实现这样一个功能,当一个文本框获得焦点时,弹出一个更大的文本框方便用户输入,当切换焦点时,弹出的文本框就消失,同时保证两个文本框输入的文本值一致
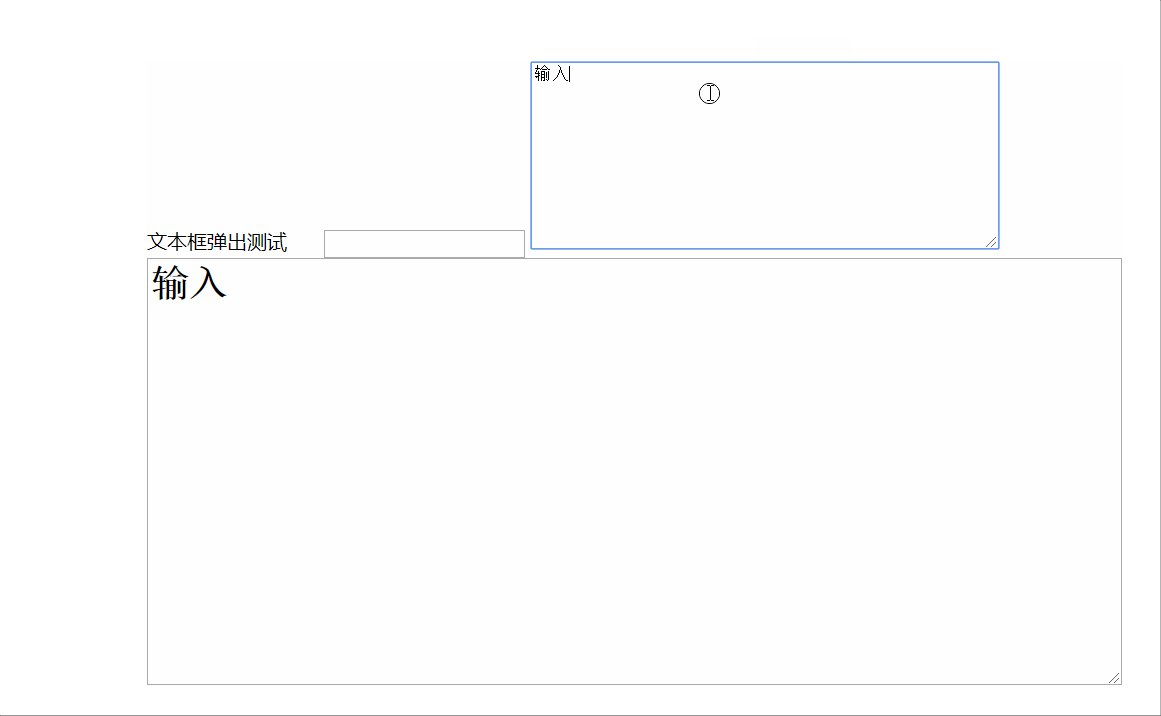
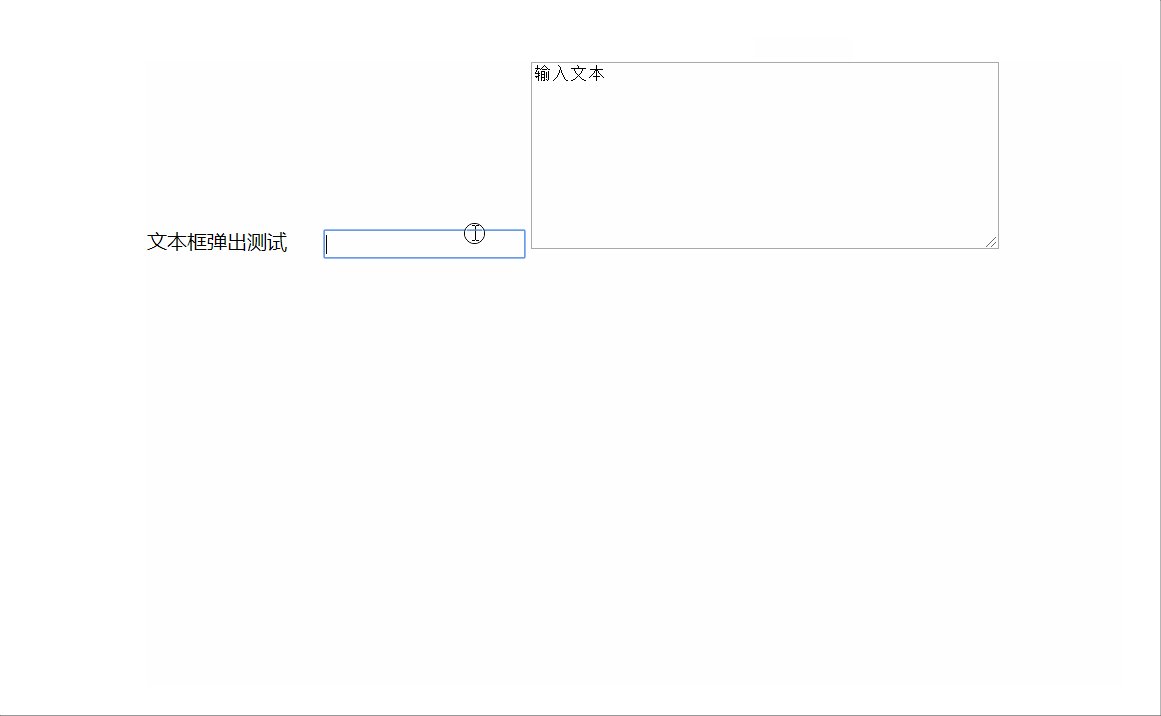
效果如下图:

直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>testBoxPop</title>
<style>
#mainDiv{
position: absolute;
top: 20%;left: 20%;
width: 80%;
height: 80%;
}
#label1{
margin-right: 2%;
/*vertical-align: top;*/
}
#mainText{
width: 30%;
}
#popTextarea{
display: none;
font-size: 30px;
font-weight: bold;
}
</style>
<script>
var popTextarea;
//当焦点不在弹出文本框时,关闭弹出文本框,(document.activeElement为当前获得焦点的元素)
function shutdownUpTextarea(popTextarea){
console.info(document.activeElement);
if (document.activeElement !== popTextarea)
popTextarea.style.display = "none";
}
window.onload=function (ev) {
popTextarea=document.getElementById("popTextarea");
var mainText=document.getElementById("mainText");
mainText.onfocus = function () {
popTextarea.style.display = "block";
};
mainText.onblur=function (ev1) {
//如果下一个获得焦点的对象不是是popTextarea,那么关闭文本框
setTimeout("shutdownUpTextarea(popTextarea)",1);//setTimeout中若执行的函数带参数,那么参数必须是全局变量
};
popTextarea.onblur = function (ev1) {
if (document.activeElement !== mainText)
popTextarea.style.display = "none";
};
//控制两个文本框的输入内容相同
mainText.oninput = function () {
popTextarea.value = mainText.value;
};
popTextarea.oninput = function (ev1) {
mainText.value = popTextarea.value;
}
}
</script>
</head>
<body>
<div id="mainDiv">
<label id="label1">文本框弹出测试</label>
<input type="text">
<textarea name="" id="mainText" cols="30" rows="10"></textarea>
<textarea name="" id="popTextarea" cols="50" rows="10"></textarea>
</div>
</body>
</html>






















 544
544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








