我最近在做微信小程序, 使用的是uni-app框架,想着之前有 App的代码,如果拿来用的话是不是美滋滋,然后我就这么做了。一顿操作猛如虎胡,结果真机调试 预览都不好使, 提示我文件大于2M限制,
分包处理
我发打开 小程序文档,按照文档我又是一顿操作猛如虎。同时还将分包引用的组件放到对应的分包中 运行起来后文件确实小了。但是主包和分包还是有部分文件超过显示超过2M的限制大小。 原来我没有配置分包优化。
分包优化
在manifest.json配置文件中 mp-weixi里添加如下代码
"mp-weixin" : {
/* 小程序特有相关 */
"optimization" : {
"subPackages" : true
}
}
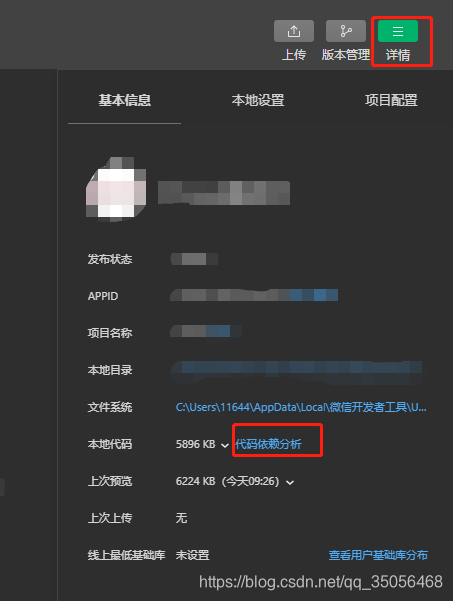
做完修改,打开小程序开发工具点击右上角的详情> 代码依赖分析 我们可以看出打包后的那些文件体积较大。(我还想看看能不能把代码的压缩做的更狠一点)

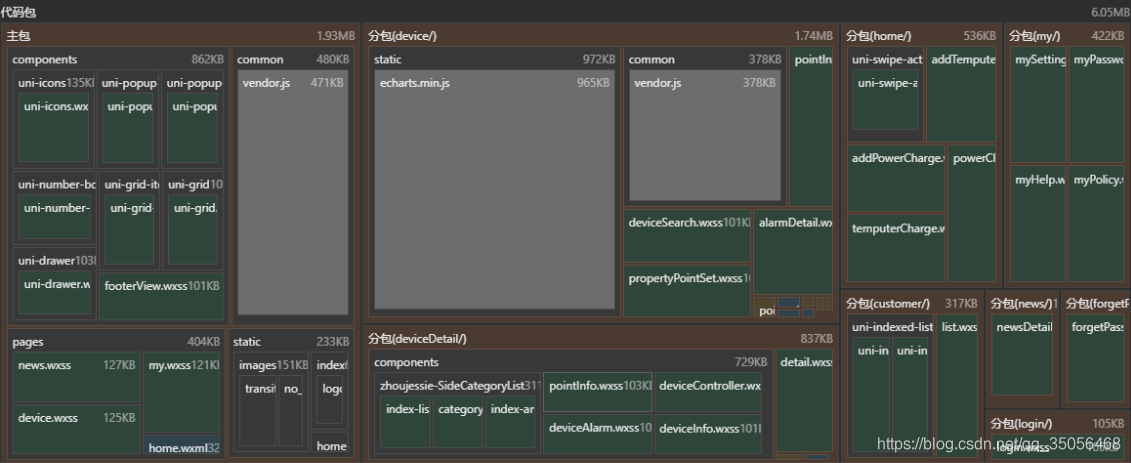
下图是我项目的全部包,

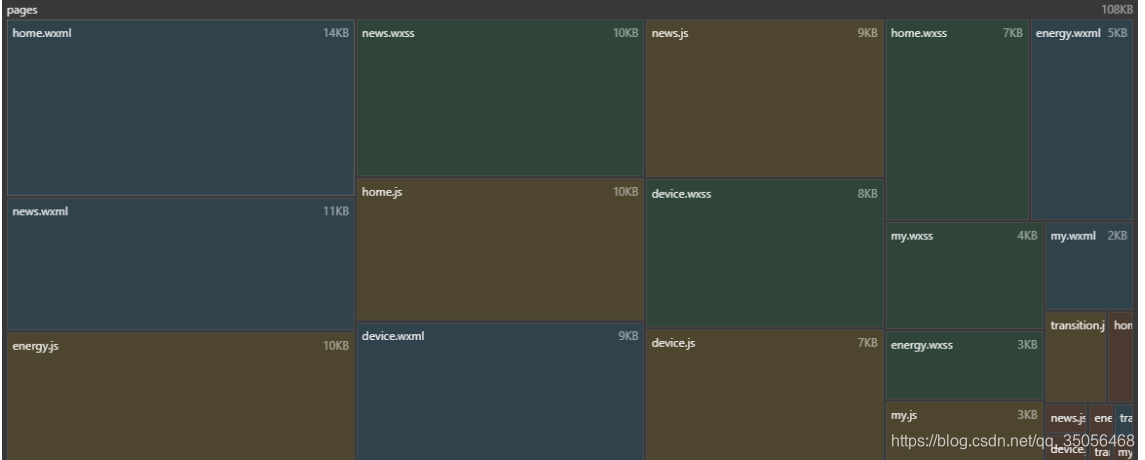
好像除了可以把 第三方引入的js 改成在线的。其他的也没啥了,但是 不知道你有没有注意图中那些原谅色的小框框。我很好奇是什么。点进去发现原来是样式文件。好也没什么。 但是我有个页面就定义了一个样式 包括style标签 样式部分内容就 5行, 特喵的打包后拆分出100K的样式文件。这我就忍不了了。代开代码进行对比分析。最后我发现原来是css使用了sass 编译导致的。
抛弃掉sass 我pages 包由404K 降到了108K
























 2815
2815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








