微信小程序在使用 Vant Weapp 按钮样式显示异常
微信小程序在使用 Vant Weapp 按钮样式显示异常
系统:Win10
微信开发工具:Stable v1.03.2005140
Vant Weapp:V1.3.3
问题描述
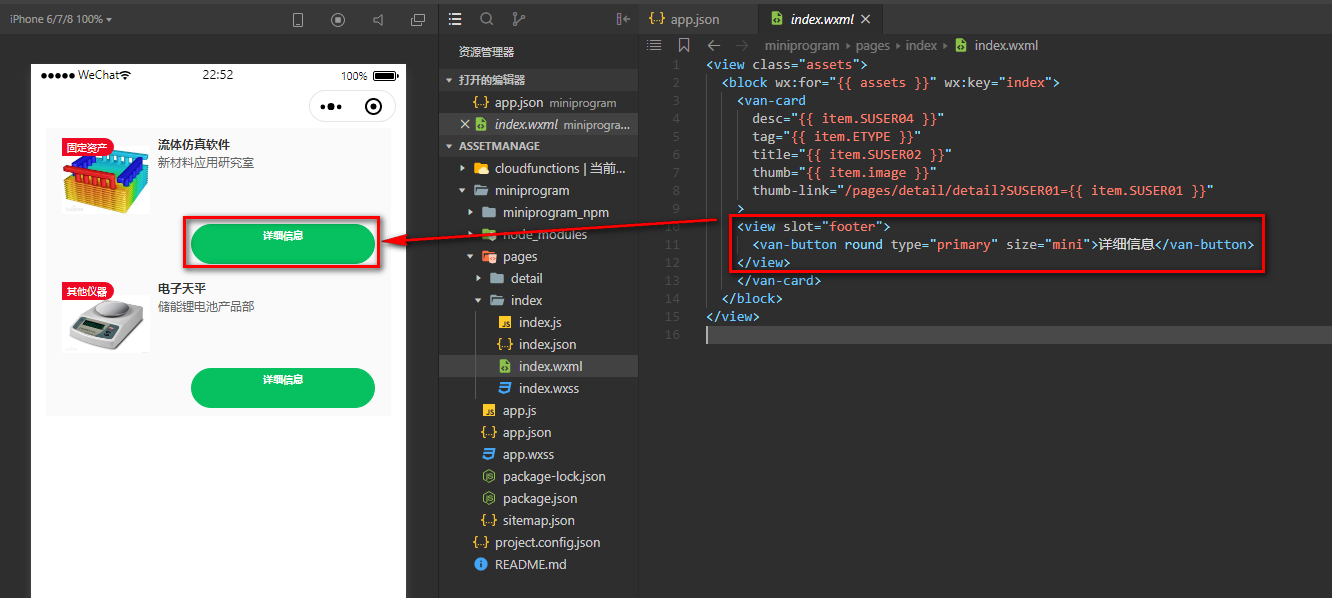
最近在写小程序页面的时候,使用了 Vant Weapp 组件库,结果在调试 button 样式的时候发现显示异常

