public class MyCanvasDrawView extends View {
public MyCanvasDrawView(Context context) {
super(context);
}
public MyCanvasDrawView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyCanvasDrawView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public void draw(Canvas canvas) {
Paint paint = new Paint(); //设置一个画笔
paint.setColor(Color.YELLOW);//设置画笔颜色
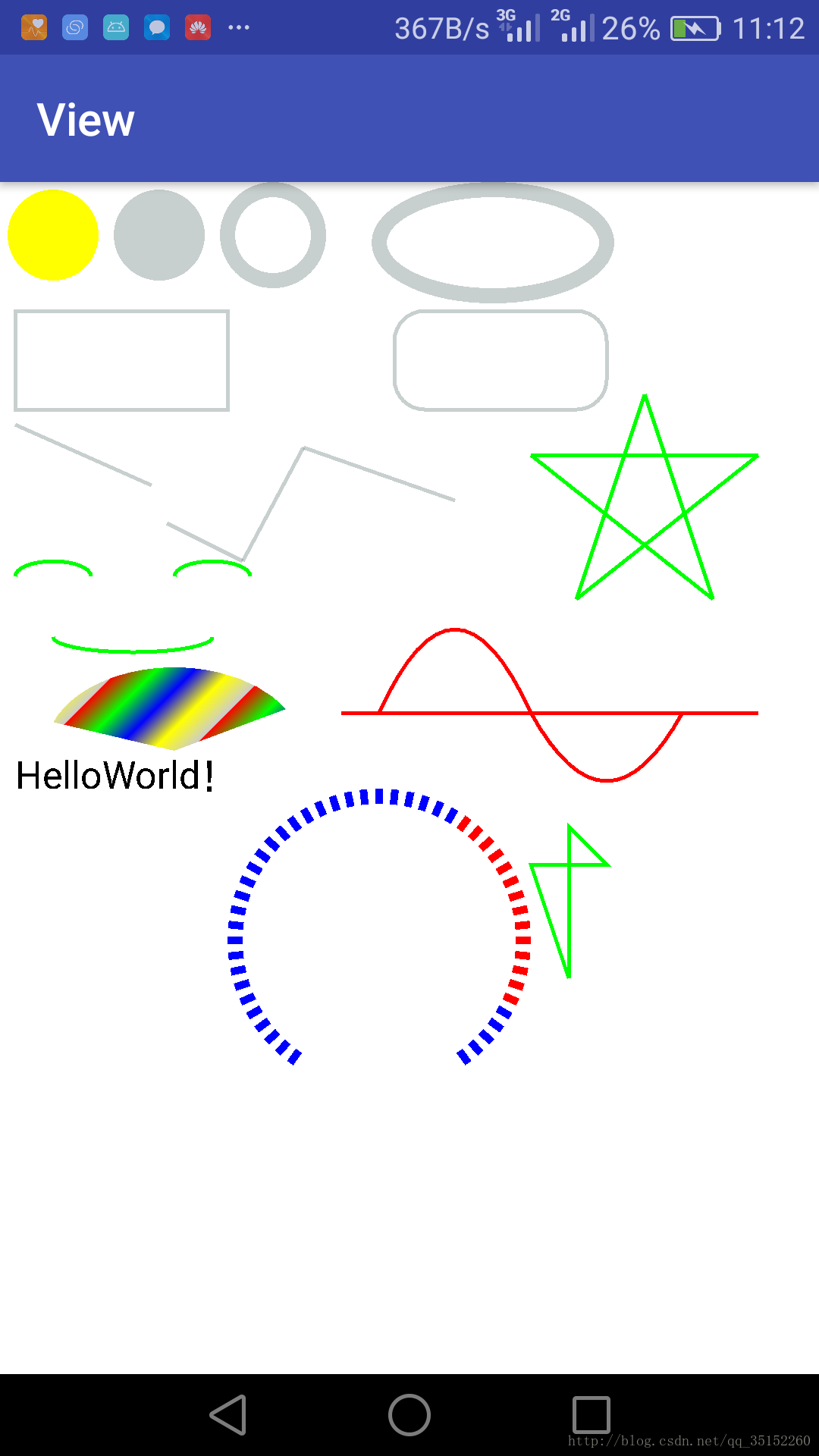
canvas.drawColor(Color.WHITE);//设置画布颜色
/**
* 1.绘制圆实心圆
*/
//画圆 参数为圆心坐标和半径
paint.setStrokeWidth(3);//设置空心边框的宽度
canvas.drawCircle(70, 70, 60, paint);//三个参数分别表示:距离x轴的距离,y轴的距离,半径
/**
* 2.绘制圆实心圆,改变其颜色
*/
//设置画笔的风格为实心,默认的就是实心
paint.setStyle(Paint.Style.FILL);
//设置ARGB,值为0~255 A 代表透明度 r,g,b代表颜色值
paint.setARGB(90,100,120,120);
canvas.drawCircle(210, 70, 60, paint);
/**
* 3.绘制圆空心圆
*/
paint.setStyle(Paint.Style.STROKE);//设置空心
paint.setAntiAlias(false);//设置画笔的锯齿效果
paint.setStrokeWidth(20);//设置空心边框的宽度
canvas.drawCircle(360, 70, 60, paint);
/**
* 4.绘制空心椭圆
*/
RectF mRectf = new RectF(500,10,800,150);//定义个矩形区域,参数为对角的2个点的坐标
canvas.drawOval(mRectf,paint);
/**
* 5.绘制矩形
*/
paint.setStrokeWidth(5);//设置画笔宽度
//这种写法其实和new RectF(20,170,300,300)类似
canvas.drawRect(20,170,300,300,paint);
//还可以使用RectF 来绘制
/* mRectf = new RectF(350,170,500,300);
canvas.drawRect(mRectf,paint);*/
/**
* 6.绘制圆角矩形
*/
mRectf = new RectF(520,170,800,300);
//第二、三个参数分别定义x和y方向的圆角弧度
//canvas.rotate(10);//顺时针旋转多少度
canvas.drawRoundRect(mRectf,40,40,paint);
/**
* 7.绘制一条折线
*/
canvas.drawLine(20,320,200,400,paint);
/**
* 8.绘制一个三条折线
*/
float[] ps = {//线的集合
220,450,320,500,//第一组点
320,500,400,350,//第二组点
400,350,600,420 //第三组点
};
canvas.drawLines(ps,paint);
/**
* 9.绘制一个多边形
*/
Path mPath = new Path();
mPath.moveTo(700, 900);
mPath.lineTo(800, 900);
mPath.lineTo(750, 850);
mPath.lineTo(750, 1050);
mPath.close();
paint.setColor(Color.GREEN);
canvas.drawPath(mPath, paint);
/**
* 10. 绘制一个五角星
*/
float[] ps1 = {
700,360,1000,360,
1000,360,760,550,
760,550,850,280,
850,280,940,550,
940,550,700,360
};
canvas.drawLines(ps1,paint);
/**
* 11. 画笑脸弧线
*
* 绘制圆弧
* 参数介绍startAngle 开始角度 sweepAngle 结束角度 useCenter 是否使用中心
*/
paint.reset();//重置画笔
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
