前言
完整版演示
前面我们对会员系统 springboot vue 开源 会员收银系统 (2) 搭建基础框架 进行了脚手件的搭建
下面我们将从会员模块进行开发
在此之前我们先简单梳理一下会员系统的导图

可以看出会员是贯穿全部的 所以我们在此梳理一下会员表的字段
CREATE TABLE `business_member` (
`MEMBER_ID` varchar(32) NOT NULL COMMENT '会员表id',
`MEMBER_NAME` varchar(255) DEFAULT NULL COMMENT '会员姓名',
`MEMBER_PHONE` varchar(255) DEFAULT NULL COMMENT '手机号',
`REMARK` varchar(1000) DEFAULT NULL COMMENT '备注',
`PAY_PASSWORD` varchar(255) DEFAULT NULL COMMENT '消费密码',
`SHOP_NAME` varchar(255) DEFAULT NULL COMMENT '门店名',
`SHOP_ID` varchar(32) DEFAULT NULL COMMENT '门店id',
`CREATE_TIME` datetime DEFAULT NULL COMMENT '创建时间',
PRIMARY KEY (`MEMBER_ID`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
通常情况下注册时客户不愿透露过多信息 简化字段也方便我们的开发
进行编码
- 将上述sql执行到我们的数据库中
- 执行代码生成 我已经编写好相关版本 执行输入我们的表名 前后端代码就生成完毕

3.重启项目 代码生成后需要重新编译
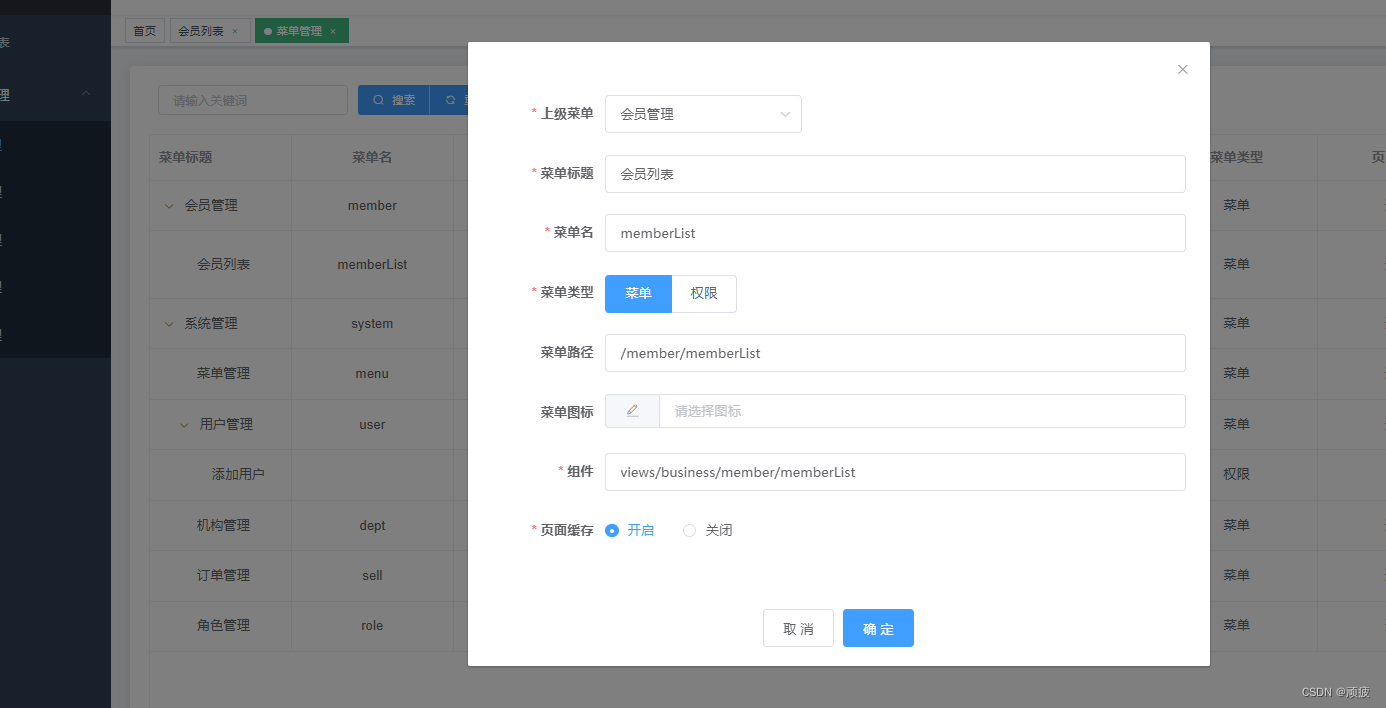
随后在菜单管理中配置我们生成好的页面

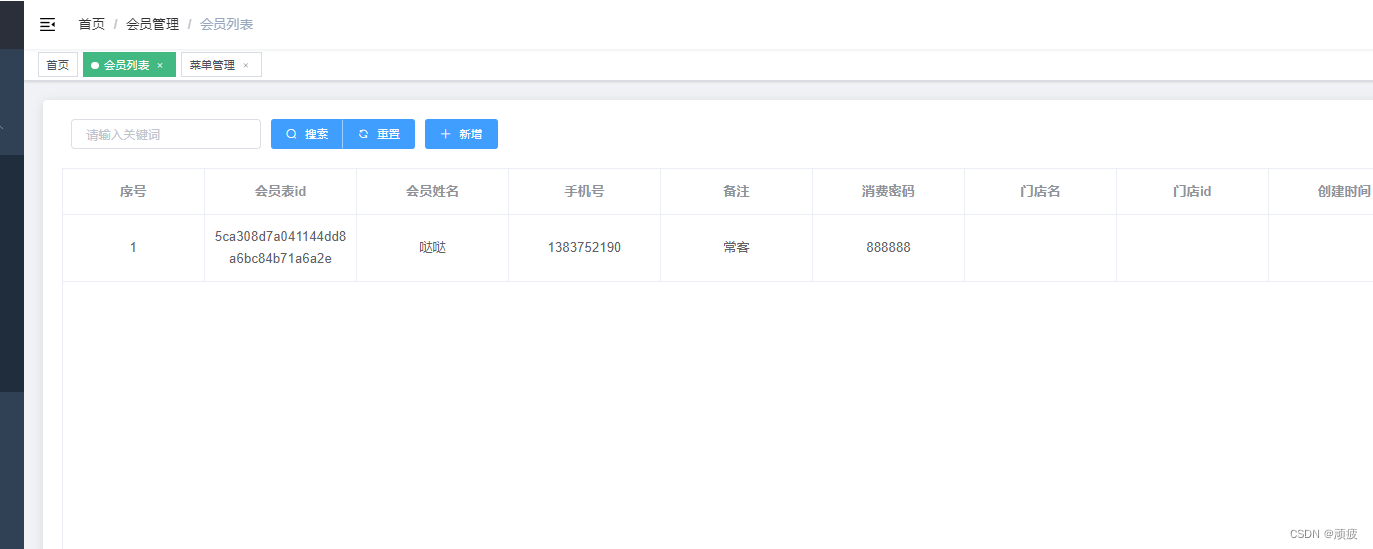
添加一条会员信息

至此简单的会员管理我们完成了 门店等其他优化信息 我们后续进行完善
代码在 https://gitee.com/ddeatrr/memberShop






















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








