关于key的作用是面试中被问的比较多的一个话题,主要考察我们有没有看过源码。接下来从源码分析下key的作用。
错误的key
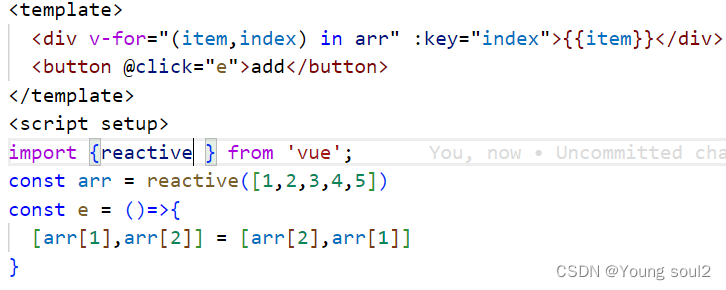
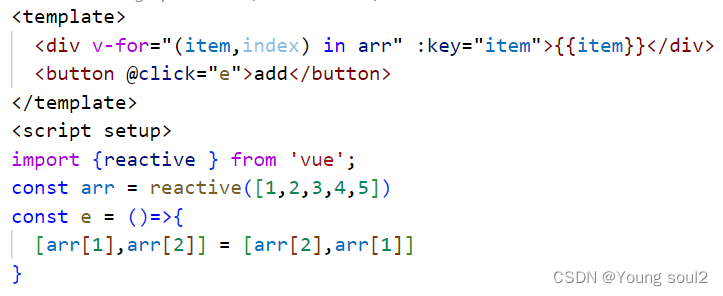
首先我们用索引值作为key:

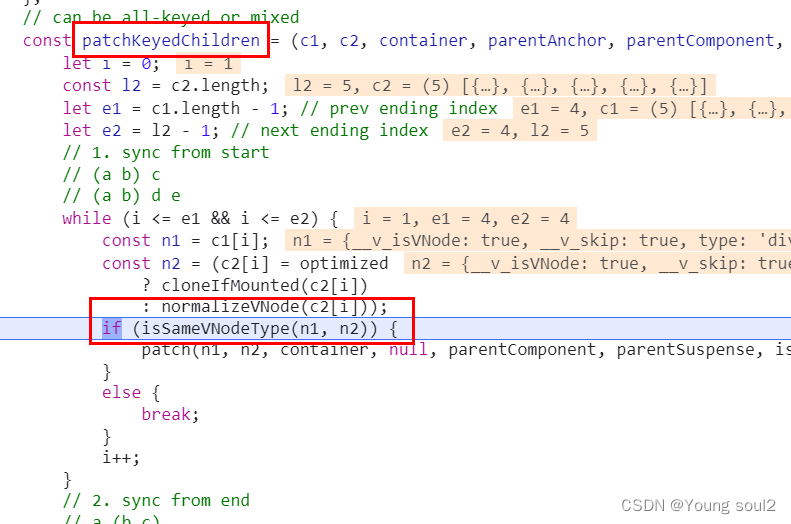
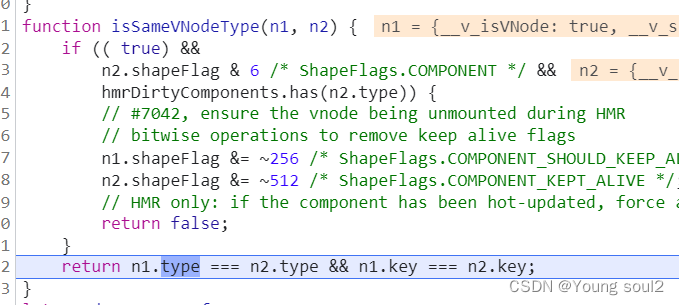
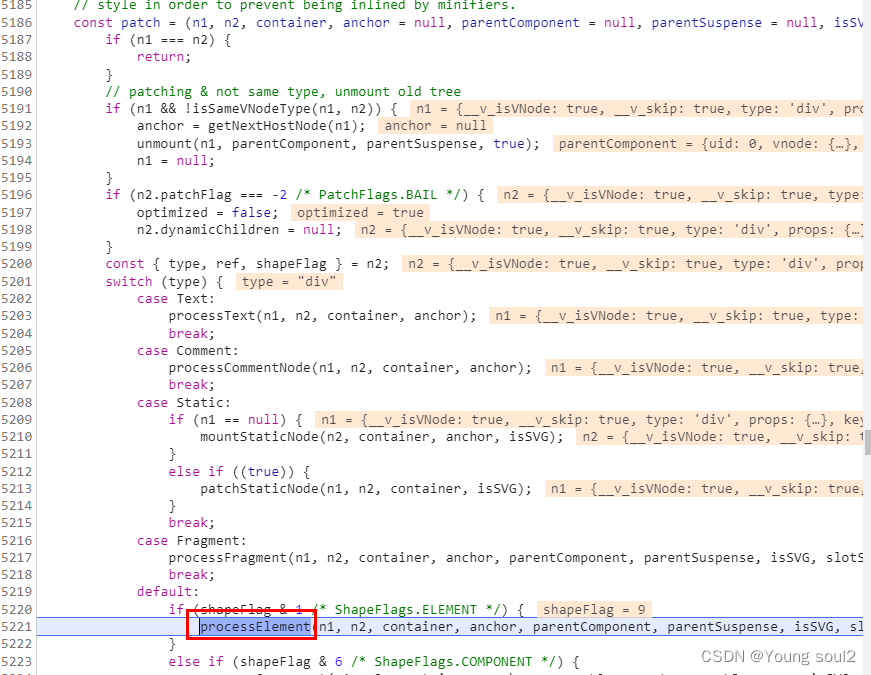
当我们交换dom位置时,此时进入patchKeyedChildren方法中,第一步是从前开始比较。首先判断两个vnode是不是同一个,

