
vue代码
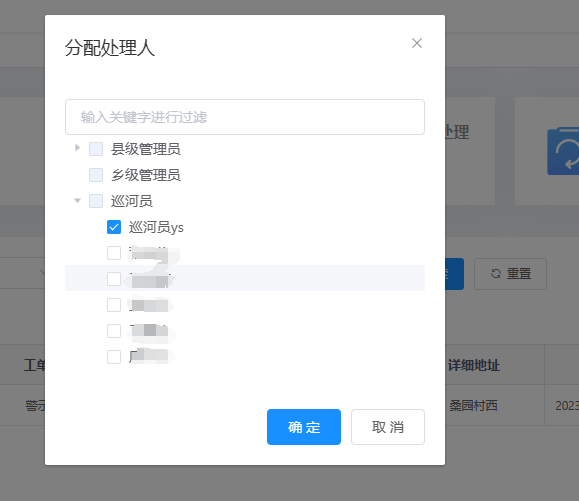
<div style="width: 100%">
<el-input
placeholder="输入关键字进行过滤"
v-model="filterText">
</el-input>
<el-tree
:data="treeData"
:props="defaultProps"
:check-strictly="true"
node-key="id"
show-checkbox
@check="handleCheck"
:filter-node-method="filterNode"
ref="tree"
></el-tree>
</div>
方法实现
handleCheck(data, checked) {
const childNode = this.$refs.tree.getNode(data.id);
console.log("fujiedian",this.$refs.tree.getNode(childNode.parent.data))
},




















 1758
1758











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








