具体逻辑:
父页面:
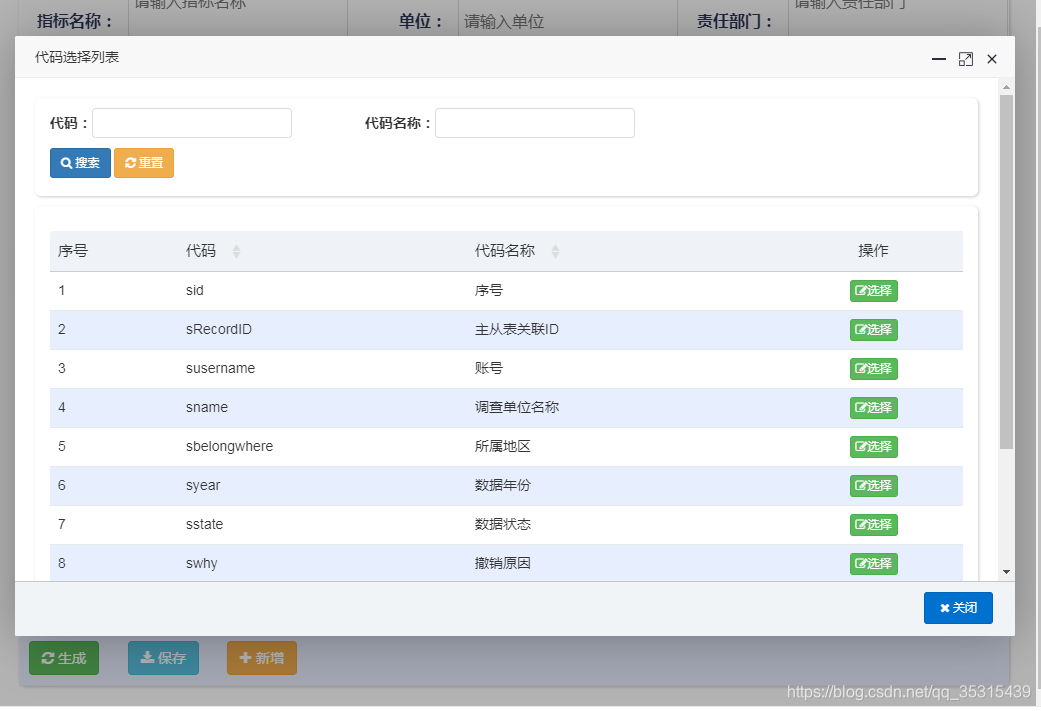
 当点击点代码下面的input框,弹出模态框,进行代码选择,并赋值到父页面模态框,并关闭模态框
当点击点代码下面的input框,弹出模态框,进行代码选择,并赋值到父页面模态框,并关闭模态框
子页面:
 父页面html与jis
父页面html与jis
+ '<td x:str height="19" width="30">' +'<input readonly id="' + 9*rowId +'" name="code" οnclick="openModul(this.id)" style="height: 19px" size="4" >'+'</td>'
openModul(this.id)方法js
/*当数值、选择为代码时,代码选择,进行弹出框进行选择*/
function openModul(id) {
var sourceType = $("#"+id/9). children().eq(1).children().val();
if(sourceType==0){
var url=prefix + "/selectCodeGxq";
}else {
var url=prefix + "/selectCode";
}
var popupOption={
url : url,
title : "代码选择列表",
width : 1000,
height :600 ,
yes: function (index, layero) {
layer.close(index);
}
}
openOptions(id,popupOption);
/* $.modal.open("代码选择列表" , $.operate.addUrl(),800,440);*/
}
// 弹出层指定参数选项
/*构造map存放key代码和value代码中文*/
var map = new Map();
var selectId=null;
var openOptions = function (id,options) {
var _url = $.common.isEmpty(options.url) ? "/404.html" : options.url;
var _title = $.common.isEmpty(options.title) ? "系统窗口" : options.title;
var _width = $.common.isEmpty(options.width) ? "800" : options.width;
var _height = $.common.isEmpty(options.height) ? ($(window).height() - 50) : options.height;
selectId=id;
layer.open({
type: 2,
maxmin: true,
shade: 0.3,
title: _title,
fix: false,
area: [_width + 'px', _height + 'px'],
content: _url,
shadeClose: true,
btn: ['<i class="fa fa-close"></i> 关闭'],
cancel: function () {
return true;
}
});
};
function selectCode(columnFile,name){
var a =columnFile;
var b =name;
map.set(a,b);
/* $("#"+selectId/9). children().eq(2).children().val(a);*/
$("#"+selectId).val(a);
}
子页面:
{
title: '操作',
align: 'center',
formatter: function(value, row, index) {
var actions = [];
if(row.columnFile != null && row.columnFile != ''){
actions.push('<a class="btn btn-success btn-xs" href="#" οnclick="select(\'' + row.columnFile + '\',\'' + row.name + '\')"><i class="fa fa-edit"></i>选择</a> ');
}
return actions.join('');
}
}
子页面select()方法js
function select(columnFile,name) {
/*去掉逗号和引号*/
var name = name.replace(/[\"|\'|\,|\“|\”|\,]/g,"");
window.parent.selectCode(columnFile,name);
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //执行关闭
}
window.parent.selectCode(columnFile,name);这是调取父页面的方法
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //执行关闭
选择的同是,关闭模态框






















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








