开发工具:IDEA
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
前端技术:vue +elementUI
服务端技术:springboot+mybatis
本系统拥有三种角色:管理员、教师和学生,项目采用前后端分离
项目功能描述:
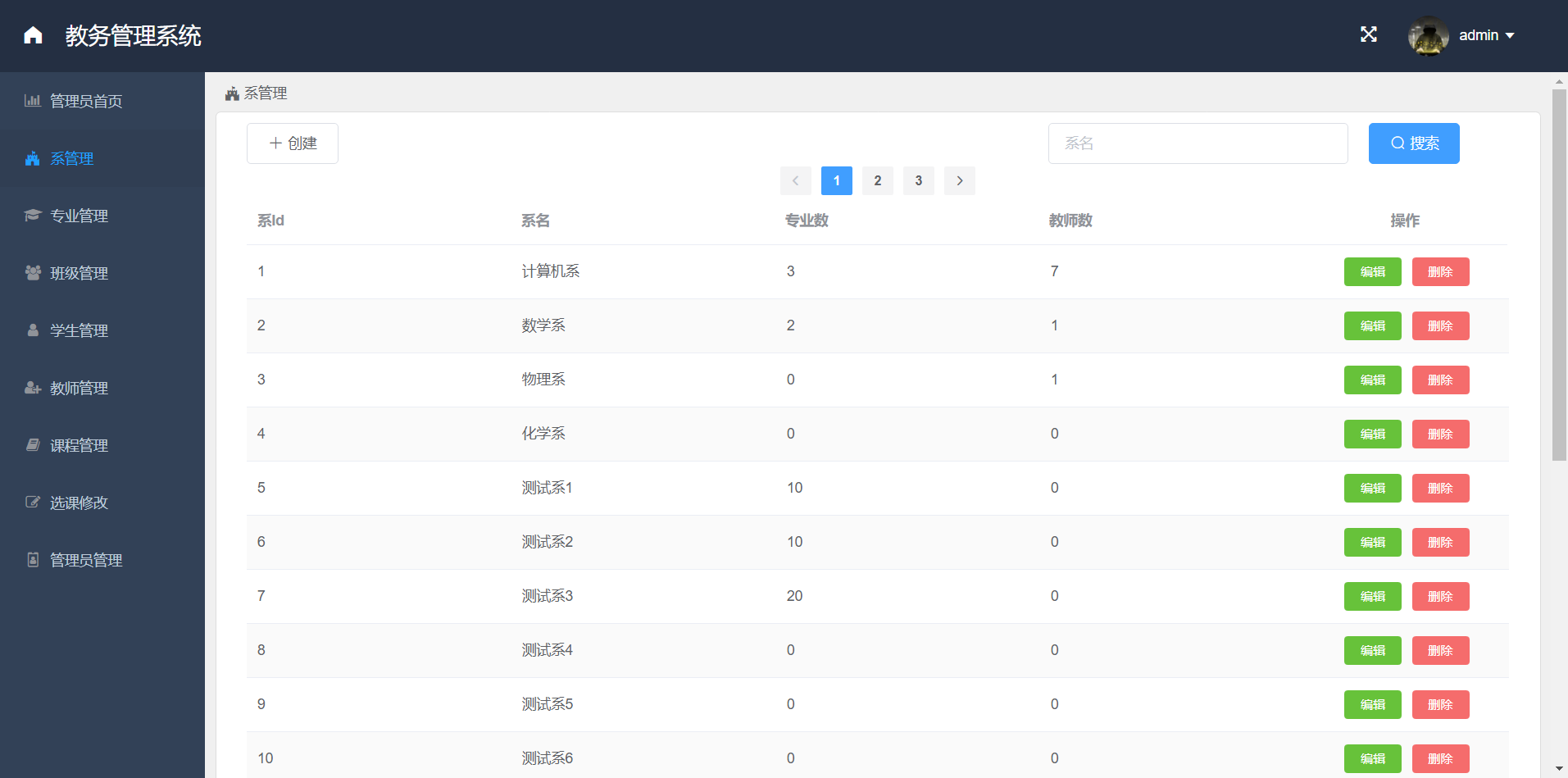
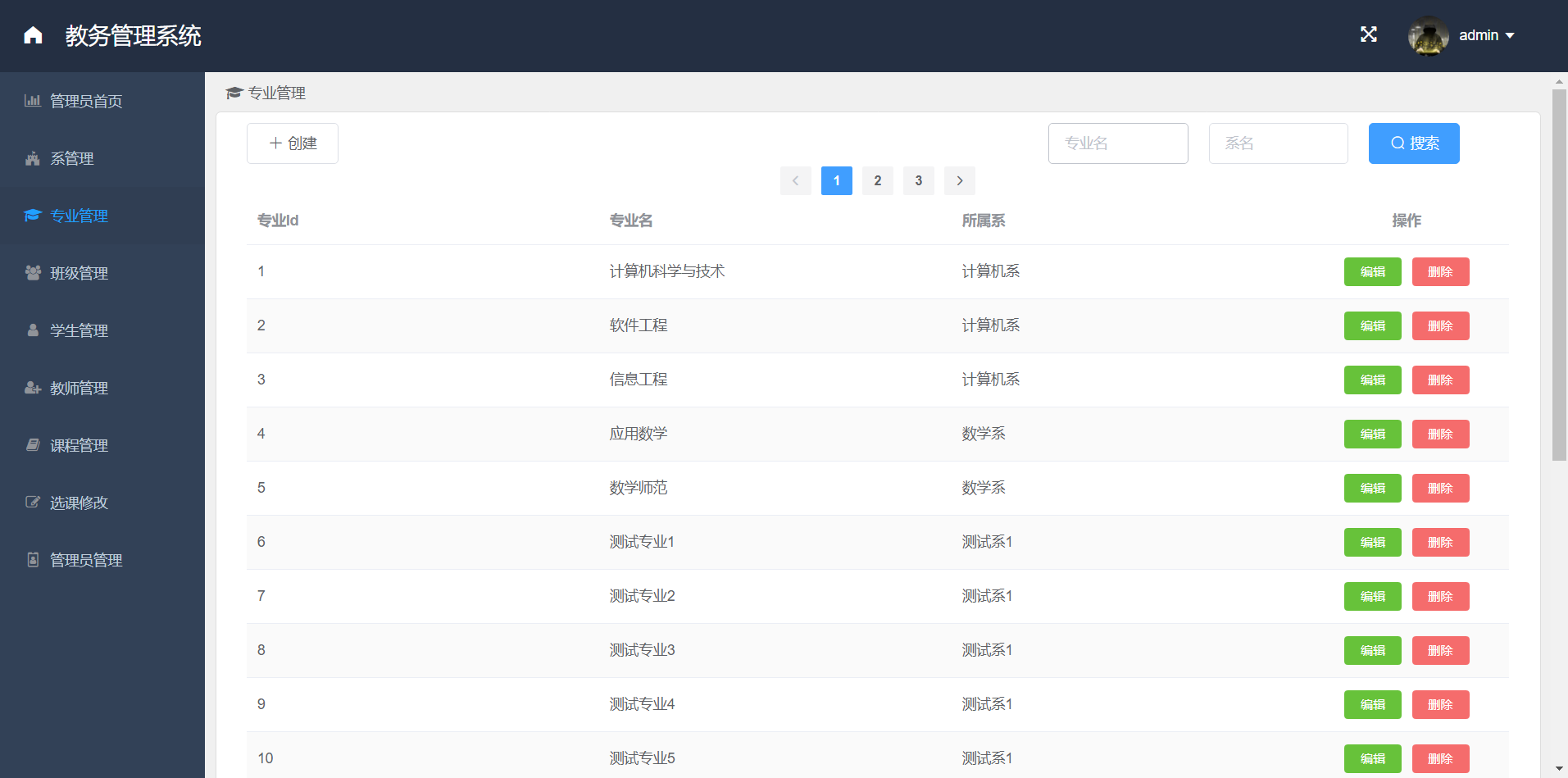
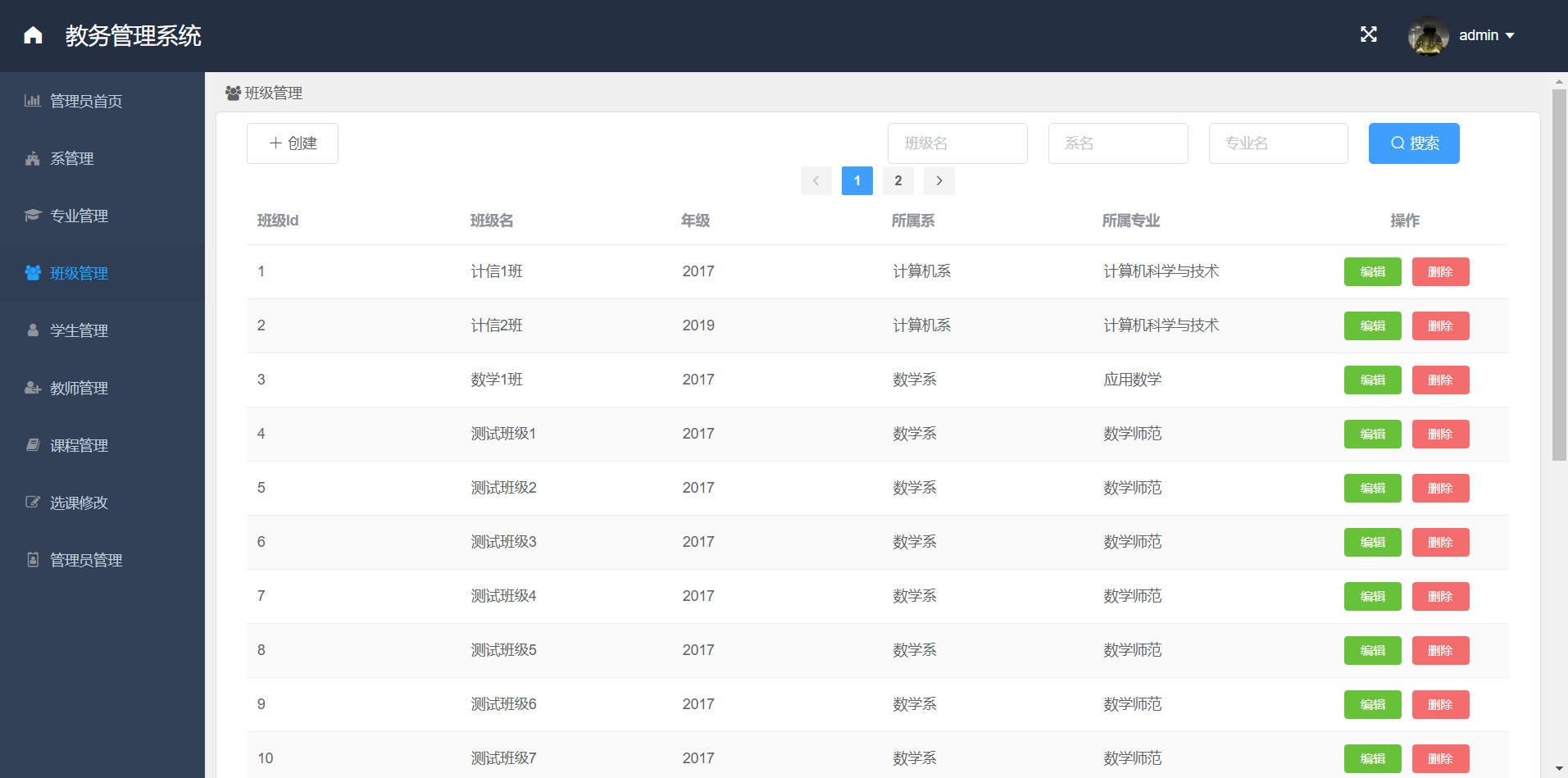
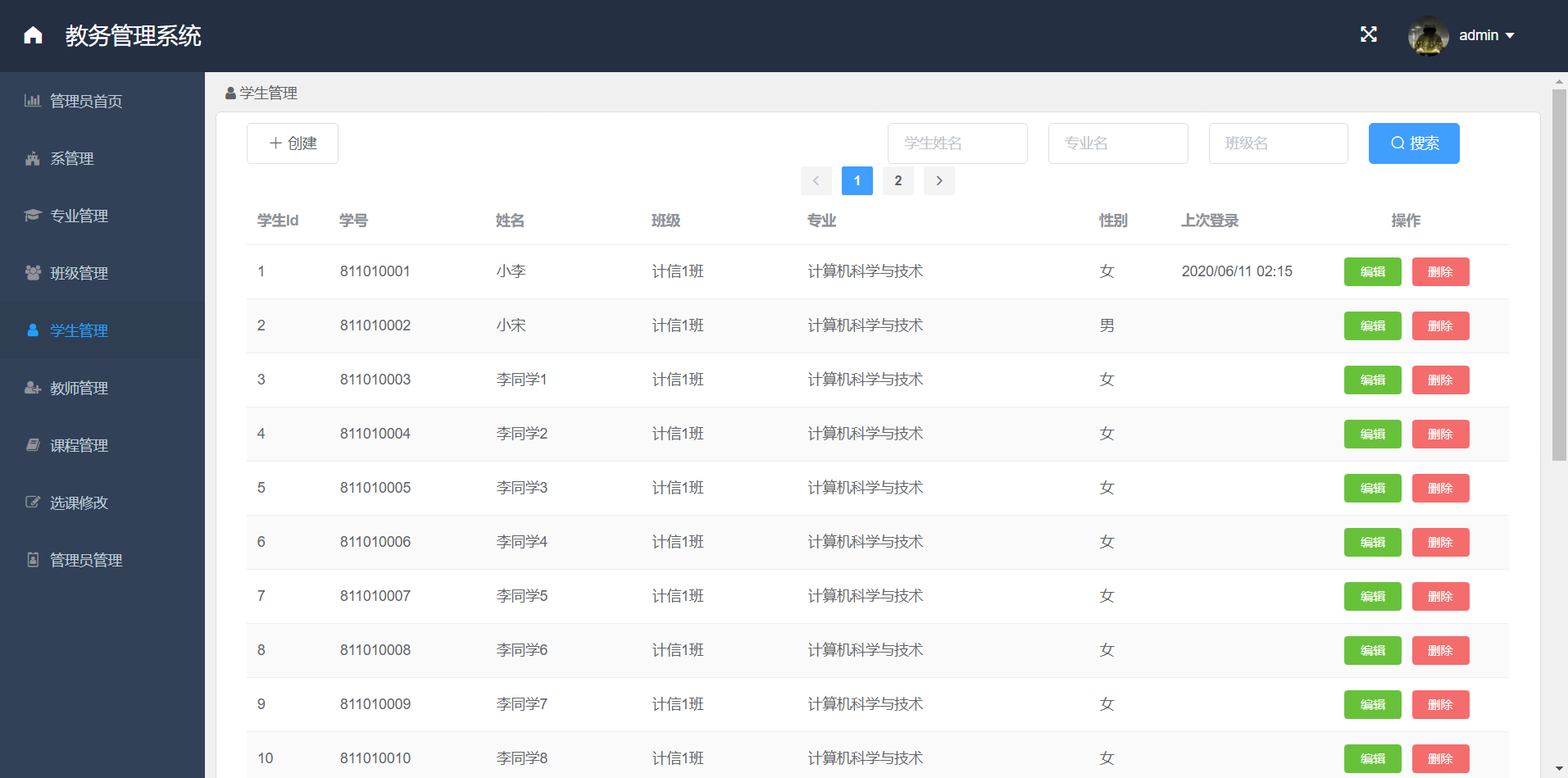
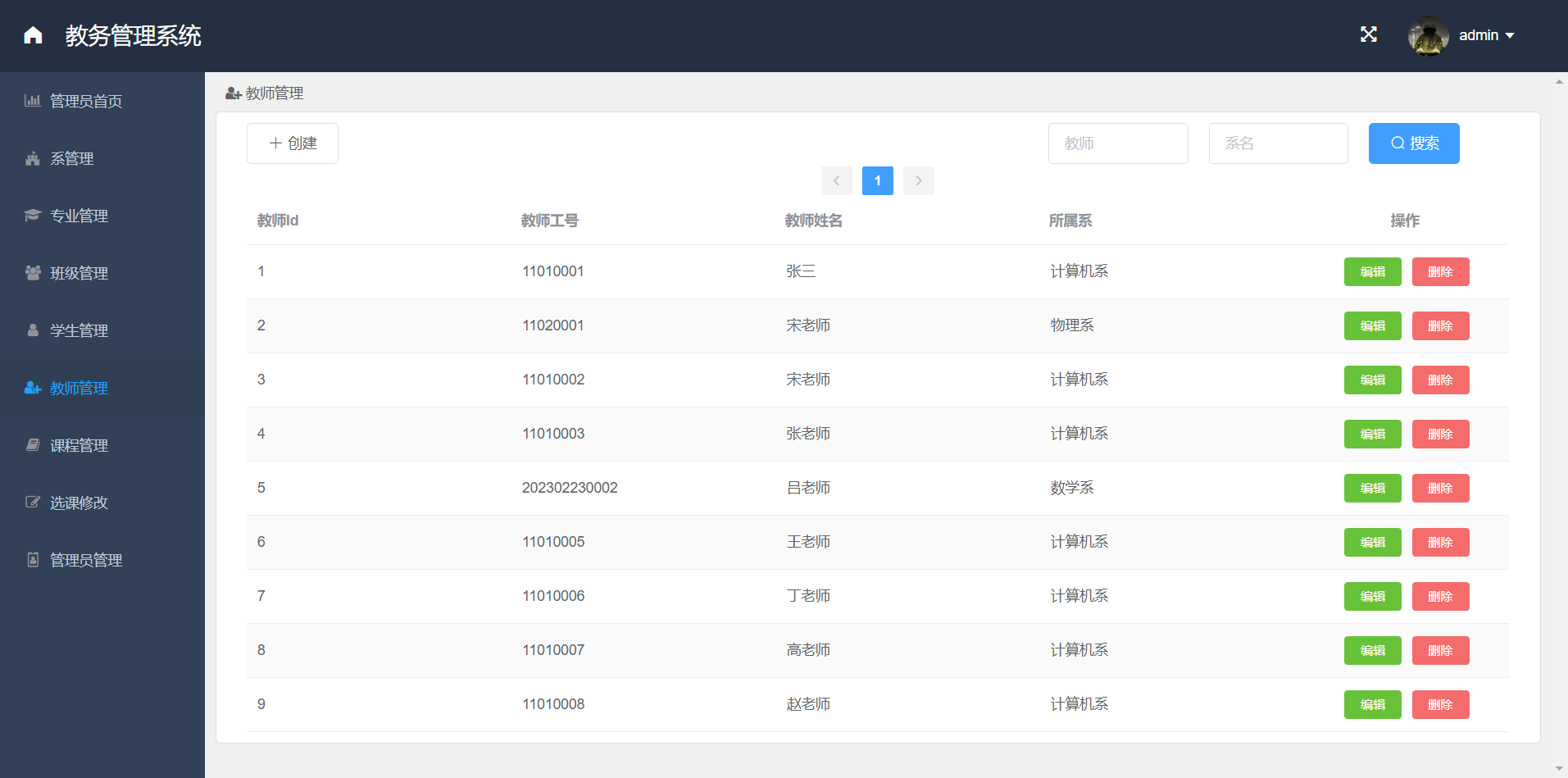
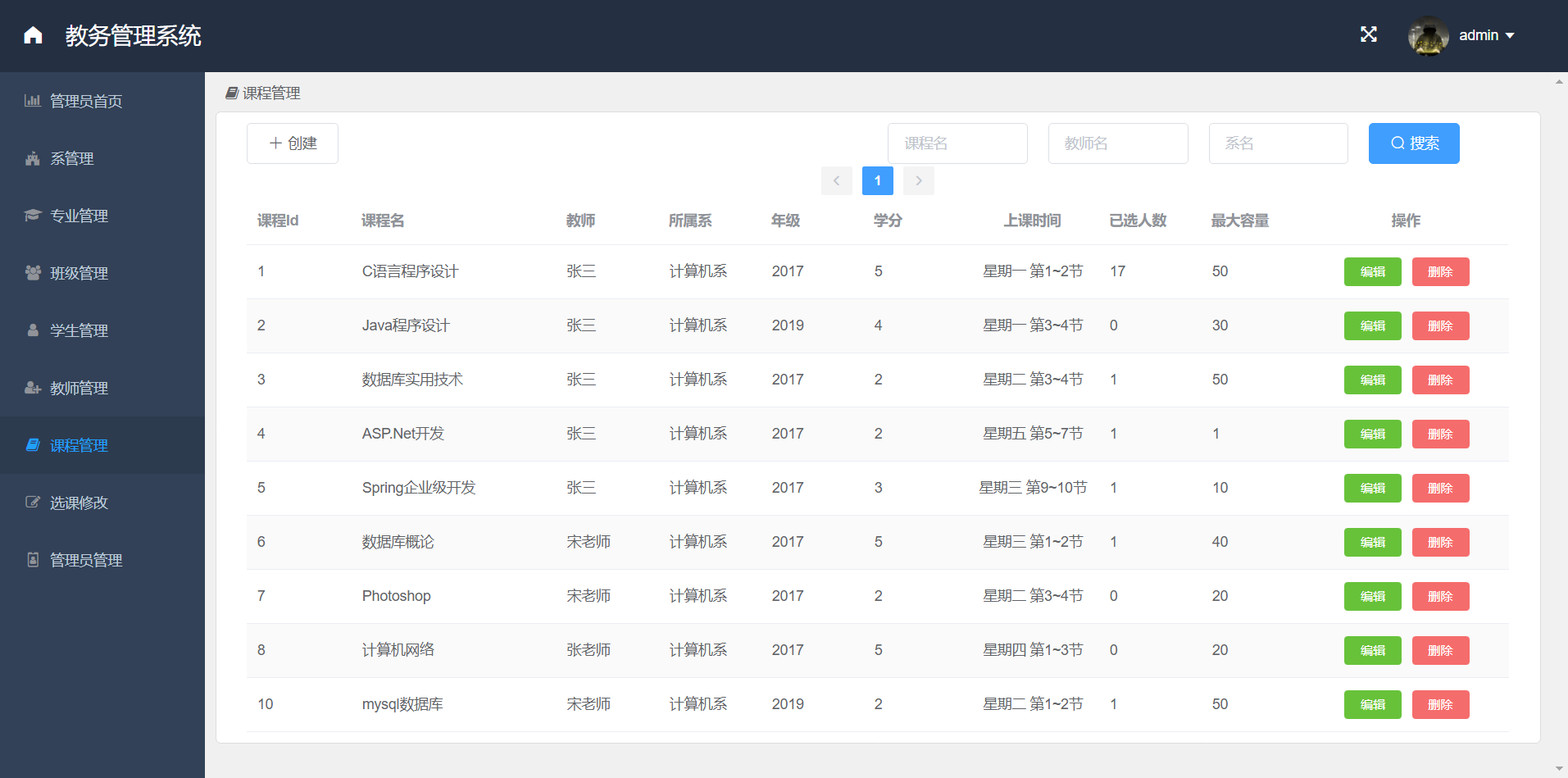
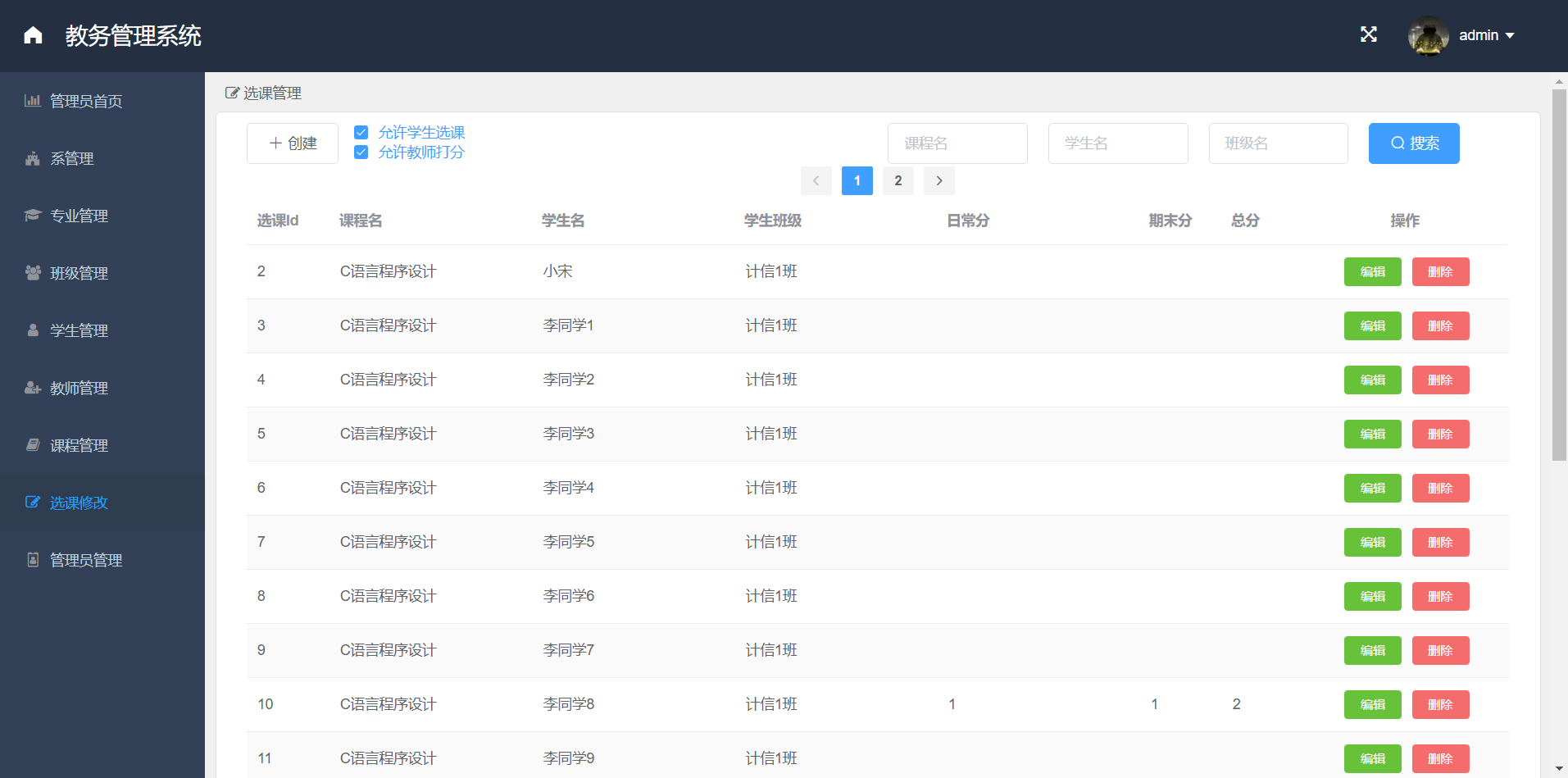
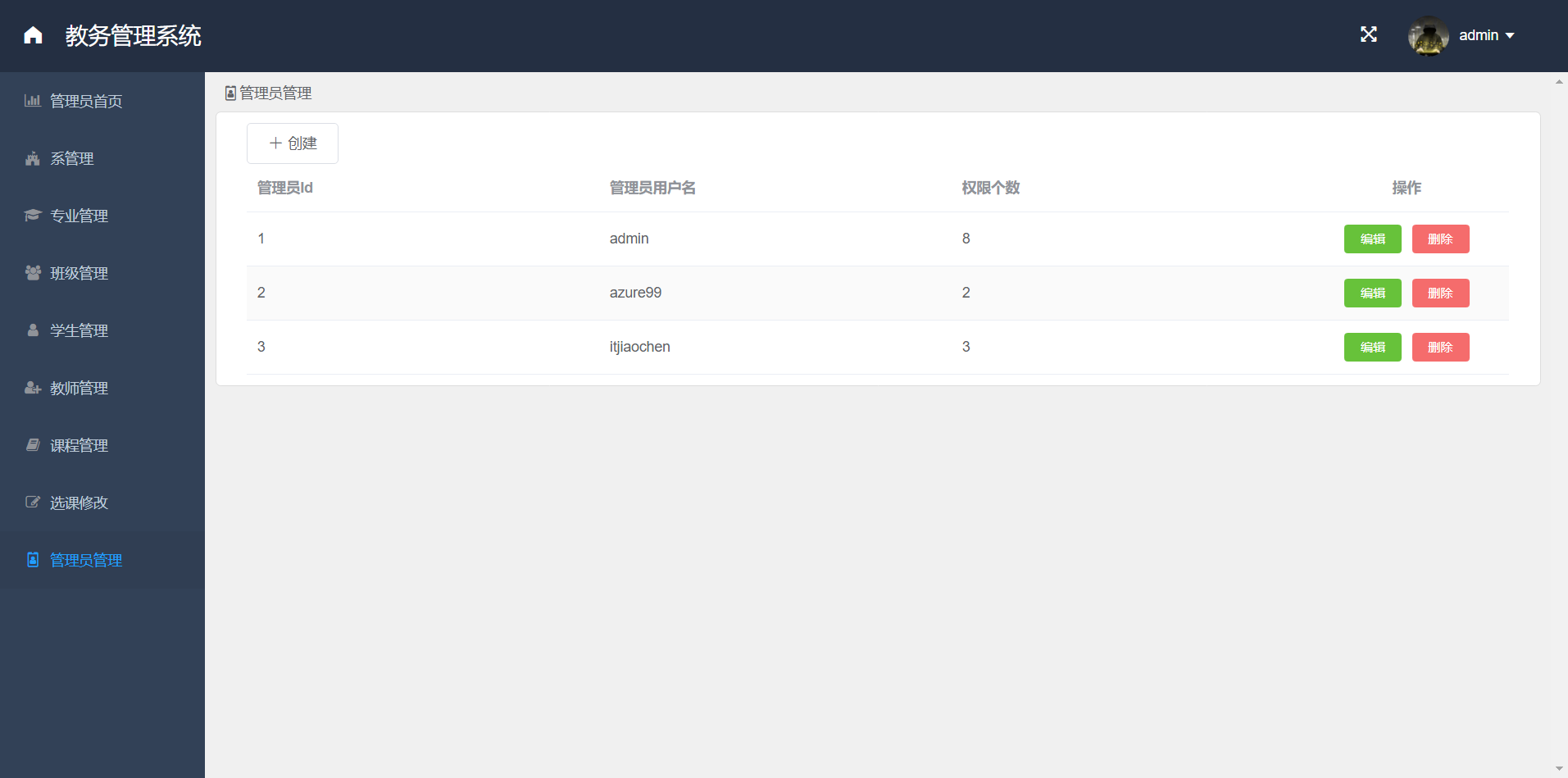
1.管理员:登录、首页、班级管理、课程管理、管理员管理、教师管理、学生管理、选课修改、院系管理、专业管理、设置用户权限等
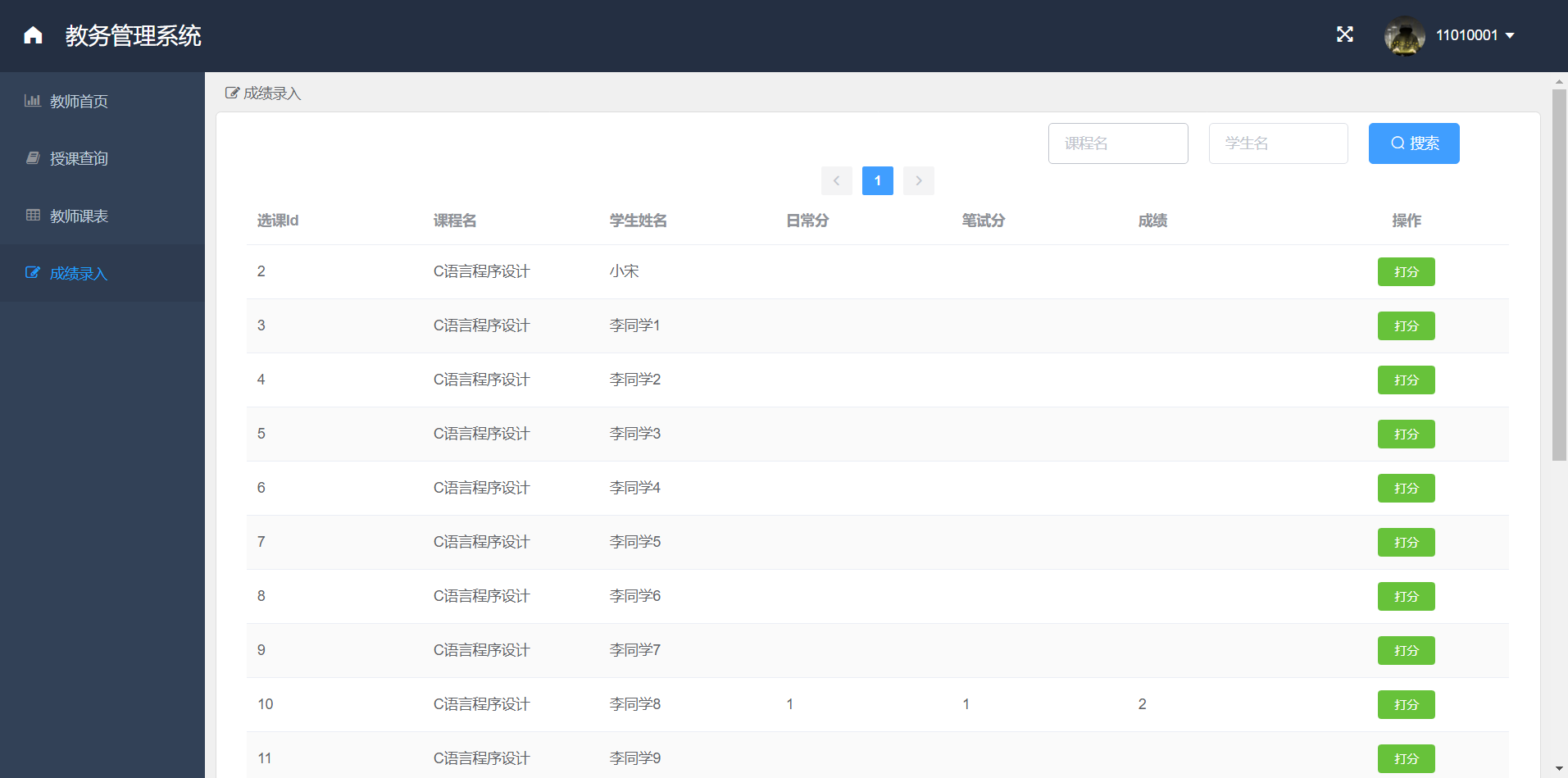
2.教师:登录、首页、成绩录入、教师课表、授课查询等
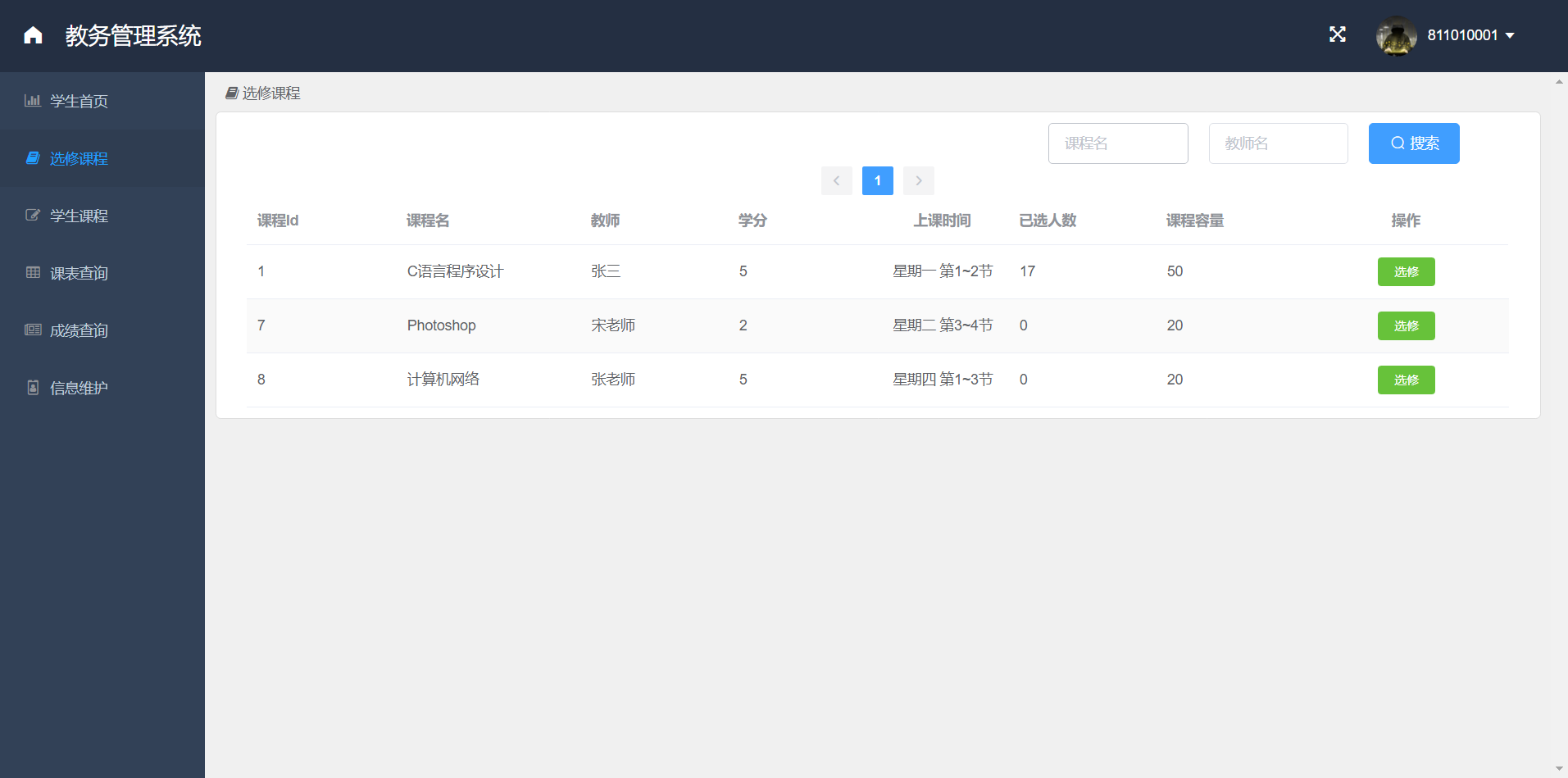
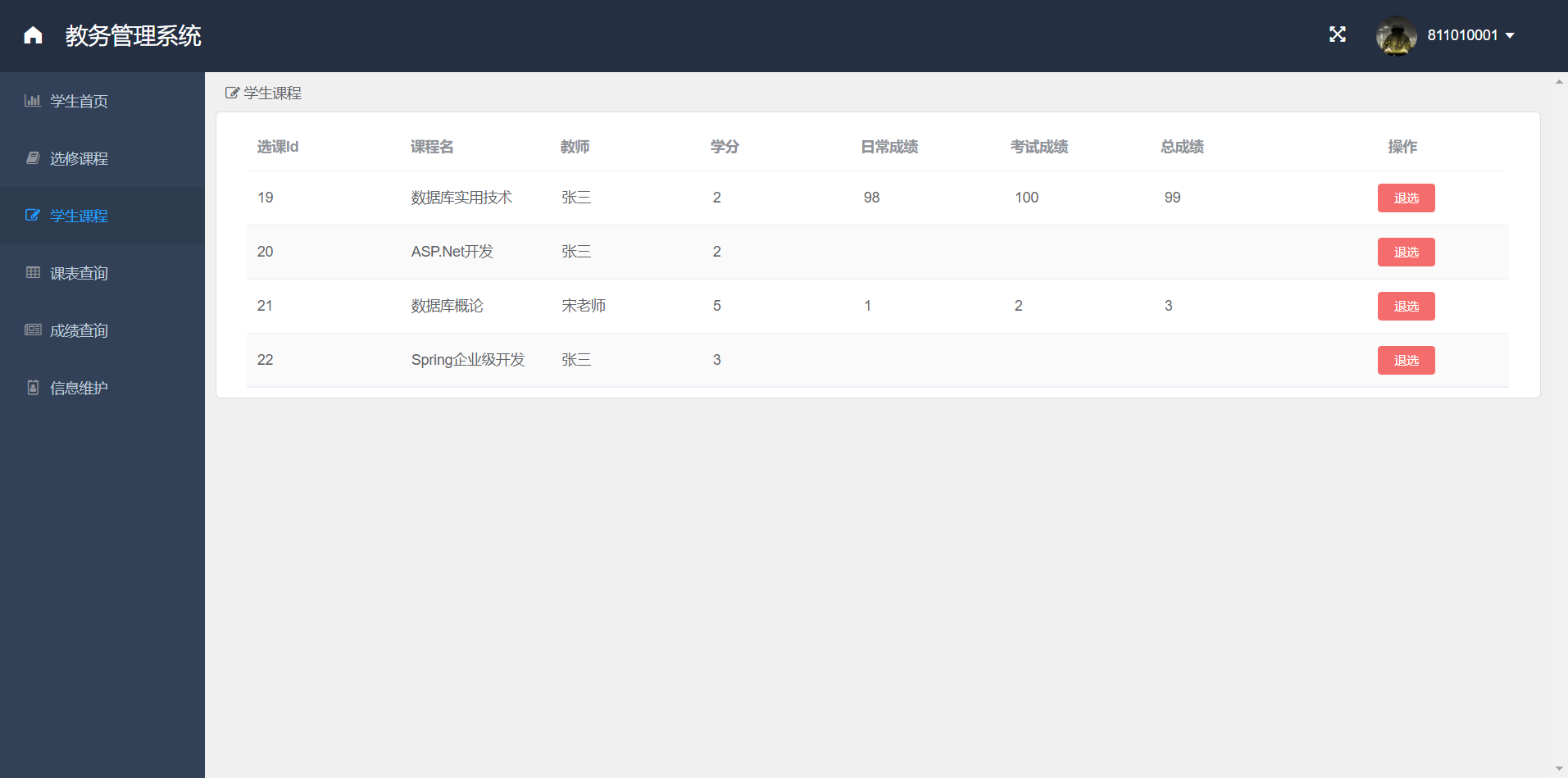
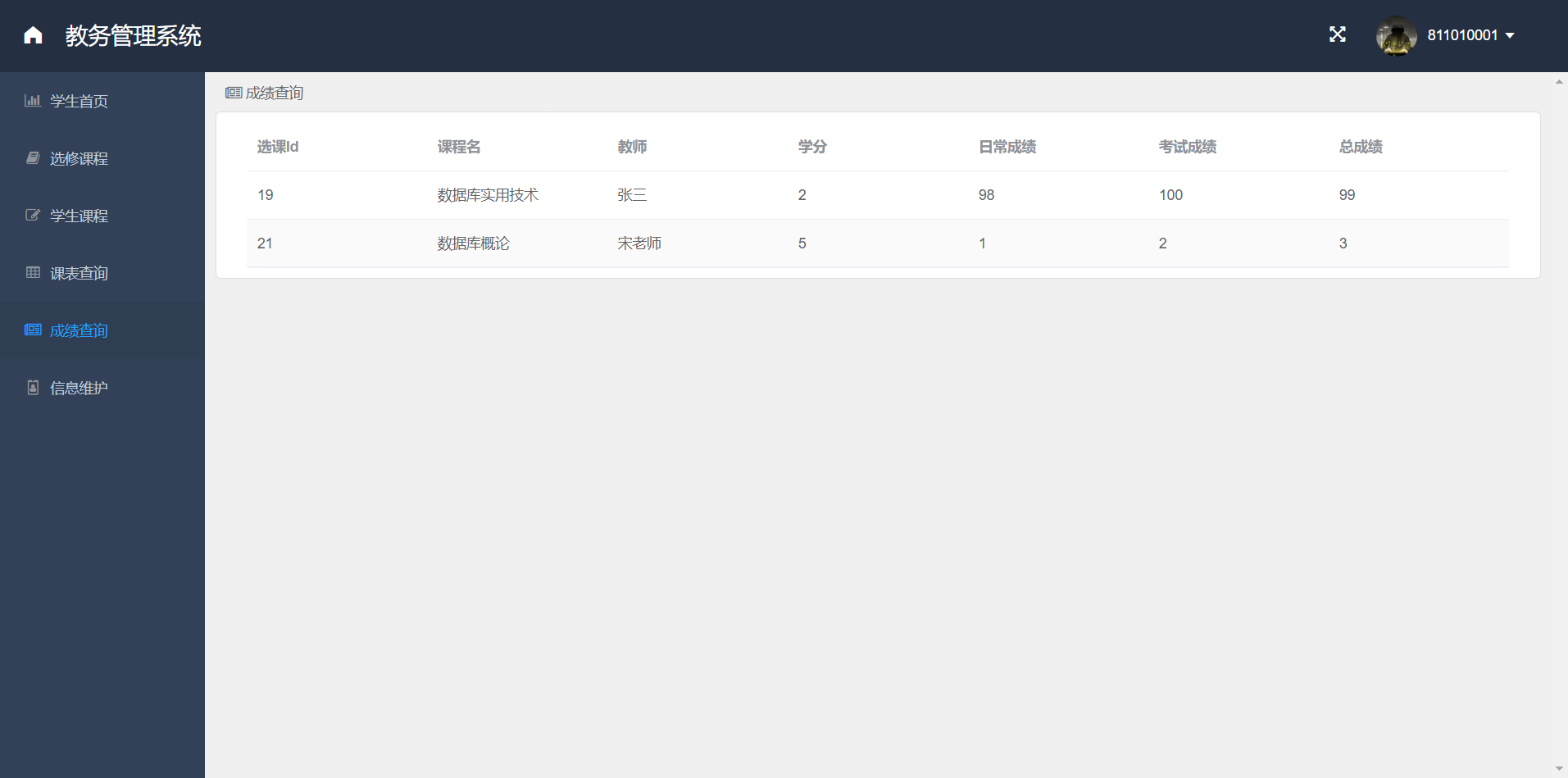
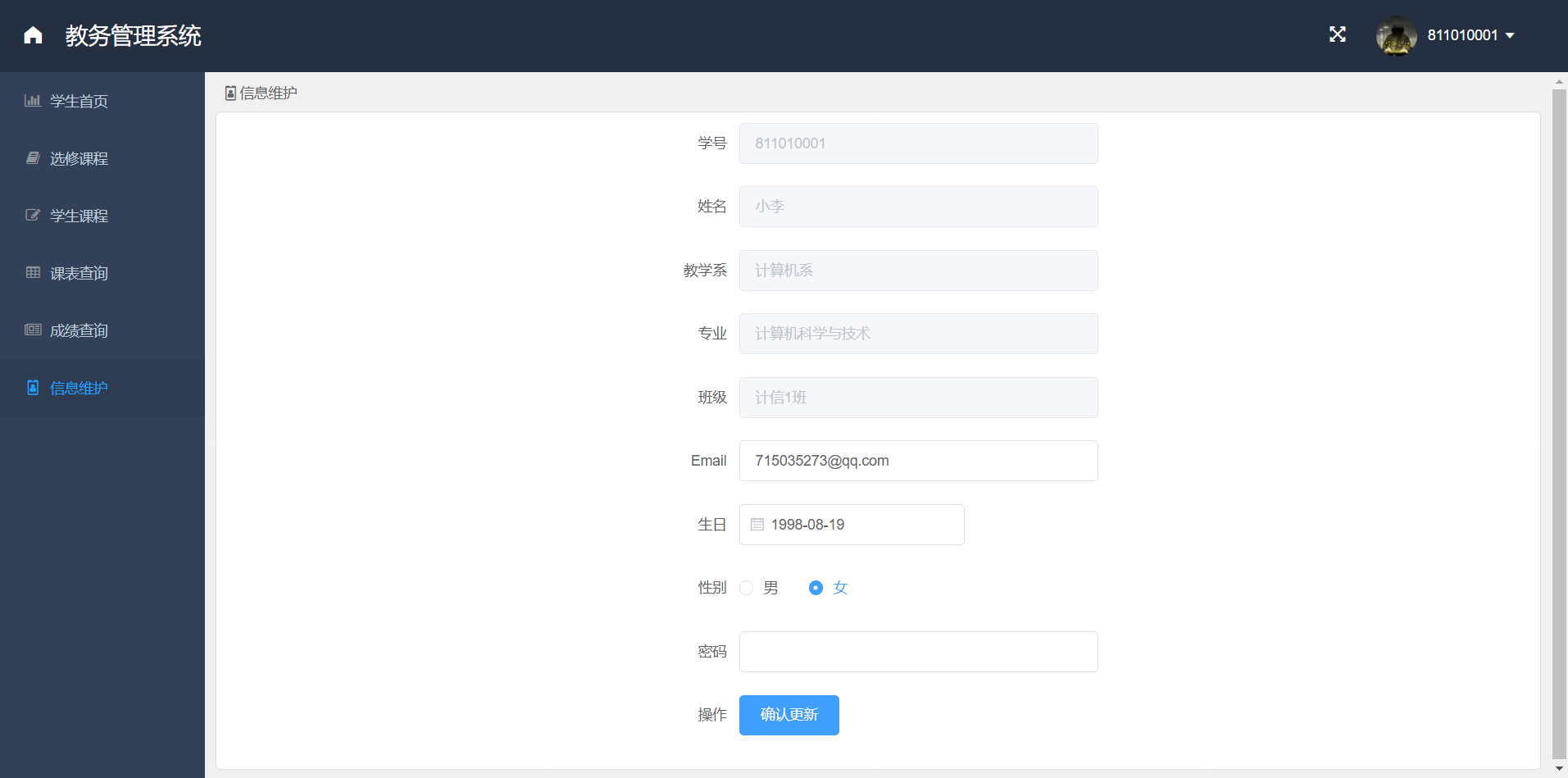
3.学生:登录、首页,选修课程、学生课程、成绩查询、课表查询、个人信息修改等

管理员截图:









教师截图:




学生截图:






