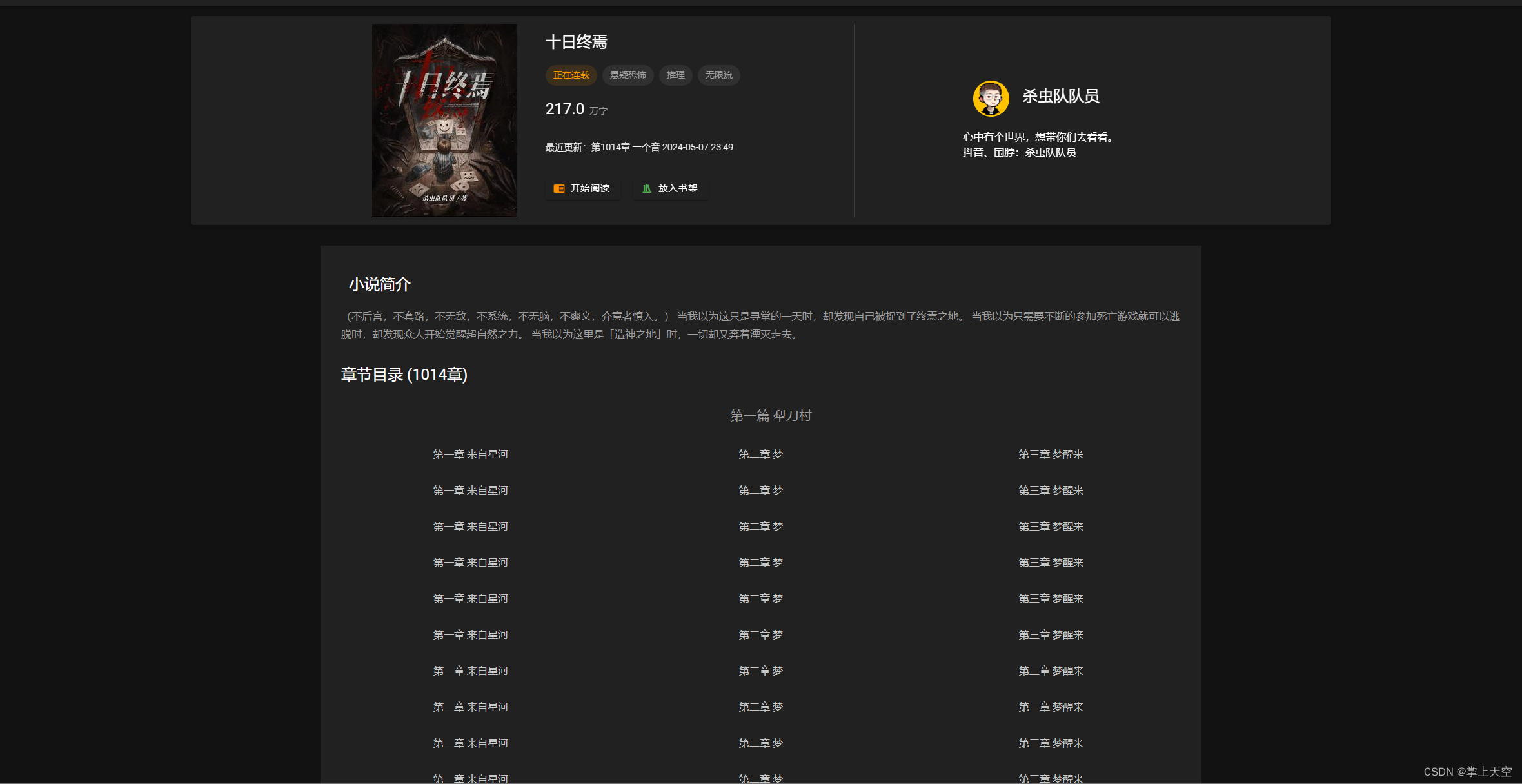
效果图:

代码:
<script setup>
const tags = [
{title: '正在连载', to: 'bookDetailView', type: 'status'},
{title: '悬疑恐怖', to: 'bookDetailView', type: 'category'},
{title: '推理', to: 'bookDetailView', type: 'category'},
{title: '无限流', to: 'bookDetailView', type: 'category'},
]
const totalChapter = 1014;
const toAuthor = () => {
}
const getTagTypeClass = (tagType) => {
let style = ["me-2"];
switch (tagType) {
case "status":
style.push("text-orange");
break;
case "category":
style.push("text-grey");
break;
default:
style.push("text-white");
break;
}
return style;
}
</script>
<template>
<v-container>
<v-sheet
class="d-flex align-center justify-center flex-wrap text-center mx-auto px-4"
elevation="4"
width="100%"
rounded
>
<v-row class="pa-3">
<v-col cols="6" class="d-flex justify-end align-center">
<img
src="https://p3-reading-sign.fqnovelpic.com/novel-pic/4900f950c7af7f82fdc14cf528e0e288~tplv-resize:225:0.image?lk3s=5b7047ff&x-expires=1715765949&x-signature=JIq%2Bo9fkCmsd23I6Vle0emU7%2FAQ%3D"
alt="">
<div class="ms-8 fill-height pa-3 text-start">
<div class="text-h5 mb-5">十日终焉</div>
<div class="novel-chips mb-5">
<router-link :to="item.to" v-for="item in tags" :key="item.title">
<v-chip :class="getTagTypeClass(item.type)">{{ item.title }}</v-chip>
</router-link>
</div>
<div class="text-h5 mb-8">217.0<span class="ms-2 text-grey text-subtitle-2">万字</span></div>
<div class="text-small mb-8">最近更新:第1014章 一个音 <span>2024-05-07 23:49</span></div>
<div class="d-flex justify-start align-center">
<v-btn class="me-5" prepend-icon="mdi-book-open">开始阅读
<template v-slot:prepend>
<v-icon color="warning"></v-icon>
</template>
</v-btn>
<v-btn class="me-5" prepend-icon="mdi-bookshelf">放入书架
<template v-slot:prepend>
<v-icon color="success"></v-icon>
</template>
</v-btn>
</div>
</div>
</v-col>
<v-col cols="2">
<v-divider vertical color="white"></v-divider>
</v-col>
<v-col cols="4" class="d-flex justify-start align-center">
<div class="author-container" @click="toAuthor()">
