最近在使用Flutter的插件web_view的时候,出现了打开http网页不能正常访问,但是可以访问https的网页,经过一阵搜索,找到了答案
原因
IOS和Android 9.0+对非HTTPS请求做了一些限制,不能直接访问Http请求,在Android中会出现net:ERR_CLEARTEXT_NOT_PERMITTED的错误
解决办法
在Android中添加信任,详细步骤如下:
-
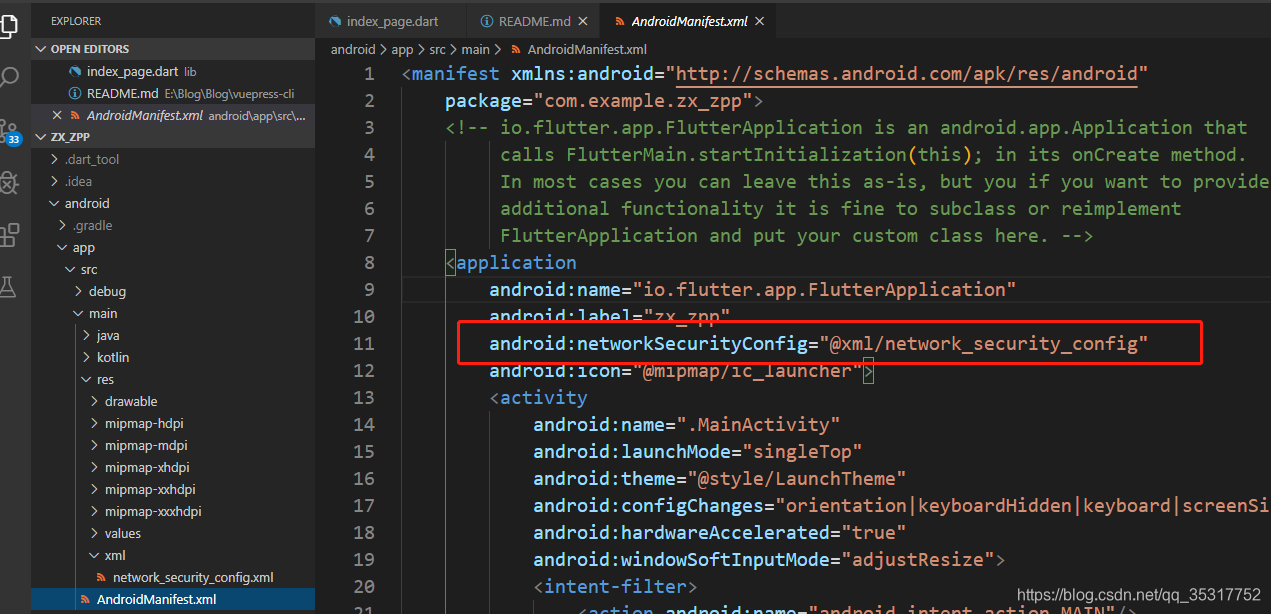
在清单文件AndroidManifest.xml的Application的标签里面设置networkSecurityConfig属性,代码如下:
<?xml version="1.0" encoding="utf-8"?> <manifest ... > <application android:networkSecurityConfig="@xml/network_security_config"> <!-- ... --> </application> </manifest>如下图所示:

-
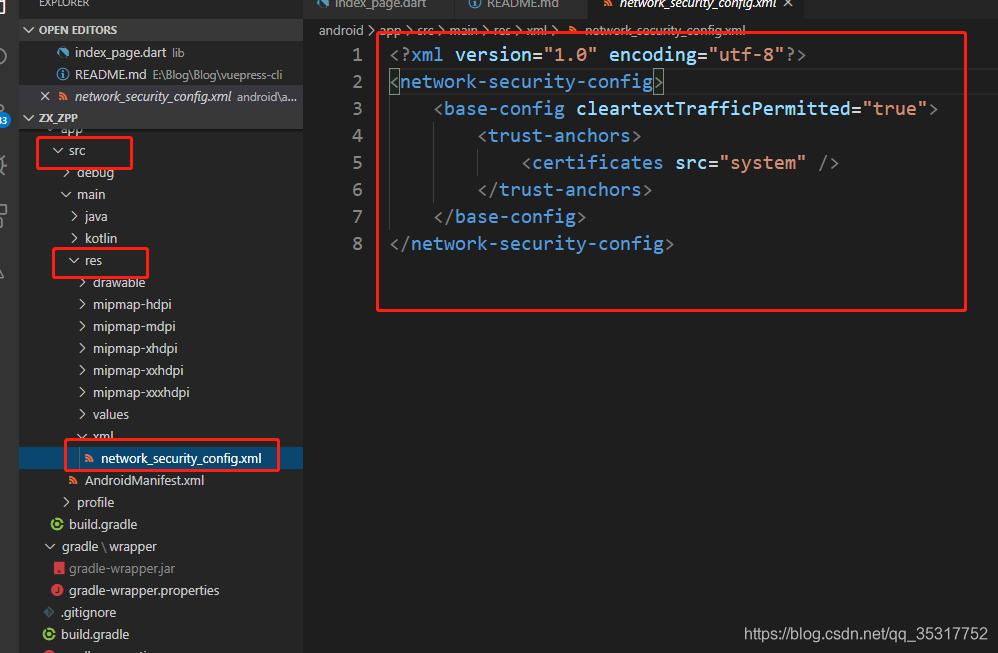
在src/res/xml下面创建network_security_config.xml,配置如下所示:
<?xml version="1.0" encoding="utf-8"?> <network-security-config> <base-config cleartextTrafficPermitted="true"> <trust-anchors> <certificates src="system" /> </trust-anchors> </base-config> </network-security-config>如下图所示:






 本文介绍了解决Flutter WebView在iOS和Android 9.0+上无法访问HTTP页面的问题。通过在AndroidManifest.xml中设置networkSecurityConfig属性,并在network_security_config.xml中允许非HTTPS流量,实现了对HTTP请求的支持。
本文介绍了解决Flutter WebView在iOS和Android 9.0+上无法访问HTTP页面的问题。通过在AndroidManifest.xml中设置networkSecurityConfig属性,并在network_security_config.xml中允许非HTTPS流量,实现了对HTTP请求的支持。
















 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