package com.rainng.coursesystem.service.admin;
import com.rainng.coursesystem.manager.admin.CourseManager;
import com.rainng.coursesystem.model.bo.CourseItemBO;
import com.rainng.coursesystem.model.entity.CourseEntity;
import com.rainng.coursesystem.model.vo.response.ResultVO;
import com.rainng.coursesystem.model.vo.response.table.CourseItemVO;
import com.rainng.coursesystem.service.BaseService;
import com.rainng.coursesystem.util.LessonTimeConverter;
import org.springframework.beans.BeanUtils;
import org.springframework.stereotype.Service;
import java.util.ArrayList;
import java.util.List;
@Service
public class CourseService extends BaseService {
private final CourseManager manager;
private final LessonTimeConverter lessonTimeConverter;
public CourseService(CourseManager manager, LessonTimeConverter lessonTimeConverter) {
this.manager = manager;
this.lessonTimeConverter = lessonTimeConverter;
}
public ResultVO getPageCount(String departmentName, String majorName, String name) {
return result(manager.getPageCount(departmentName, majorName, name));
}
public ResultVO getPage(Integer index, String departmentName, String majorName, String name) {
List<CourseItemBO> boList = manager.getPage(index, departmentName, majorName, name);
List<CourseItemVO> voList = new ArrayList<>(boList.size());
for (CourseItemBO bo : boList) {
CourseItemVO vo = new CourseItemVO();
BeanUtils.copyProperties(bo, vo);
vo.setTime(lessonTimeConverter.covertTimePart(bo.getTime()));
voList.add(vo);
}
return result(voList);
}
public ResultVO get(Integer id) {
CourseEntity entity = manager.get(id);
if (entity == null) {
return failedResult("课程Id: " + id + "不存在!");
}
return result(entity);
}