<div class="mb-5">
<v-avatar
size="56px"
>
<v-img
alt="Avatar"
src="https://p3-reading-sign.fqnovelpic.com/tos-cn-i-1yzifmftcy/be92c6bb6018427a9bd3c5f97fe57924~tplv-s85hriknmn-jpeg-v1:300:0.jpeg?lk3s=6668da9f&x-expires=1717698196&x-signature=xj1c2c2XrH91vTJ7eiVFzu4APtM%3D"
></v-img>
</v-avatar>
<span class="ms-5 text-h5">杀虫队队员</span>
</div>
<div class="text-start ms-3 text-desc">
心中有个世界,想带你们去看看。抖音、围脖:杀虫队队员
</div>
</div>
</v-col>
</v-row>
</v-sheet>
<div class="w-100 d-flex justify-center">
<v-sheet class="d-flex align-center justify-center flex-wrap text-center pa-5 mt-8" style="width: 1366px">
<div class="pa-3 mb-2">
<div class="text-start text-h5 ms-3 mb-5 mt-3">小说简介</div>
<div class="text-subtitle-1 text-grey text-start">
(不后宫,不套路,不无敌,不系统,不无脑,不爽文,介意者慎入。) 当我以为这只是寻常的一天时,却发现自己被捉到了终焉之地。
当我以为只需要不断的参加死亡游戏就可以逃脱时,却发现众人开始觉醒超自然之力。 当我以为这里是「造神之地」时,一切却又奔着湮灭走去。
</div>
</div>
<div class="w-100 text-start">
<div class="text-h5 ms-3 mb-5 mt-3">章节目录 ({{ totalChapter }}章)</div>
<!-- 小说章节 -->
<div class="mt-2" v-for="chapter in 10" :key="chapter">
<!-- 分篇-->
<div class="text-h6 text-grey text-center mb-8 mt-8 ml-8">第一篇 犁刀村</div>
<div class="mt-5 mb-5" v-for="item in 20" :key="item">
<v-row class="text-center chapter-row">
<v-col>
<router-link to="/content">
第一章 来自星河
</router-link>
</v-col>
<v-col>
<router-link to="/content">
第二章 梦
</router-link>
</v-col>
<v-col>
<router-link to="/content">
第三章 梦醒来
</router-link>
</v-col>
</v-row>
</div>
</div>
</div>
</v-sheet>
</div>
</v-container>
</template>
<style scoped>
.text-small {
font-size: 0.88rem !important;
font-weight: 340;
line-height: 1.75;
letter-spacing: 0.009375em !important;
font-family: "Roboto", sans-serif;
text-transform: none !important;
}
.text-desc {
width: 240px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.author-container {
cursor: pointer;
}
.chapter-row a {
color: #c8c8c8 !important;
}
.chapter-row a:hover {
color: #eeeeee !important;
}
</style>





















 1561
1561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








