简介
IntelliJ IDEA是一款强大的集成开发环境(IDE),广泛应用于Java、Kotlin、Scala等多种编程语言的开发。对于uniapp前端开发者来说,IDEA提供了Uniapp Tool插件,使得在IDEA中可以开发/运行/发布Uniapp项目。本篇技术博客将介绍如何在IntelliJ IDEA中配置和使用UniApp进行跨平台应用开发。
准备工作
确保你已经安装了以下软件:
- IntelliJ IDEA: 推荐使用Ultimate或Community版本。
- Node.js: UniApp项目需要Node.js环境。
- HBuilderX: 虽然不是必需的,但用于参考和对比。
安装Uniapp Tool插件
- 打开IntelliJ IDEA,点击“File” -> “Settings”。
- 在设置窗口中选择“Plugins”。
- 在搜索框中输入“Uniapp Tool”,找到Uniapp Tool插件并安装。
- 重启IntelliJ IDEA以完成插件安装。
创建UniApp项目
1. 安装Vue.js插件
由于UniApp基于Vue.js,我们需要在IDEA中安装Vue.js插件以获得更好的代码支持。
1)重复上述安装插件的步骤。
2)搜索“Vue.js”并安装相关插件。
2. 创建项目
1)在IDEA中,选择“File” -> “New” -> “Project from Template”。
2)在弹出的窗口中选择“Vue.js Project”,然后点击“Next”。
3)输入项目名称和位置,选择Vue版本,然后点击“Finish”。
3. 配置UniApp
由于IntelliJ IDEA没有直接支持UniApp的模板,我们需要手动配置项目以支持UniApp。
1)在项目根目录下创建一个manifest.json文件,这是UniApp的配置文件。
2)编辑manifest.json,添加如下内容:
{
"mp-weixin": {
"usingComponents": true
},
"appid": "",
"description": "uni-app",
"compilerVersion": "2.8.4",
"devDependencies": {
"@dcloudio/uni-app-plus": "^2.8.4"
}
}
运行项目
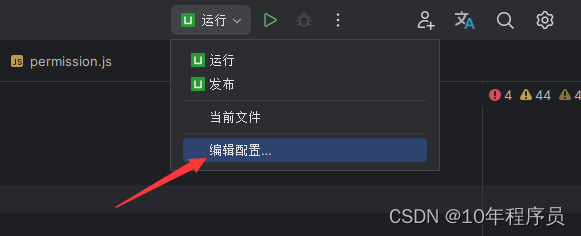
点击运行配置,配置运行信息

