uni-app官方地址:https://uniapp.dcloud.net.cn/
一、uni-app 是什么?
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
二、学习uni-app 的准备?
1、安装hbuilderx 编辑器(https://www.dcloud.io/hbuilderx.html)
2、学习vue的相关知识(https://cn.vuejs.org/)
3、安装微信开发者工具编辑器(https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)
三、创建uni-app项目
创建uni-app项目过程如下视频所示:
uni-app创建项目视频
四、配置底部tab
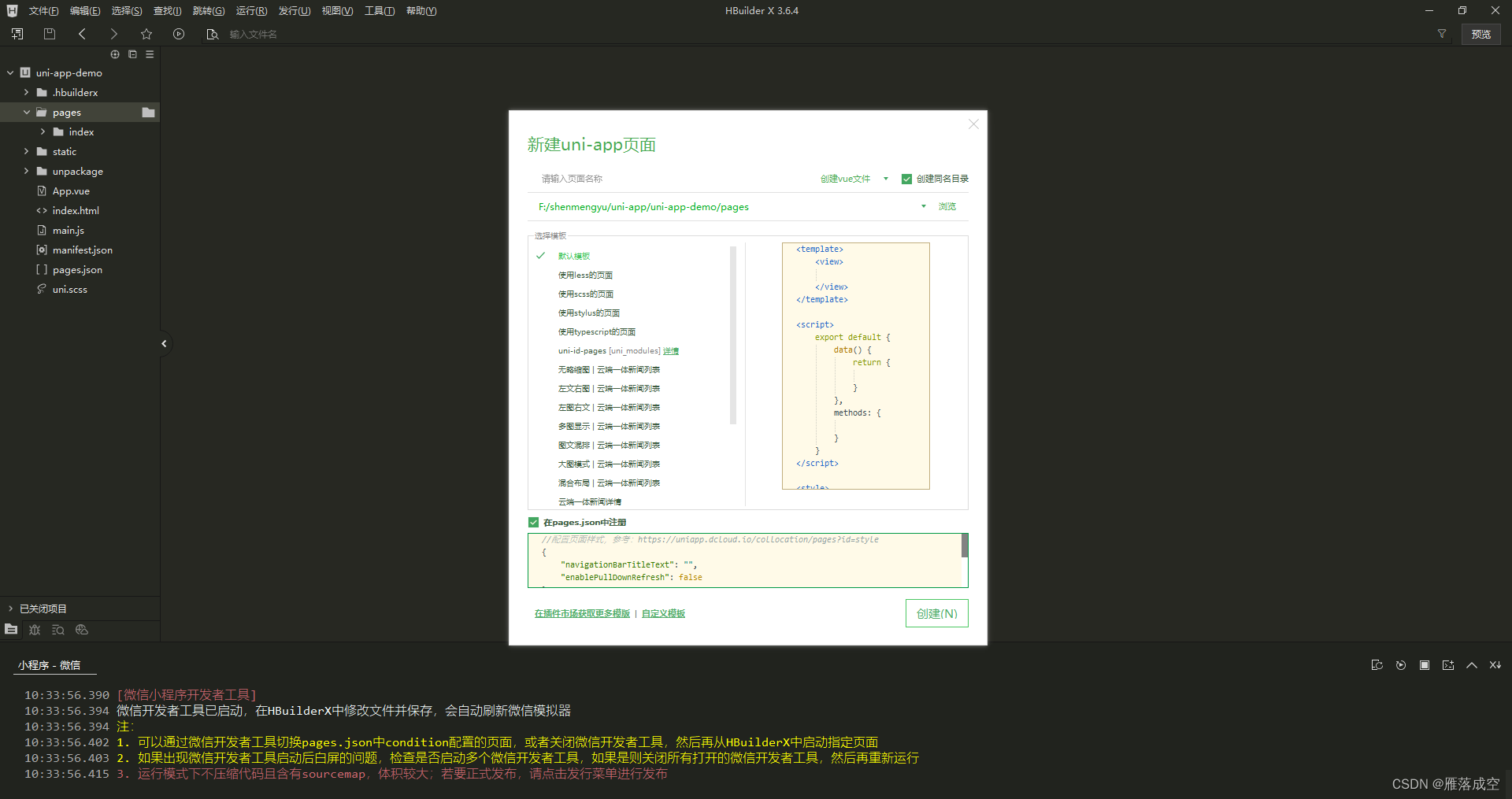
1、创建页面
鼠标右击,点击 "新建项目",然后弹出如下页面,输入文件的名称,然后点击右下角 "创建" 按钮

图一 创建页面
2、配置page.json文件

图二 配置项列表

图三 tabBar 相关配置

图四 list 相关配置
3、具体代码
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"
}
}
,{
"path" : "pages/video/video",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},{
"path": "pages/mine/mine",
"style": {
"navigationBarTitleText": "我的"
}
}
],
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tab/t_1.png",
"selectedIconPath": "static/tab/t_11.png"
},
{
"pagePath": "pages/video/video",
"text": "视频",
"iconPath": "static/tab/t_2.png",
"selectedIconPath": "static/tab/t_21.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "static/tab/t_5.png",
"selectedIconPath": "static/tab/t_51.png"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}
五、运行结果
底部tab运行结果如下视频所示:
uni-app底部tab配置运行效果






















 3829
3829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








