
导入Layui框架相关css js font
1.配置.properties文件
#thymeleaf 配置
spring.mvc.view.suffix=.html
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
#spring.thymeleaf.prefix=classpath:/
spring.resources.static-locations=classpath:/templates/
#spring.thymeleaf.servlet.content-type=text/html
#缓存设置为false, 这样修改之后马上生效,便于调试
spring.thymeleaf.cache=false
#DB Configuration:
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://47.105.135.34:3306/tianchen?serverTimezone=GMT%2B8
spring.datasource.username=tianchen
spring.datasource.password=futianzhuang
server.port=8080
spring.servlet.multipart.max-file-size=1GB
#多个文件
spring.servlet.multipart.max-request-size=2GB
#mybatis专用
#spring集成Mybatis环境
#pojo别名扫描包
mybatis.type-aliases-package=com.tianchen.entity
#加载Mybatis映射文件
mybatis.mapper-locations=classpath:mapper/*.xml
#spring.mvc.static-path-pattern=/static/**
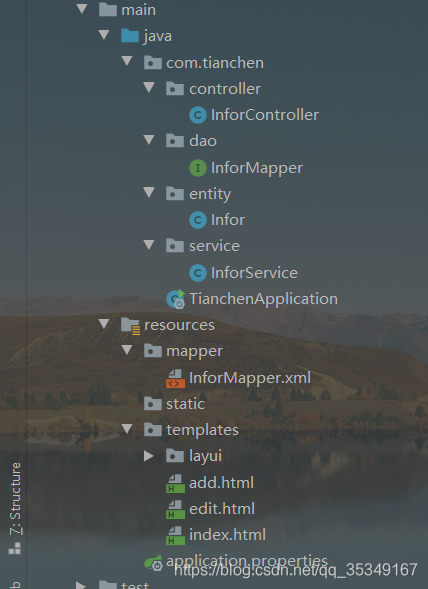
2.新建mapper文件夹 创建InforMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<!--//dao层-->
<mapper namespace="com.tianchen.dao.InforMapper">
<select id="query" resultType="com.tianchen.entity.Infor">
select * from infor
</select>
<insert id="add" parameterType="com.tianchen.entity.Infor">
insert into infor value (#{
id},#{
country},#{
cumulative},#{
cure},#{
death})
</insert>
<delete id="delete" parameterType="com.tianchen.entity.Infor">
delete from infor where id = #{
id}
</delete>
<update id="edit" parameterType="com.tianchen.entity.Infor">
update infor
<trim prefix="set" suffixOverrides=",">
<if test="country!=null">country=#{
country},</if>
<if test="cumulative!=null">cumulative=#{
cumulative},</if>
<if test="cure!=null">cure=#{
cure},</if>
<if test="death!=null">death=#{
death},</if>
</trim>
WHERE id = #{
id}
</update>
</mapper>
3.创建Infor实体类
package com.tianchen.entity;
public class Infor {
private int id;
private String country;
private String cumulative;
private String cure;
private String death;
public Infor(int id, String country, String cumulative, String cure, String death) {
this.id = id;
this.country = country;
this.cumulative = cumulative;
this.cure = cure;
this.death = death;
}
public Infor() {
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String getCumulative() {
return cumulative;
}
public void setCumulative(String cumulative) {
this.cumulative = cumulative;
}
public String getCure() {
return cure;
}
public void setCure(String cure) {
this.cure = cure;
}
public String getDeath() {
return death;
}
public void setDeath(String death) {
this.death = death;
}
@Override
public String toString() {
return "Infor{" +
"id=" + id +
", country='" + country + '\'' +
", cumulative='" + cumulative + '\'' +
", cure='" + cure + '\'' +
", death='" + death + '\'' +
'}';
}
}
4.创建InforController
package com.tianchen.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.tianchen.entity.Infor;
import com.tianchen.service.InforService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.support.PagedListHolder;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpSession;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@RestController
public class InforController {
@Autowired(required = false)
private InforService inforService;
//查询信息
@RequestMapping(value = "/query")
public Map query(HttpSession session, @RequestParam(required = false, defaultValue = "1") int page,
@RequestParam(required = false) int limit) {
//定义页数和条数
PageHelper.startPage(page, limit);
List<Infor> list = inforService.query();
//将数据传给rolePageInfo
PageInfo<Infor> rolePageInfo = new PageInfo<>(list);
//转换格式
Map map = new HashMap<String, Object>();
//状态码如果成功返回0
map.put("code", "0");
//错误代码
map.put("msg", "");
//总数量(分页)
map.put("count", rolePageInfo.getTotal());
//返回实体对象集合
map.put("data", rolePageInfo.getList());
return map;
}
//添加信息
@RequestMapping(value = "/add", method = RequestMethod.POST)
@Transactional
public String add(@ModelAttribute







 导入Layui框架相关css js font1.配置.properties文件#thymeleaf 配置spring.mvc.view.suffix=.htmlspring.thymeleaf.mode=HTML5spring.thymeleaf.encoding=UTF-8#spring.thymeleaf.prefix=classpath:/spring.resources.static-locations=classpath:/templates/#spring.thymeleaf..
导入Layui框架相关css js font1.配置.properties文件#thymeleaf 配置spring.mvc.view.suffix=.htmlspring.thymeleaf.mode=HTML5spring.thymeleaf.encoding=UTF-8#spring.thymeleaf.prefix=classpath:/spring.resources.static-locations=classpath:/templates/#spring.thymeleaf..
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2605
2605











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