本该是 mini 大小的 button 却显示的很大
问题分析
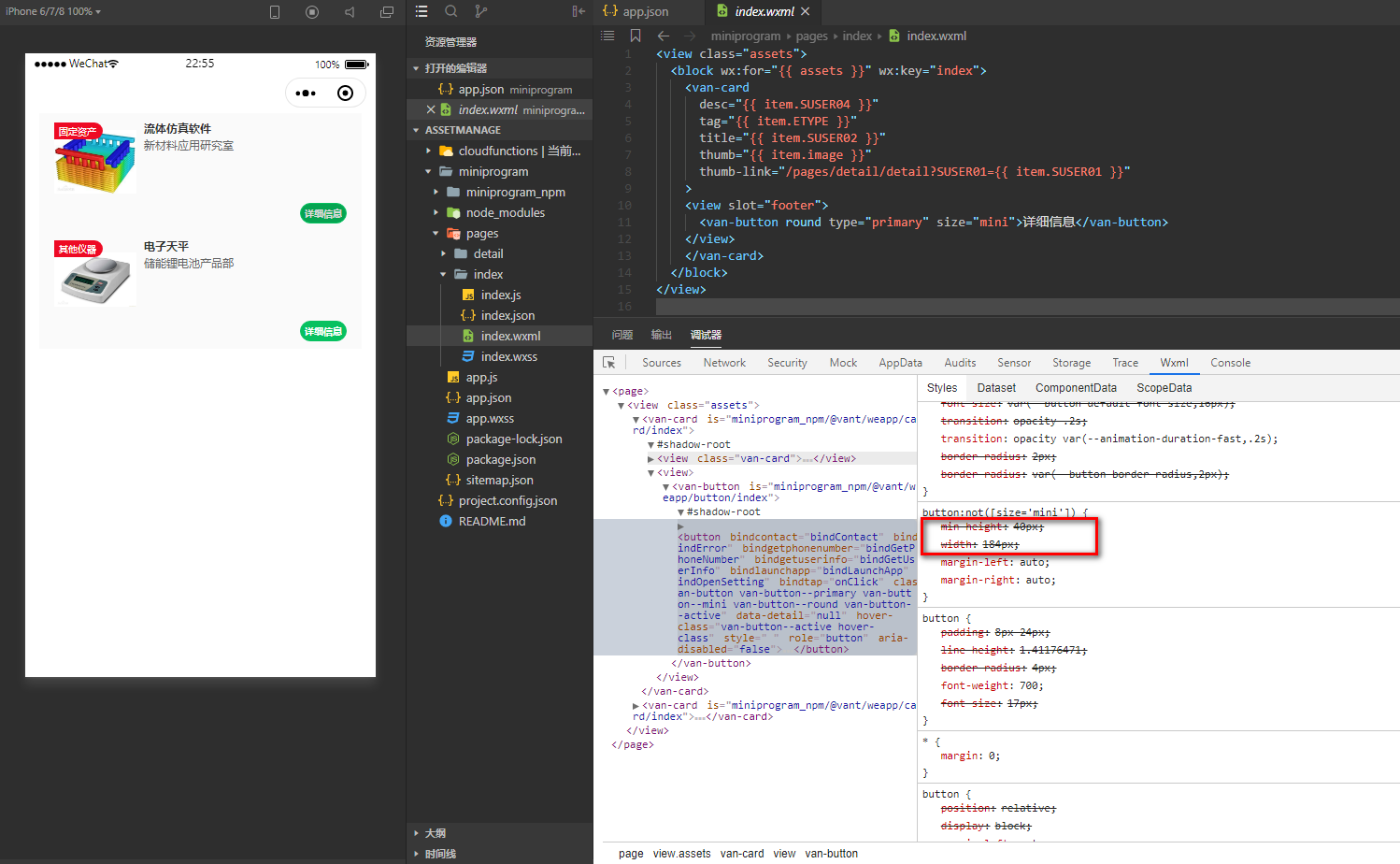
我们在调试窗口测试后可以看出,问题出在系统内置的样式问题上,只要把这两行代码注释掉,样式就正常了
button: not([size='mini']) {
min-height: 40px;
width: 184px;
margin-left: auto;
margin-right: auto;
}

那么这个内置的 button 样式是哪里来的呢,经查证发现原来是微信小程序的基础组件的样式进行了升级导致的。。。

问题解决
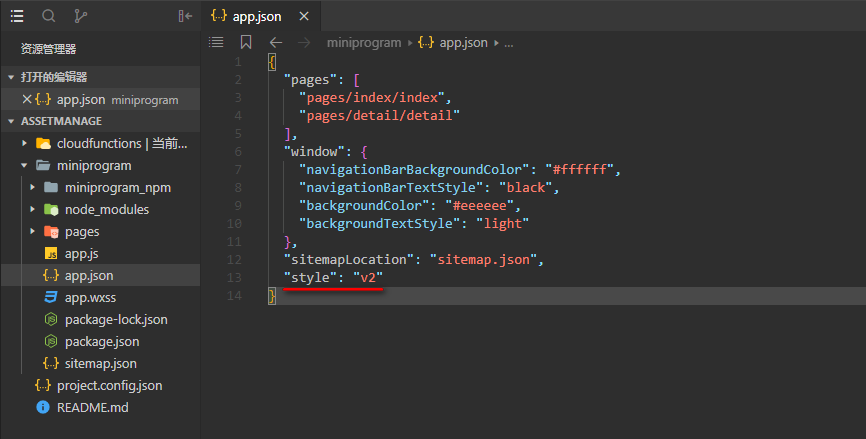
找到问题就简单了,只要在 app.json 中把
"style": "v2"
给删掉就好了

在微信开发社区中还有更多的解决办法,大家也可以在这里跳转过看看有没有合适自己的






















 4041
4041











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










