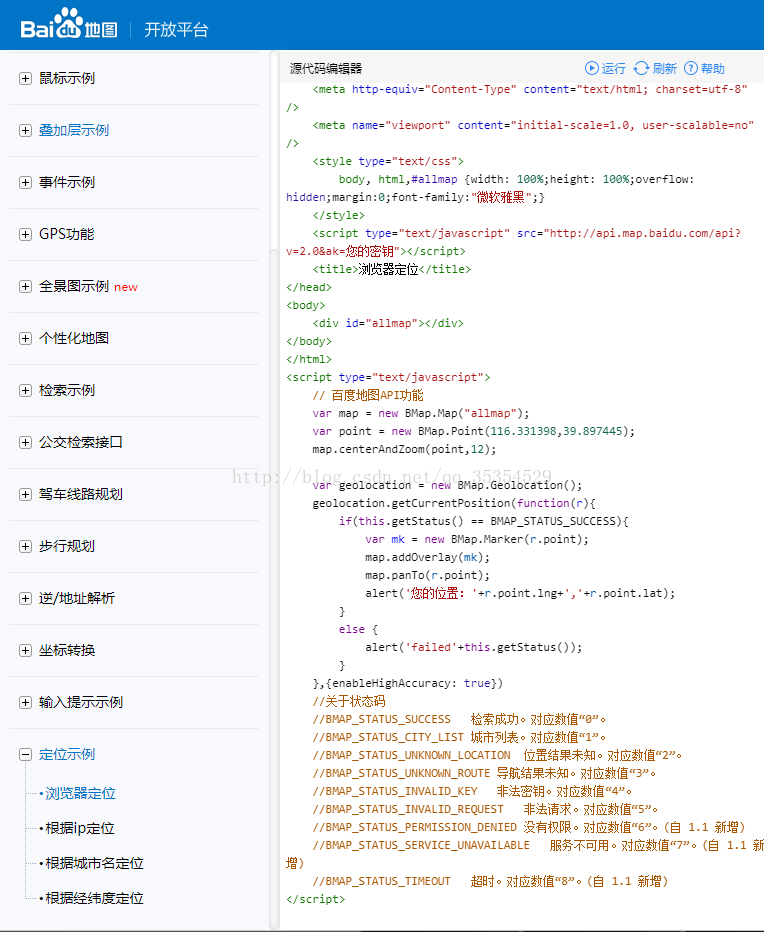
1.先了解一下百度地图的API,具体地址可参考百度地图API--->http://lbsyun.baidu.com/jsdemo.htm#i8_1
使用API前,需要在百度开发平台进行注册,详细操作参考官网
2.jsp中引用百度地图API的实例
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html, #allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
<script type="text/javascript"
src="http://api.map.baidu.com/api?v=2.0&ak=百度开发者的KEY
src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript"
src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script>
<title>IP定位</title>
</head>
<body>
<div id="allmap"></div>
</body>
<script type="text/javascript">
var map = new BMap.Map("allmap");//初化地图
var point = new BMap.Point(116.331398,39.897445);// 创建点坐标
map.centerAndZoom(point, 16);// 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(); //开启鼠标滚轮缩放
/* 创建辅助工作(放大、缩小、地图显示效果切换) */
map.addControl(new BMap.NavigationControl());
// map.addControl(new BMap.ScaleControl());
// map.addControl(new BMap.OverviewMapControl());
// map.addControl(new BMap.MapTypeControl());
// 检测浏览器是否支持HTML5
if (supportsGeoLocation()) {
/*浏览器定位 */
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
//alert('您的位置:'+r.point.lng+','+r.point.lat);
showAddress(mk, r);
} else {
alert('定位失败');
}
}, {
enableHighAccuracy : true
});
} else {
alert("您的浏览器不支持使用HTML 5来获取地理位置服务");
}
function supportsGeoLocation() {
return !!navigator.geolocation;
}
/*=================================== */
//获取定位地址
function showAddress(mk, r) {
// 创建地理编码实例
var myGeo = new BMap.Geocoder();
// 根据坐标得到地址描述
myGeo.getLocation(new BMap.Point(r.point.lng, r.point.lat),
function(result) {
if (result) {
// alert(result.address);
var labelbaidu = new BMap.Label(result.address, {offset : new BMap.Size(50, -10)});
mk.setLabel(labelbaidu); //添加百度标注
}
});
}
//可以绑定事件
// map.addEventListener("click", function(){
// alert("您点击了地图。");
// });
// map.addEventListener("touchmove", function(){
// alert("touchmove您点击了地图。");
// });
</script>
</html>
|
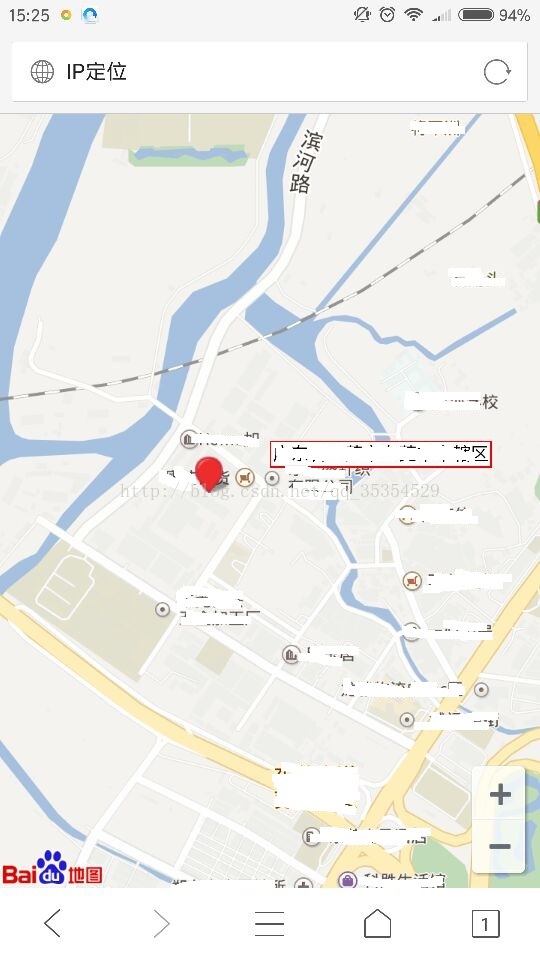
3.测试时注意:使用浏览器测试时,定位不准确,相差较大;必须在手机上测试,使用手机上浏览器进行测试;
必须注意手机WIFI跟PC机的IP是否同一个网段,还在注意PC机,访问的端口有没有开放,或直接关闭防火墙。
定位成功结果图片:






















 6788
6788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








