在做文件上传之后,回显的时候,表格的标题需要用下拉框做自定义映射。
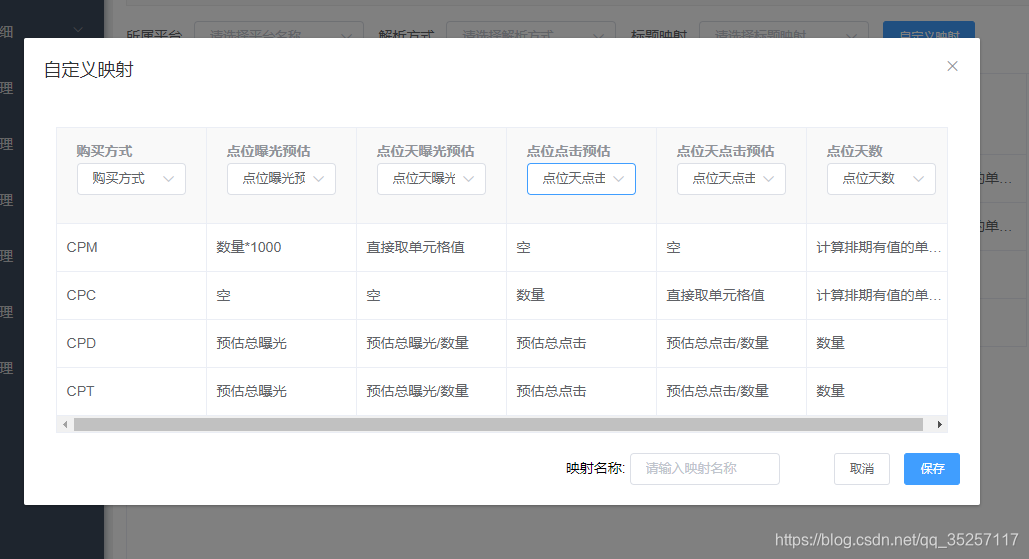
效果如下:

第一步: 在 需要下拉框的 el-table-comlum 中添加 :render-header="modelRenderLastHeader"
<el-table
border
ref="fileTable"
class="table-reset"
align="center"
style=" margin-bottom: 20px;"
:data="cellsdataListFive" >
<el-table-column v-for="(item, index, key) in cellsdataTitle" width="150px" :key="index" :prop="index" :label="item" :render-header="modelRenderLastHeader">
</el-table-column>
</el-table>
第二步: 写 modelRenderLastHeader 函数,接收两个个值,第二个值为一个对象
- h:innerHtml 解析函数,它接收三个值,第一个是需要创建的标签,第二个是标签的显示形式,也就是样式、事件等等。第三个参数是标签的内容
- column: 当前列的内容
- $index :当前列的索引
// 弹窗自定义表头函数
modelRenderLastHeader(h, {column, $index}){
let titleList = this.titleListContent
// 给表格添加包裹的div
return h('div',{
},[
// 添加span 标签,放展示内容
h('span',{
style:{
display:'block',
height:'23px',
lineHeight:'23px'
}
},column.label),
// 添加el-select 标签
h('el-select',{
on:{
input:(value) =>{
// 如果当前下拉框有变动,给下拉框绑定的value 赋值
this.titleModelList['col'+$index] = value
// 此处为深拷贝,防止vue 不能触发视图更新
this.titleModelList = JSON.parse(JSON.stringify( this.titleModelList))
}
},
props:{
value: this.titleModelList['col'+$index], // 给el-select 设置值(也是相当于v-model)
size: 'small',
style: {
height:'25px',
width: '110px',
paddingLeft:'0px',
paddingRight:'0px'
}
}
},[
//给当前 el-select 设置 el-option
titleList.map(item=>{
return h('el-option',{
props:{
value:item.value,
label:item.label,
}
})
})
])
])
}





















 3419
3419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