paint.setColor(Color.GREEN);
mRectf=new RectF(20,500,120,540);
canvas.drawArc(mRectf, 180, 180, false, paint);//小弧形
mRectf.set(230, 500, 330, 540);
canvas.drawArc(mRectf, 180, 180, false, paint);//小弧形
mRectf.set(70, 580, 280, 620);
canvas.drawArc(mRectf, 0, 180, false, paint);//小弧形
/**
* 12. 绘制扇形并设置颜色渐变
*/
//设置渐变的颜色,x0表示渲染起始位置的x坐标,y0表示渲染起始位置的y坐标,x1表示渲染结束位置的x坐标,y1表示渲染结束位置的y坐标,
// colors表示渲染的颜色,它是一个颜色数组,数组长度必须大于等于2,
// positions表示colors数组中几个颜色的相对位置,是一个float类型的数组,该数组的长度必须与colors数组的长度相同。
// 如果这个参数使用null也可以,这时系统会按照梯度线来均匀分配colors数组中的颜色,
// 最后一个参数则表示平铺方式
//1.LinearGradient.TileMode.CLAMP:表示重复最后一种颜色直到该View结束的地方
//2.LinearGradient.TileMode.REPEAT表示着色器在水平或者垂直方向上对控件进行重复着色
//3.LinearGradient.TileMode.MIRROR模式会在水平方向或者垂直方向上以镜像的方式进行渲染,这种渲染方式的一个特征就是具有翻转的效果
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY }, null, Shader.TileMode.REPEAT);
paint.setShader(mShader);//为画笔设置颜色渐变
paint.setStyle(Paint.Style.FILL);
RectF oval2 = new RectF(60, 640, 400, 860);// 设置个新的长方形,扫描测量
canvas.drawArc(oval2, 200, 130, true, paint);
/**
* 13. 画曲线
*/
paint.reset();//重置画笔
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(5);
paint.setColor(Color.RED);
mPath = new Path();
mPath.moveTo(500, 700);
mPath.quadTo(600, 480, 700, 700);//三点确定一个半弧
//以上一个点(700,700)开始画下一个半弧
mPath.quadTo(800, 880, 900, 700);
canvas.drawPath(mPath, paint);//开始按坐标绘制
canvas.drawLine(450,700,1000,700,paint); //绘制参考直线
/**
* 14.画文字
*/
paint.reset();
paint.setTextSize(50);
canvas.drawText("HelloWorld!", 20, 800, paint);
/**
* 15.自定义圆圈图形
*/
//第一次绘制
paint.setColor(Color.BLUE);
paint.setStrokeWidth(10);
//分成60小份
for (int i = 0; i < 60; i++) {
if (i <=50 && i>39) {
//39~50这个区间不绘制
} else {
canvas.drawLine(300, 1000, 320,1000, paint);
}
//在当前的矩阵中有指定的旋转
canvas.rotate(6, 500, 1000);
}
//绘制20~35区间为红色
paint.reset();
paint.setColor(Color.RED);
paint.setStrokeWidth(10);
for (int i = 0; i < 60; i++) {
if (i < 35 &&i>20) {
canvas.drawLine(300, 1000, 320,1000, paint);
}
canvas.rotate(6, 500, 1000);
}
}
}自定义View绘制简单基本图形
最新推荐文章于 2019-11-22 15:42:43 发布























 6241
6241

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








