在前端工作中,往往需要我们对值进行赋值进行相关操作,所以需要我们掌握深拷贝常用写法。
文章目录
一、深拷贝是什么?
创建一个新的对象和数组,将原对象的各项属性的“值”(数组的所有元素)拷贝过来,是“值”而不是“引用”,新对象跟原对象不共享内存,修改新对象不会改到原对象,互不影响。
二、深拷贝的几种常见写法
1.手写深拷贝递归函数
代码如下(示例):
function deepClone(obj){
if(typeof obj !='object' || obj == null) {
return obj;
}
let result;
if(obj instanceof Array){
result = [];
}else{
result = {};
}
for(let key in obj){
if(obj.hasOwnProperty(key)){
result[key] = deepClone(obj[key]);
}
}
return result;
}
此递归函数的实现过程:先判断传入的参数是不是object类型的,如果是,则进行遍历,对属性值进行赋值时进行递归,防止有些是嵌套对象。
2.借用JSON对象的parse和stringify
代码如下(示例):
function deepClone(obj){
let _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone
}
let a=[0,1,[2,3],4],
b=deepClone(a);
a[0]=1;
a[2][0]=1;
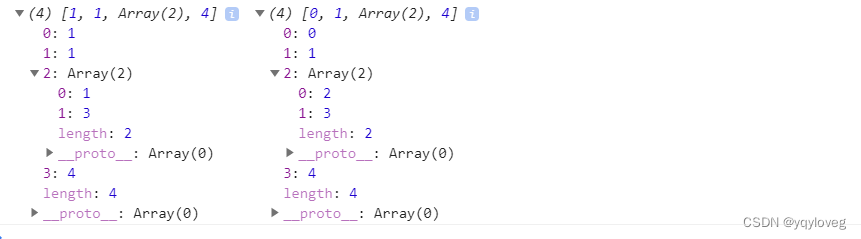
console.log(a,b)
注意(慎用):
这种拷贝方式需要注意:
1、如果对象中存在循环引用的情况将抛出错误
2、.如果json里有 function,undefined,则序列化后会将 function,undefined 丢失。
3、如果json里面有时间对象,则序列化后会将时间对象转换为字符串格式。
3.借用JQ的extend方法
代码如下(示例):
let a=[0,1,[2,3],4],
b=$.extend(true,[],a);
a[0]=1;
a[2][0]=1;
console.log(a,b);

4.lodash函数库实现深拷贝
代码如下(示例):
let result = _.cloneDeep(test)





















 1920
1920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








