话不多说直接上代码/步骤
1、安装webpack4.x
2、创建 webpack.dll.config.js 的文件
3、这样写入配置
const path = require('path');
const DllPlugin = require('webpack/lib/DllPlugin');
const rootPath = require('app-root-path').path;
module.exports = {
entry: {
react: ["react"],
},
output: {
filename: '[name].dll.js',
path: path.join(rootPath, 'dll/'),
library: '_dll_[name]'
},
plugins: [
new DllPlugin({
name: '_dll_[name]',
path: path.join(rootPath, 'client', 'dll/[name].manifest.json')
})
]
};4、 执行打包 webpack --config webpack.dll.config.js
接下来你将会得到这样两个![]()
![]() 文件
文件
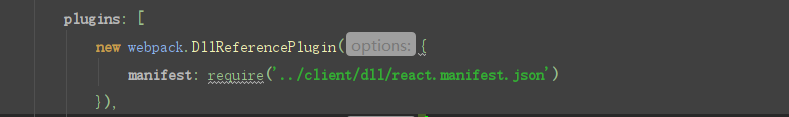
5、接下来在你的打包webpack配置里面引入 .json的文件
6、在你的页面引入
第二个.js的文件
7、npm run build
是不是速度快了一大半,在依赖多的项目里,表现的更明显






















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








