踩坑无数,最终按照这个安装方法成功🤦。
1.安装 Node.js

1.1 一直next即可安装成功。
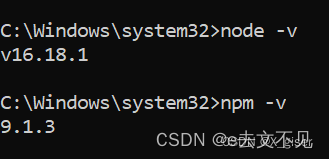
1.2 安装后在cmd控制台输入node -v和npm -v(注意中间有个空格)验证是否安装成功。
node -v npm -v

2.配置默认安装目录和缓存日志目录
2.1 在nodejs安装的目录创建两个空文件夹:node_cache和node_global。
2.2 打开cmd,依次输入下面两行
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
3.配置环境变量
3.1 windows旁边的搜索键搜索编辑系统环境变量,或右击此电脑—属性—高级系统设置,打开环境变量设置界面。

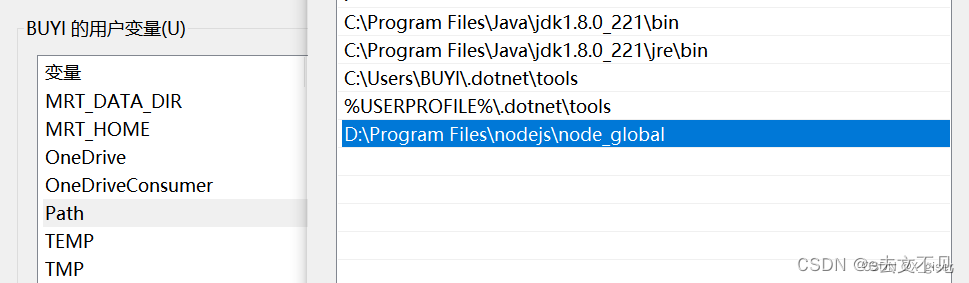
3.2 将用户变量最后一行的C:\Users\admin\AppData\Roaming\npm 修改为
D:\Program Files\nodejs\node_global

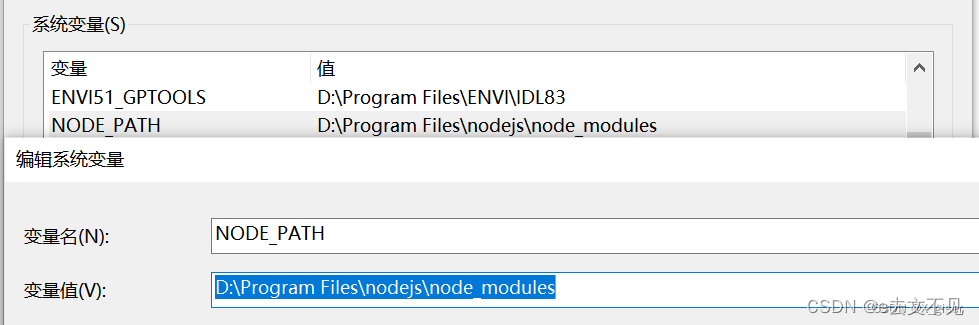
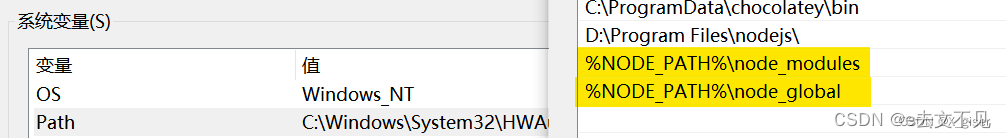
3.3 系统变量中新增一个变量,如下👇

