低代码工作流OA流程在线设计系统
使用手册
ruo-yi-vue-flowable5.-x/ruo-yi-vue-flowable6.-x流程编写
Vue2体验地址:49.233.19.240
Vue3体验地址:124.221.170.189
技术交流微信:

以下主要介绍流程模块,其他通用模块与大众系统相识,此处将不一一介绍。以下主要为大家介绍工作流模块。
一、设计模块
设计模块主要提供系统设计人员在线设计流程,可以实现在线设计和修改流程,系统设计人员完成设计流程然后进行系统部署。
设计模块如下:
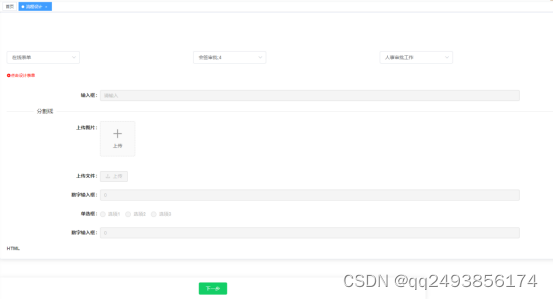
表单设计:
Vue3表单设计与vue2有所区别,vue3设计内容必须在form表单里面,vue2不做要求。Vue3可以通过事件调用函数,大大提高用户表单自定义设计。

Vue3表单设计模块

Vue3表单界面

Vue2表单设计台账

Vue2 设计表单界面
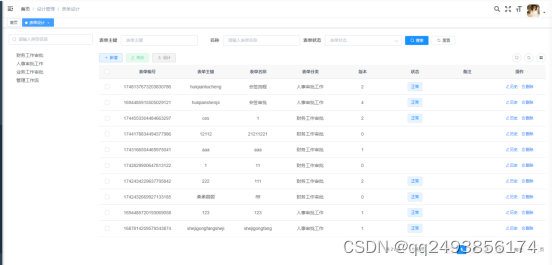
流程类别
流程类别主要设计人员可以添加类别类型,用户表单设计、流程设计等都可以选择类别。用来区别各流程。

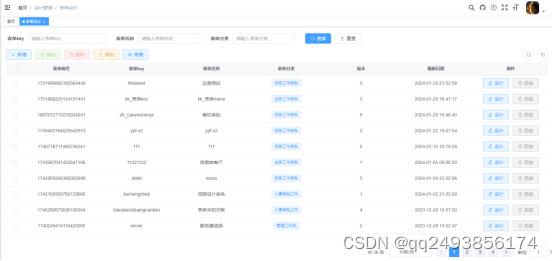
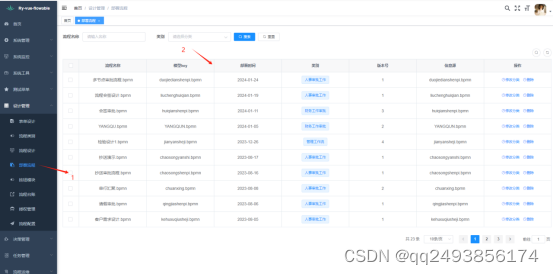
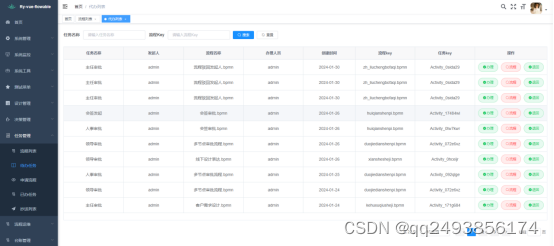
流程列表
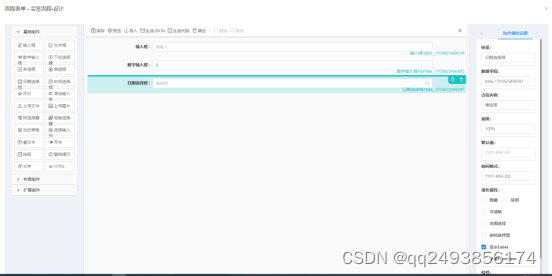
流程设计
流程设计模块主要是设计流程(BPMN流程),

