ArcGIS API for JS 4.x 四屏联动(补充)
在上一章《8多屏对比模块开发》中,存在一个问题:只能通过拖动第一个mapview来控制其他的mapview,这样就不属于四屏联动了。所以我后面想要每个mapview窗口都可以拖动,进而去控制别的窗口。

在此过程中,也是搜索了很多大佬的教程,里面较多使用以下方法进行:
第一步:定义若干个标志falg,初始值都为true,根据标志来判断每个mapview的变动与否
var flag1=true,flag2=true,flag3=true,flag4=true;
第二步:通过mapview的on方法,来监听mapview的"extent-change"事件,进而通过if else来判断每个mapview的变动与否。存在多少个mapview就定义多少个flag。
mapView01.on("extent-change",function(){
if(flag1){
extent = mapView01.extent;
mapView02.extent = extent;
mapView03.extent = extent;
mapView04.extent = extent;
flag2,flag3,flag4=false;
}else if(!flag1){
flag1 = true;
}
});
但是上面的方法或者说里面使用的"extent-change"事件,是ArcGIS API for JS的3.版本才有的,4.版本根本没有这个"extent-change"事件。
好在4.版本中有"mouse-wheel"、"drag"这两个事件,"mouse-wheel"是鼠标的缩放事件,"drag"是鼠标的拖动事件,通过这两个事件就可以替代3.版本里面的"extent-change"事件了。


因此,我们的四屏联动代码可以改为:
var flag1=true,flag2=true,flag3=true,flag4=true;
mapView01.on("mouse-wheel",function(){
if(flag1){
window.setTimeout(function(){
extent = mapView01.extent;
mapView02.extent = extent;
mapView03.extent = extent;
mapView04.extent = extent;
flag2,flag3,flag4=false;
},100)
}else if(!flag1){