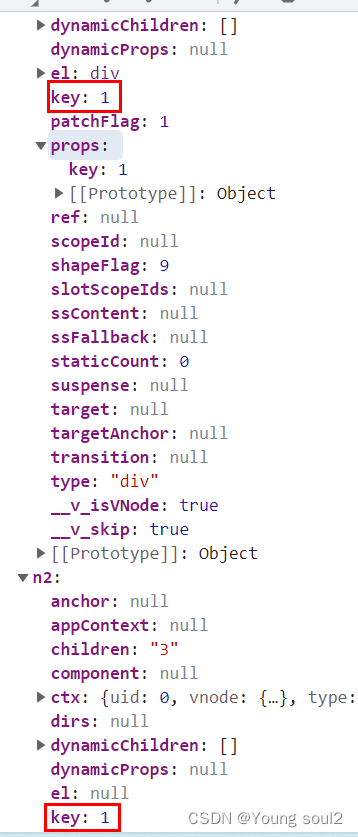
由于索引值一样的所以被判断为同类型的vnode:


此时进入patch方法继续比较

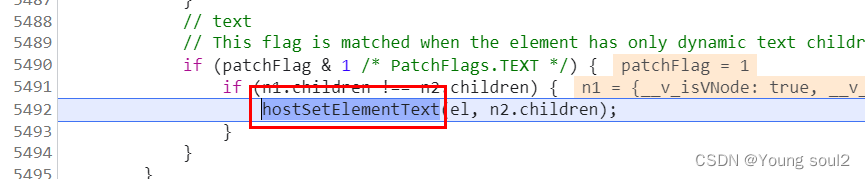
最后通过hostSetElementText将新vnode的chindren直接赋值给旧节点的children才设置为正确的值。

正确的key
我们用item作为key。

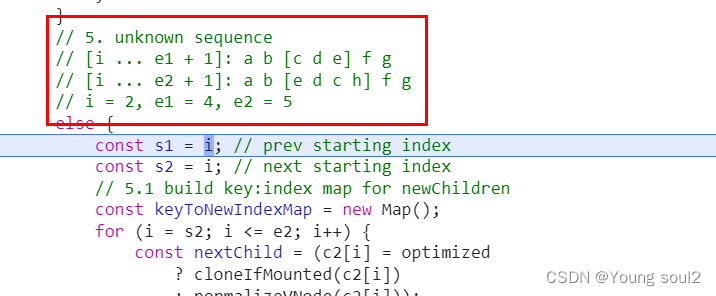
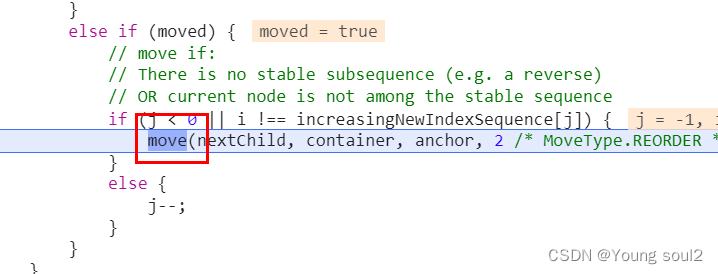
此时会走到patchKeyedChildren的第五种类型,这里将最大的复用旧节点

这里直接交换两个dom的位置,不需要进入深度patch,相对节省了一些性能开销。

总结
不要使用index作为key,key值应该是独一无二的并且在交换位置key值应该也不会变。正确的key值可以节省性能开销。
























 1843
1843

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