流程设计


选择表单
开始节点选择表单,任务节点选择表单、人员、按钮信息,缺一不可。

设计流程
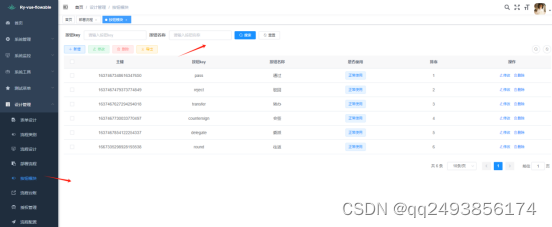
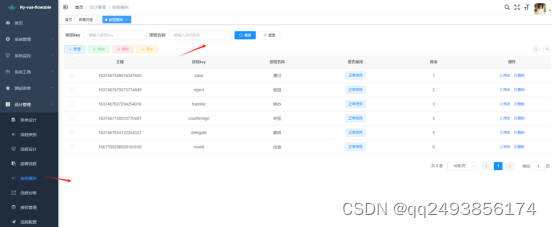
部署流程
展示已经部署的流程,主要为设计人员查看已经部署的流程,因为设计人员不一定有使用者权限。

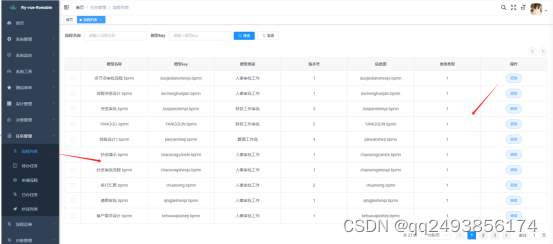
按钮模块
按钮模块主要设计人员可以实时扩展按钮,按钮信息录入台账,流程设计节点将会展示按钮信息。注设计按钮需要实现对应的接口。

流程台账
这个功能不一定使用非必须的,这个功能需要实现业务。
授权管理
授权管理功能主要为了实现人员授权给其他人员,其他人员可以进行审批。授权管理可以选择授权时间段。

流程配置
流程配置主要是配置流程信息,便于设计人员查看设计信息。
二、决策管理
决策设计(DMN流程)主要为用户实现智能化审批,输入数据通过表单对应表得到结果数据。配合BPMN流程实现智能化审批。
决策模块如下:


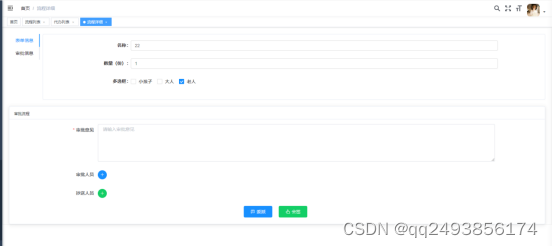
决策设计
决策设计流程,实现DMN设计流程,配合设计流程使用。
决策设计模块
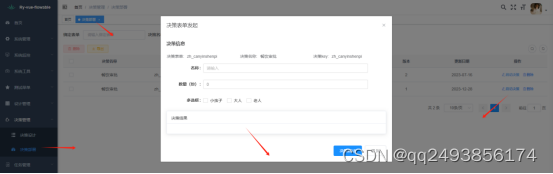
决策部署
决策部署流程,决策部署流程可以单独使用,也可以测试决策流程,便于后续与PDMN设计流程合并使用。

三、任务管理
任务管理模块主要是用户使用,设计人员完成部署后,该模块可以使用已部署流程,完成流程启动和办理等业务。
流程列表

待办任务


申请流程


已办任务

抄送列表
草稿列表
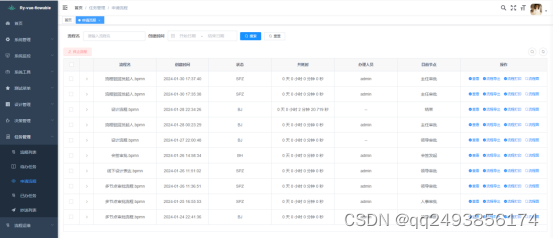
四、流程运维
流程运维主要是企业运维人员使用,运维人员可以维护各流程。
任务运维

五、台账管理
台账管理模块非必须的业务,如果用户实现启动流程表单每个字段数据生成一个列数据。启动表单数据生成一张数据表。该模块谨慎使用。






















 2931
2931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