public ResultVO update(CourseEntity entity) {
CourseEntity origin = manager.get(entity.getId());
if (origin == null) {
return failedResult("课程Id: " + entity.getId() + "不存在!");
}
if (manager.getTeacherById(entity.getTeacherId()) == null) {
return failedResult("授课教师Id: " + entity.getTeacherId() + "不存在!");
}
entity.setSelectedCount(origin.getSelectedCount());
manager.update(entity);
return result("更新成功");
}
public ResultVO delete(Integer id) {
if (manager.get(id) == null) {
return failedResult("课程Id: " + id + "不存在!");
}
if (manager.hasStudentCourse(id)) {
return failedResult("还有学生未退选此课程");
}
manager.delete(id);
return result("删除成功");
}
public ResultVO create(CourseEntity entity) {
if (manager.get(entity.getId()) != null) {
return failedResult("课程Id: " + entity.getId() + "已存在!");
}
if (manager.getTeacherById(entity.getTeacherId()) == null) {
return failedResult("授课教师Id: " + entity.getTeacherId() + "不存在!");
}
manager.create(entity);
return result("添加成功");
}
public ResultVO listName() {
return result(manager.listName());
}
}
<template>
<div class="grade-wrap">
<div class="crumbs">
<el-breadcrumb separator="/">
<el-breadcrumb-item>
<i class="el-icon-fa fa-edit"></i> 成绩录入
</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="container">
<div class="query-form">
<el-row :gutter="20">
<el-col :offset="15" :span="3">
<el-input
@keyup.enter.native="query"
placeholder="课程名"
v-model="queryForm.courseName"
/>
</el-col>
<el-col :span="3">
<el-input
@keyup.enter.native="query"
placeholder="学生名"
v-model="queryForm.studentName"
/>
</el-col>
<el-col :span="3">
<el-button @click="query" icon="el-icon-search" type="primary"
>搜索
</el-button>
</el-col>
</el-row>
</div>
<el-row justify="center" type="flex">