flag1 = true;
}
});
mapView01.on("drag",function(){
console.log(flag1)
if(flag1){
extent = mapView01.extent;
mapView02.extent = extent;
mapView03.extent = extent;
mapView04.extent = extent;
flag2,flag3,flag4=false;
}else if(!flag1){
flag1 = true;
}
});
//view2
mapView02.on("mouse-wheel",function(){
if(flag2){
window.setTimeout(function(){
extent = mapView02.extent;
mapView01.extent = extent;
mapView03.extent = extent;
mapView04.extent = extent;
flag1,flag3,flag4=false;
},100)
}else if(!flag2){
flag2 = true;
}
});
mapView02.on("drag",function(){
if(flag2){
extent = mapView02.extent;
mapView01.extent = extent;
mapView03.extent = extent;
mapView04.extent = extent;
flag1,flag3,flag4=false;
}else if(!flag2){
flag2 = true;
}
});
//视图3、4的代码省略了
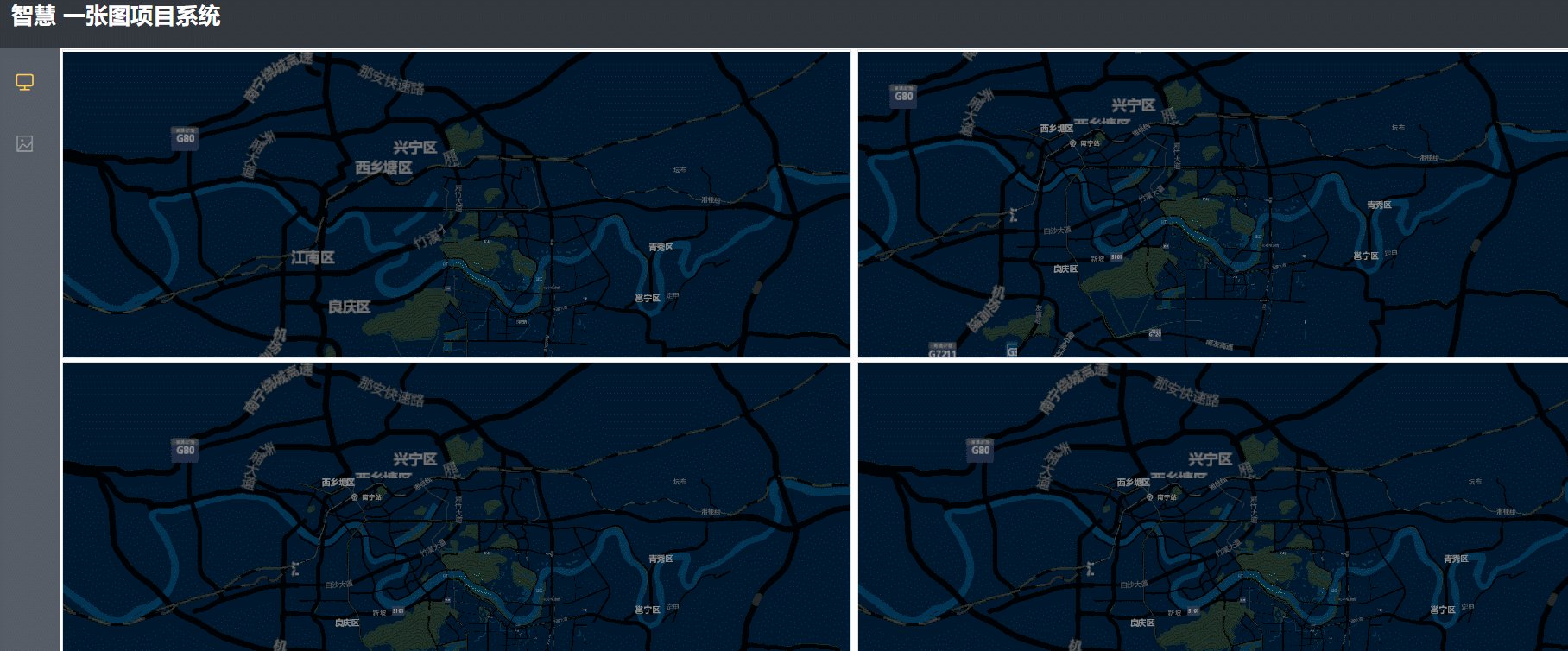
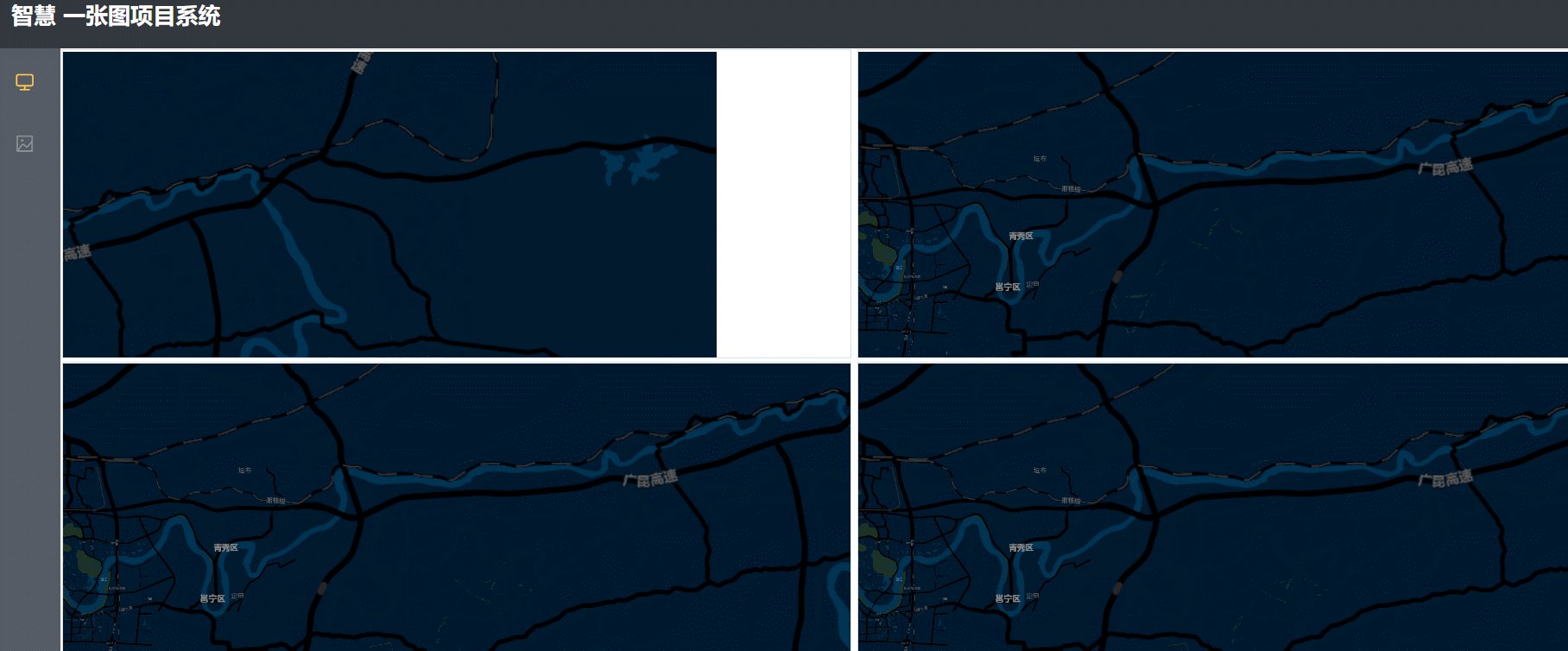
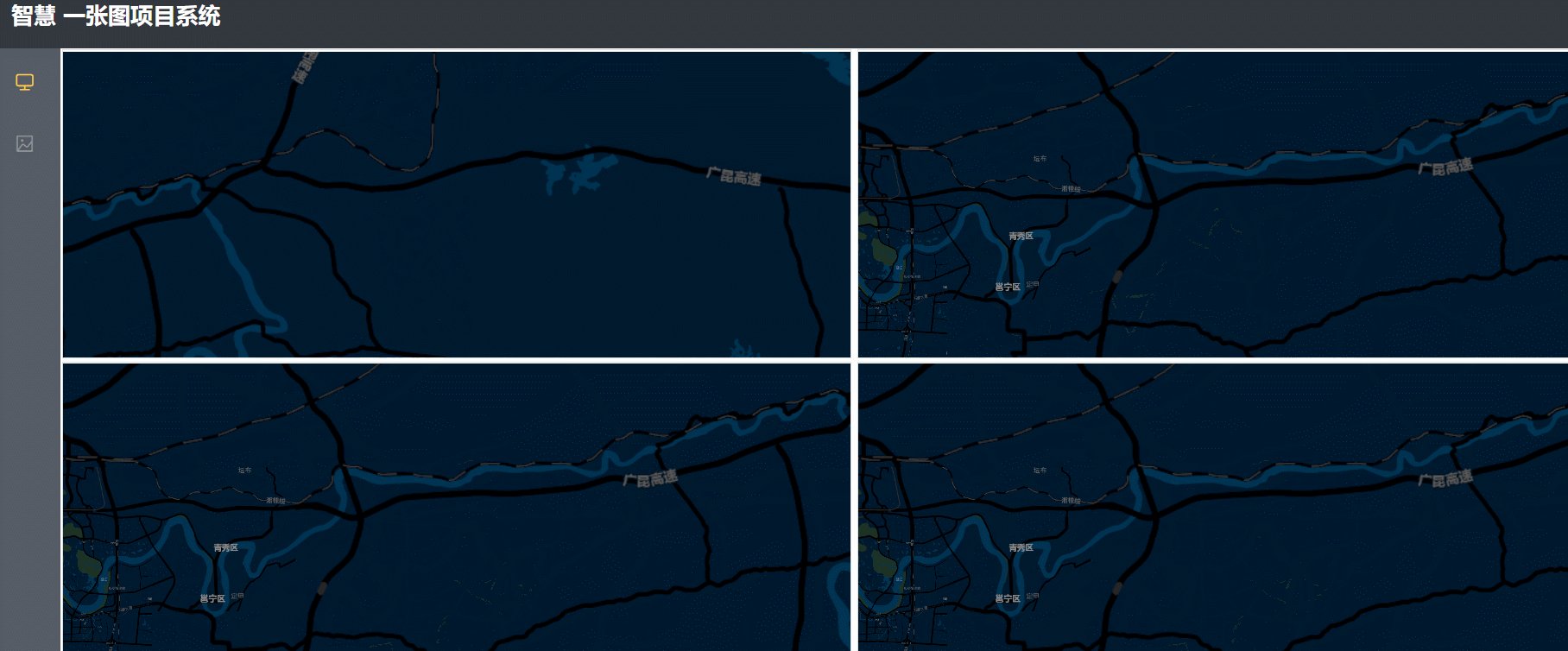
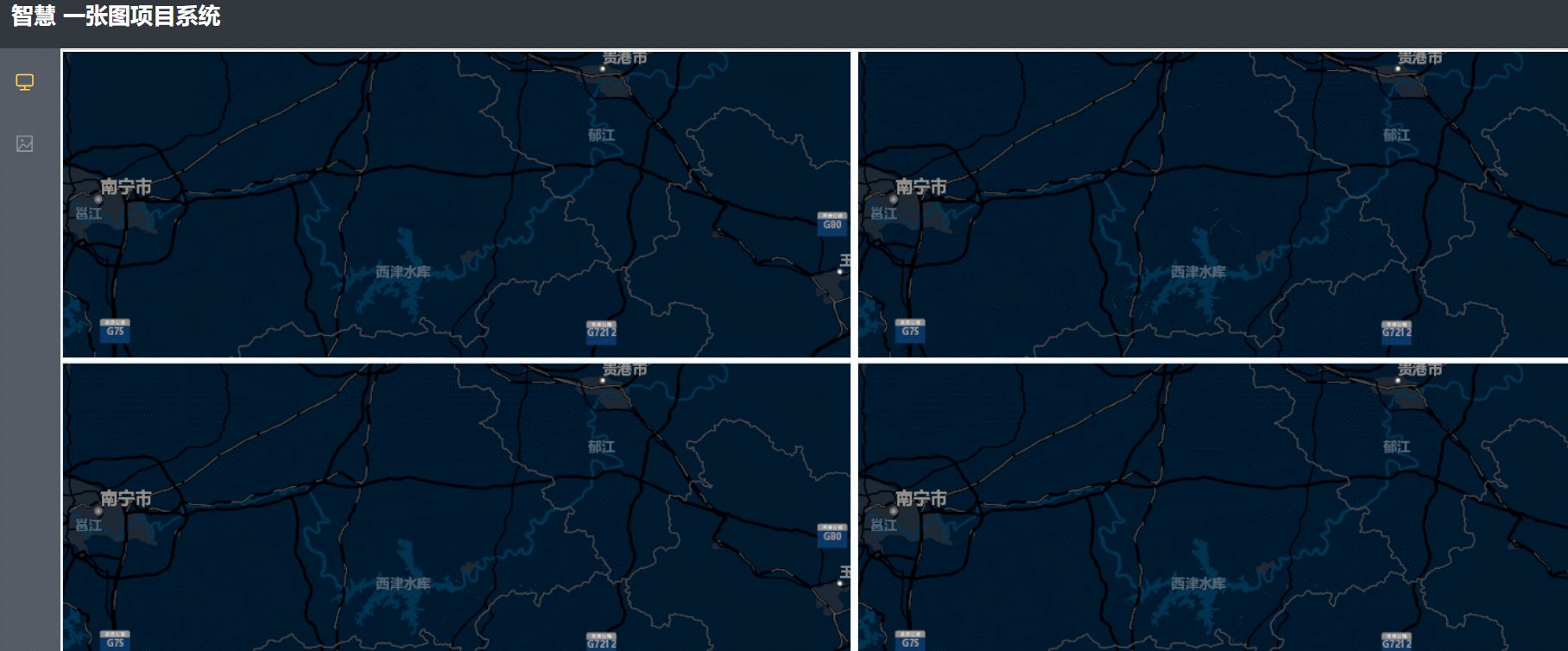
```完成了四图联动,录屏中没有显示鼠标的位置,实际上鼠标在4个mapview中都进行了拖动、缩放。
}
});
//视图3、4的代码省略了
完成了四图联动,录屏中没有显示鼠标的位置,实际上鼠标在4个mapview中都进行了拖动、缩放。效果如图
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