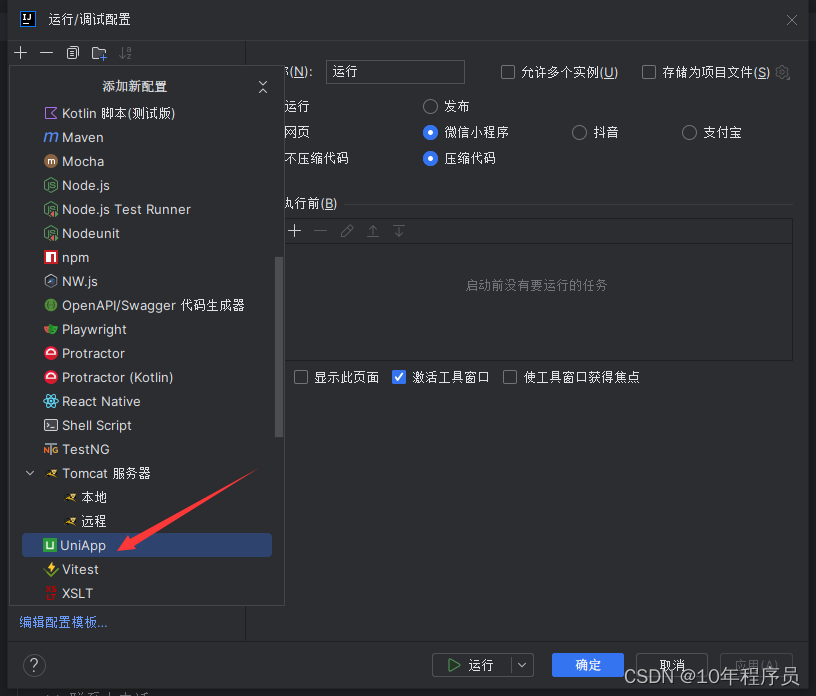
添加uniapp配置

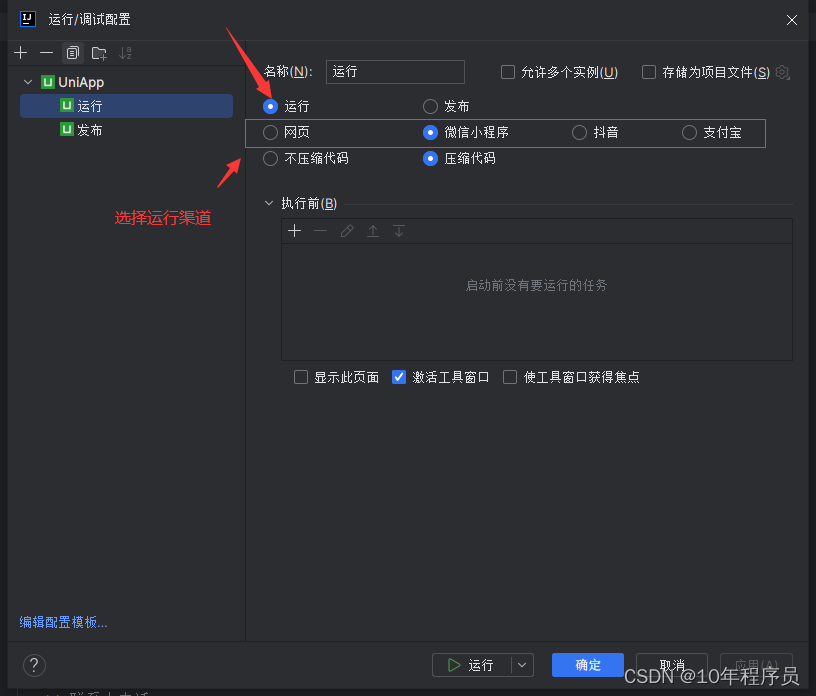
选择方式为运行,选择运行渠道,点击应用

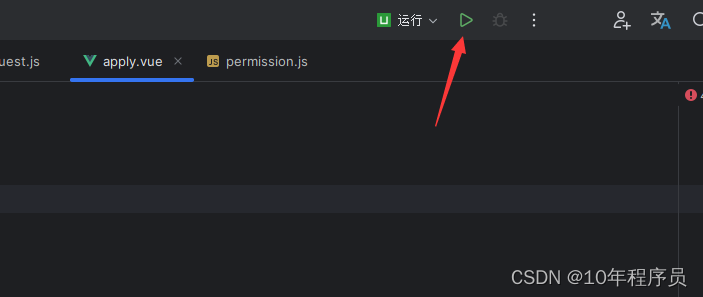
点击运行图标运行项目,运行后自动打开运行效果

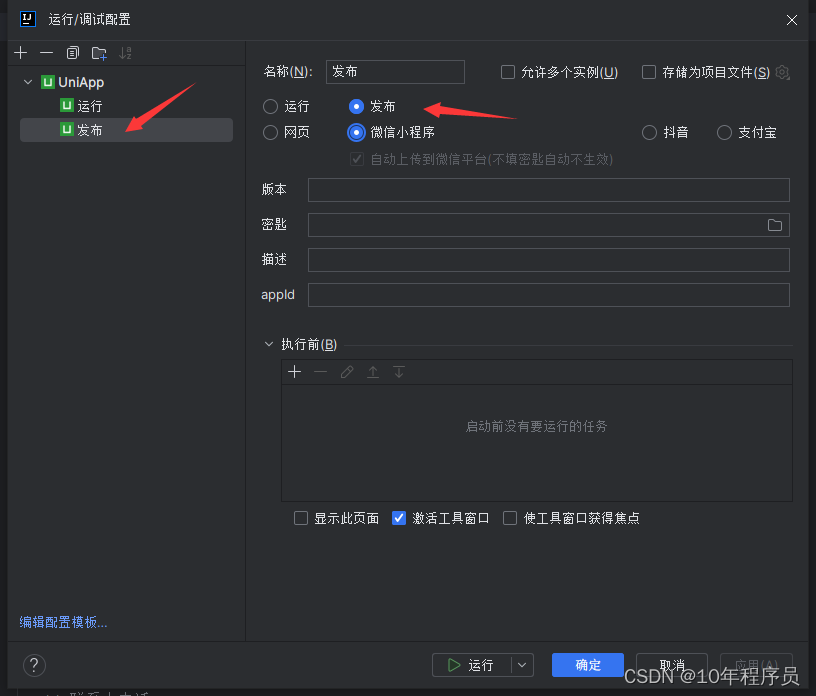
发布
在运行配置中,将配置中类型改为发布,选择发布渠道点击应用即可。其中发布小程序需要填写一些配置信息,信息与HBuilder X工具中的配置信息一致。

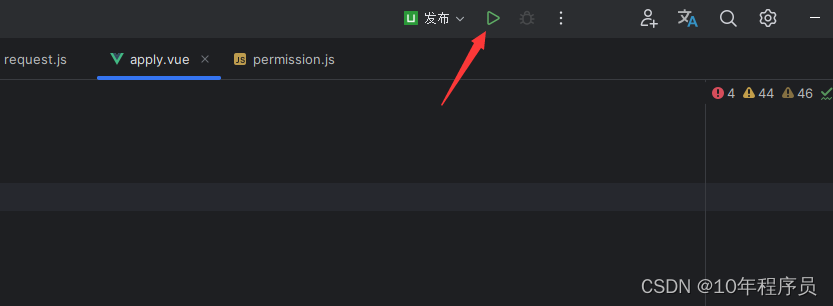
配置好后,选择发布配置,点击运行即发布成功。























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