3.4 系统变量中的path增加最后三行(第一行应该是安装软件Node.js时自动添加了,所以手动添加只需要最后两行)。

4.配置淘宝镜像
4.1 找到cmd.exe,右击—以管理员身份运行
注意注意!!!一定要以管理员身份运行cmd,直接Win+R—cmd会安装错误
4.2 安装淘宝镜像cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org(这个仓库已经过期了,很多教程都还是放的这个)
npm install -g cnpm -registry=registry.npmmirror.com(用这个)
或者
npm config set registry https://registry.npmmirror.com 修改镜像
npm install -g cnpm
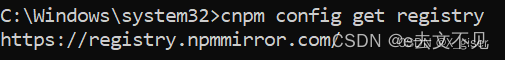
4.3 验证安装成功:
cnpm config get registry
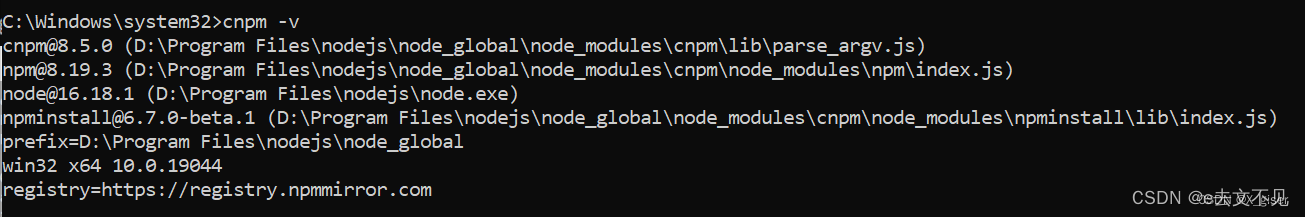
cnpm -v


5.安装vue和脚手架
5.1 安装vue
cnpm install vue -g
npm install -g @vue/cli
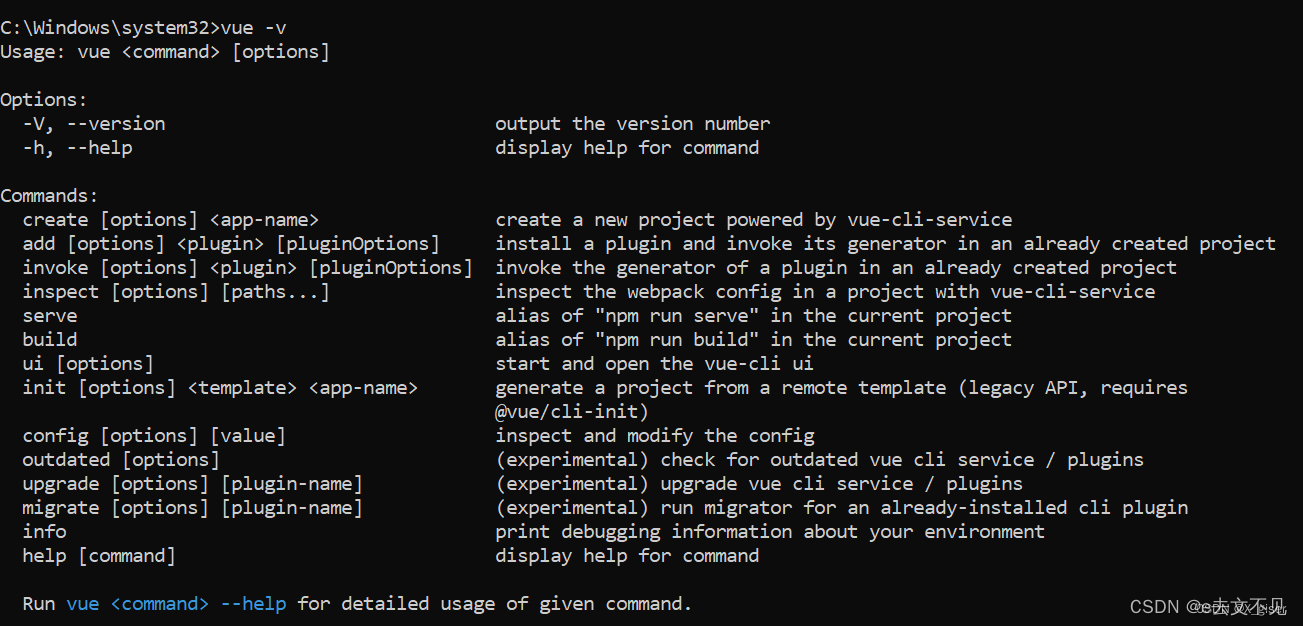
用vue -v进行验证
成功:

