第一步:安装Node.js
下载地址:https://nodejs.org/en/download/
选择(.msi类型)
node -v测试node是否安装成功
npm -v测试npm是否安装成功(如果出现不是内部命令,也不是可运行的程序,需要我们手动进行环境变量配置)

修改npm默认的全局目录
npm config ls
在D:\nodejs下创建目录 node_global 和 node_cache 目录
npm config set prefix “D:\nodejs\node_global”
npm config set cache “D:\nodejs\node_cache”
安装淘宝的镜像(cnmp)
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
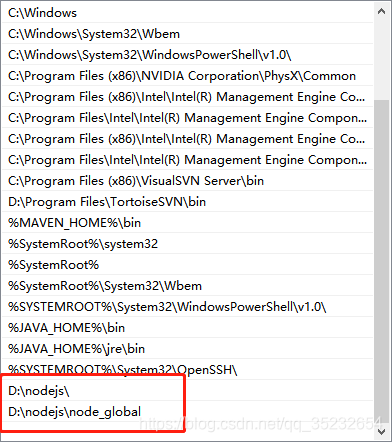
增加cnpm环境变量

关闭窗口再打开执行cnpm -v是否安装成功
第二步:全局安装vue
命令:cnpm install -g @vue/cli
在一个文件夹下执行:vue create test
浏览器输入地址:http://localhost:8080
看到下面这个页面证明你安装已经完成

拓展知识点:
配置网络请求:
cnpm view axios versions --json
cnpm install axios@1.3.3
轮播图组件
cnpm install --save vue-awesome-swiper
安装element组件
npm i element-ui -S
npm install --save-dev node-sass
npm install --save-dev sass-loader
cnpm install vue-i18n
npm i element-theme





















 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








