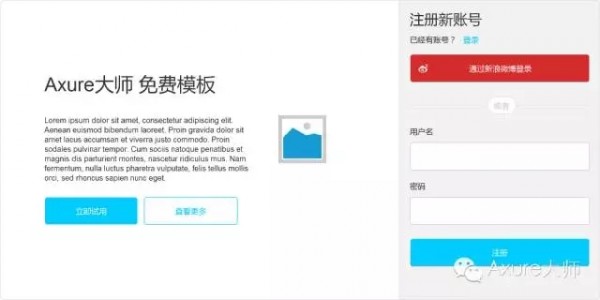
1、强调注册账号的布局。左侧是产品介绍,右侧是登录和“快速注册”的按钮。适合新增用户较多的新产品。
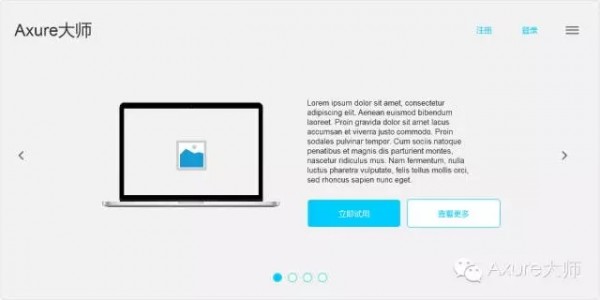
2、主要空间以轮播图的形式介绍产品,适合引导用户下载app,或者试用产品。
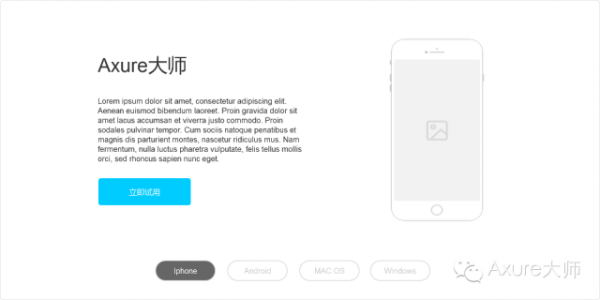
3、底部显示不同端的切换按钮,适合“能在不同端上同步”的产品。
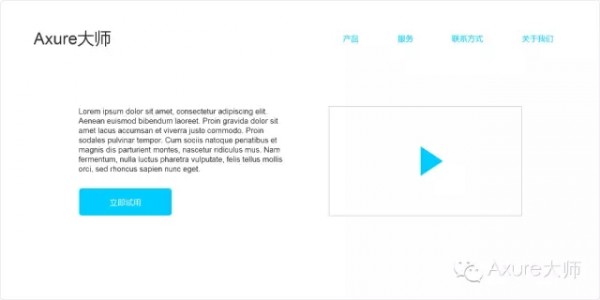
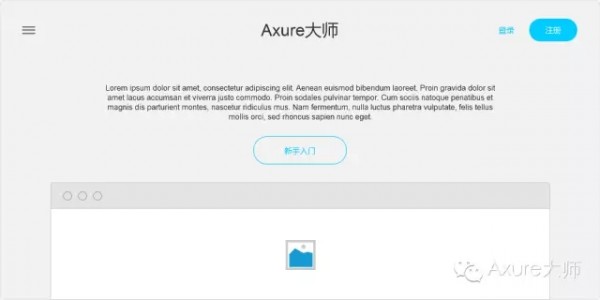
4、仍然以介绍产品为主,适合有介绍视频的网站。
5、底部是Mac端产品截图,适合PC、Mac端的产品。
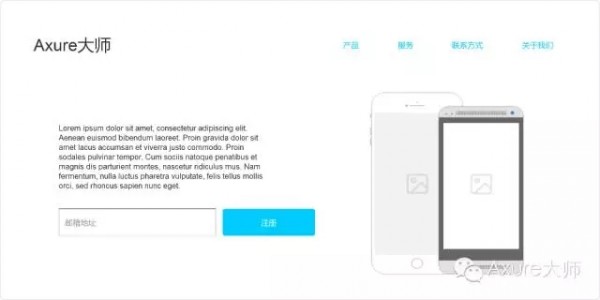
6、增加了“邮箱地址”输入框,适合引导用户注册或者订阅。
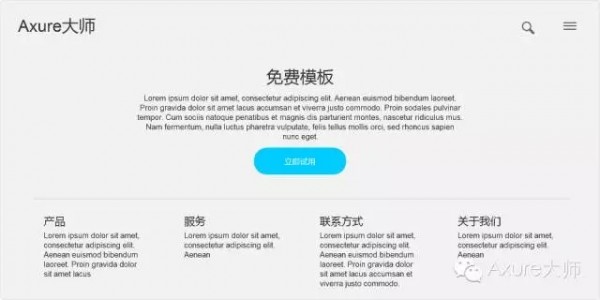
7、页面中间是搜索框,适合以搜索为主的产品。
8、展示大量文字,适合平台、技术类的UI界面较少的产品。
9、中间是输入框,适合引导用户直接开始使用web端的服务。
源文件下载地址 : 戳我,戳我
文章作者:Axure大师,微信公众号:axure123,想看更多的模板、案例可关注作者公众号。
































 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