5.2 安装webpack模块(用webpack的原因是方便vue组件化)
安装webpack需要安装两个包,webpack主包和webpack-cli
cnpm i webpack webpack-cli webpack-dev-server -g
踩坑无数,最终上面这个安装方法成功🤦。检验是否安装成功:webpack -v
5.3 安装vue-cli3.x
cnpm install @vue/cli –g
6.创建并运行项目
6.1 把路径修改到vue项目想创建到的文件夹,例如我想把它放在D盘

6.2 创建项目
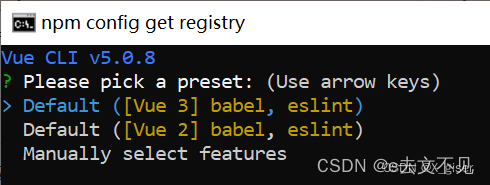
vue create test(test是项目名称,可以改成别的)
可以选择创建2版本或者3版本的项目👇

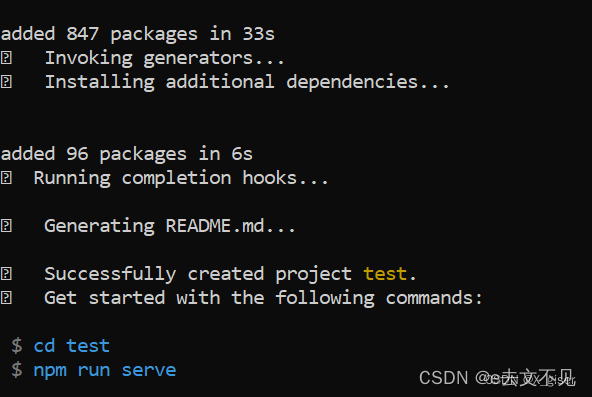
创建成功👇

6.3 运行项目
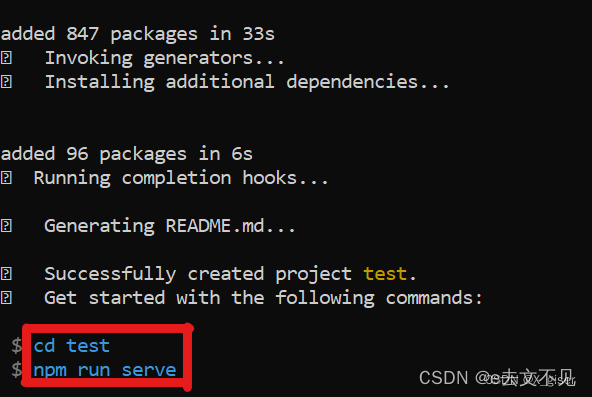
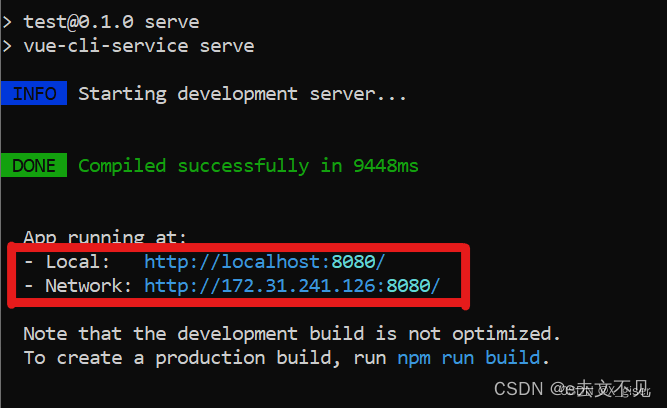
按照cmd的提示操作👇

先把路径改到刚刚创建的项目,然后再运行,语句如下👇
npm run serve
运行成功后,复制下面其中一个网页在浏览器打开,即可得到网页。









 本文详细介绍了如何在Windows系统上安装Node.js,配置默认安装目录、缓存日志,设置淘宝镜像,以及使用cnpm安装Vue、webpack和vue-cli。还涵盖了创建并运行Vue项目的过程,包括解决常见问题和验证安装成功的步骤。
本文详细介绍了如何在Windows系统上安装Node.js,配置默认安装目录、缓存日志,设置淘宝镜像,以及使用cnpm安装Vue、webpack和vue-cli。还涵盖了创建并运行Vue项目的过程,包括解决常见问题和验证安装成功的步骤。














 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








