使用vue-pdf-embed实现pdf预览的时候我们发现其souce参数可以直接通过传递对应的url地址就可以达到对应的效果了,其实现代码如下:
<vue-pdf-embed :source="props.url" :page="state.pageNum" class="vue-pdf-embed" :style="scaleStyle" />但是当我们使用docx-preview是不能单纯通过后端返回的doc文档对应的url地址进行渲染了。
npm地址
https://www.npmjs.com/package/docx-preview
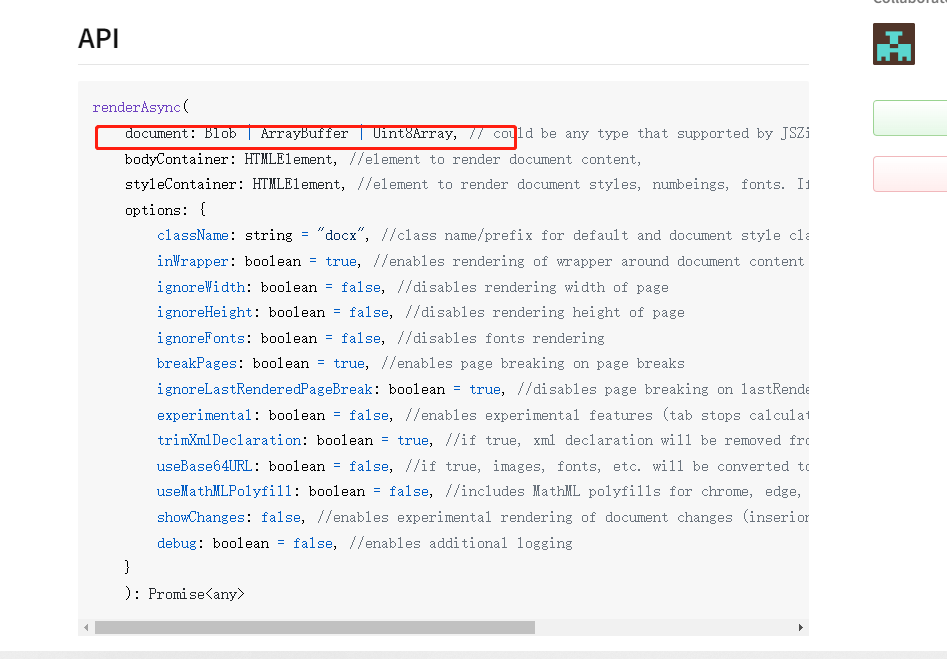
查看api文档说明

发现其接收的文件格式需要是 blob arrayBuffer unit8Array
因此我们需要将后端返回的文件地址处理成blob流的形式
采用axios处理如下:
function initDocx(end) {
const docx = require('docx-preview');
axios({
methods: 'get',
responseType: 'blob',
url: props.url
})
.then(({ data }) => {
console.log(data);
end();
docx.renderAsync(data, proxy.$refs.docxDom);
})
.catch((e) => {
console.log(e);
});
}






















 5294
5294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








