DOM:Document Object Model 文档对象模型
文档:html页面
文档对象:页面中元素
文档对象模型:定义为了能够让程序(js)去操作页面中的元素
DOM会把文档看作是一棵树,同时定义了很多方法来操作这棵树中的每一个元素(节点)
元素.childNodes:只读 属性 子节点列表集合
只包含一级子节点,不包含后辈孙级以下节点
DOM节点的类型有很多种 12种


为什么是9不是4呢?它将ul和li,li和li之间的换行符看成了文本类型
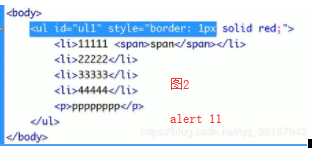
标准下:包含了文本和元素类型的节点,【也会包含非法嵌套的子节点(如图2)
非标准下:只包含元素类型的节点,【ie7以下不会包含非法嵌套子节点
元素.nodeType:只读 属性 当前元素的节点类型
元素.attributes:属性 属性列表集合




---------------------------------------------------------------------------------------------
元素.children:只读 属性 子节点列表集合
标准下:只包含元素类型的节点
非标准下:只包含元素类型的节点





















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