<el-pagination
:current-page.sync="pageIndex"
:page-size="pageSize"
:total="pageSize * pageCount"
@current-change="getPage"
background
layout="prev, pager, next"
>
</el-pagination>
</el-row>
<div class="table">
<el-table :data="tableData" stripe>
<el-table-column label="选课Id" prop="studentCourseId" />
<el-table-column label="课程名" prop="courseName" />
<el-table-column label="学生姓名" prop="studentName" />
<el-table-column label="日常分" prop="dailyScore" />
<el-table-column label="笔试分" prop="examScore" />
<el-table-column label="成绩" prop="score" />
<el-table-column align="center" label="操作" width="200px">
<template slot-scope="scope">
<el-button
@click="edit(scope.row.studentCourseId)"
size="mini"
type="success"
>打分
</el-button>
</template>
</el-table-column>
</el-table>
</div>
<el-dialog :visible.sync="editing" title="编辑" width="30%">
<el-form :model="entityForm" label-width="70px" ref="form">
<el-form-item label="选课Id">
<el-input
disabled
type="number"
v-model="entityForm.studentCourseId"
></el-input>
</el-form-item>
<el-form-item label="日常成绩">
<el-input type="number" v-model="entityForm.dailyScore"></el-input>
</el-form-item>
<el-form-item label="笔试成绩">
<el-input type="number" v-model="entityForm.examScore"></el-input>
</el-form-item>
<el-form-item label="总成绩">
<el-input type="number" v-model="entityForm.score"></el-input>
</el-form-item>
</el-form>
<span class="dialog-footer" slot="footer">
<el-button @click="save" type="primary">确 定</el-button>
<el-button @click="editing = false">取 消</el-button>
</span>
</el-dialog>
</div>
</div>
</template>
<script>
import * as api from "../../api/teacher/grade";
export default {
name: "TeacherGrade",
data() {
return {
queryForm: {
courseName: "",
studentName: ""
},
entityForm: {},
tableData: [],
pageSize: api.pageSize,
pageCount: 1,
pageIndex: 1,
editing: false
};
},
methods: {
query() {
api
.getPageCount(this.queryForm.courseName, this.queryForm.studentName)
.then(res => {
this.pageCount = res;
this.pageIndex = 1;
this.getPage(1);
});
},
getPage(pageIndex) {
api
.getPage(
pageIndex,
this.queryForm.courseName,
this.queryForm.studentName
)
.then(res => {
this.tableData = res;
});
},
edit(id) {
api.get(id).then(res => {
this.entityForm = res;
this.editing = true;
});
},
save() {
api.update(this.entityForm).then(() => {
this.$message.success("成功");
this.getPage(this.pageIndex);
this.editing = false;
});
}
},
created() {
this.query();
}
};
</script>
<style scoped></style>






















 395
395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








