当组件中没有关联关系时,需要实现数据的传递共享,可以使用Vuex
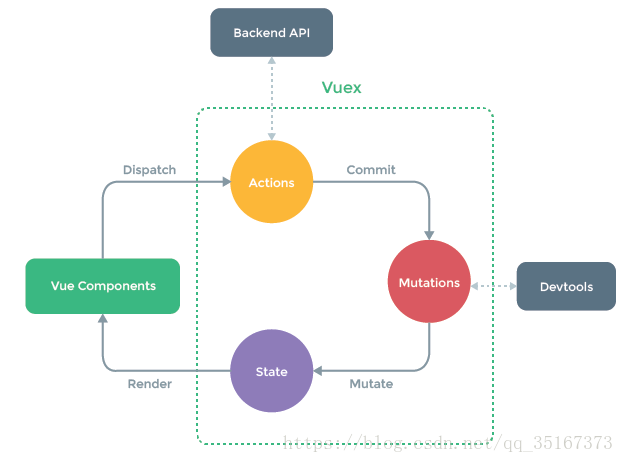
先不管图片
一、安装
在vue cli3中创建项目时勾选这个组件就可以了 或者手动安装
npm install store --save
二、使用
main.js
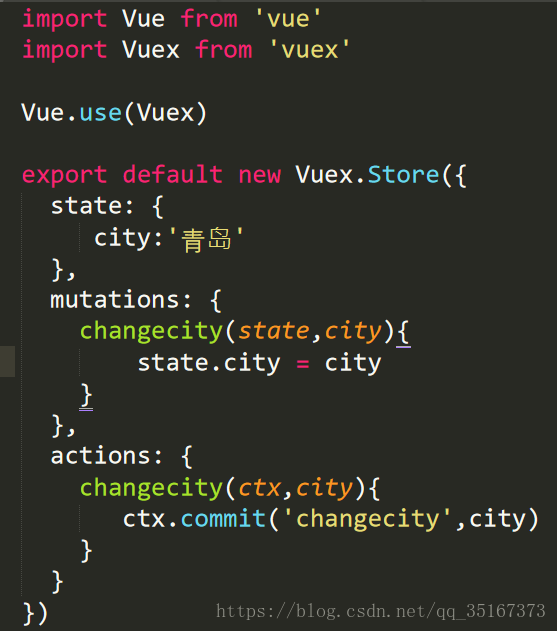
store.js
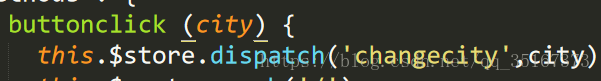
.vue文件
图片中的js文件中有 三部分 分别与图片上对应
1. state中存储数据
2. 而数据的修改需要先经过action的dispatch方法 (不需要异步获取的数据可以不经过这一步,如上图)
3. 然后经过matations的commit方法
将展示在页面上 {{ this.$store.state.city }}
还可以将数据保存到本地,使用 localStorage.city = city



























 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








