1、支付宝上方状态栏(一级入口)可拖动矩形设置背景色,拖动图标和标签组件并复制。
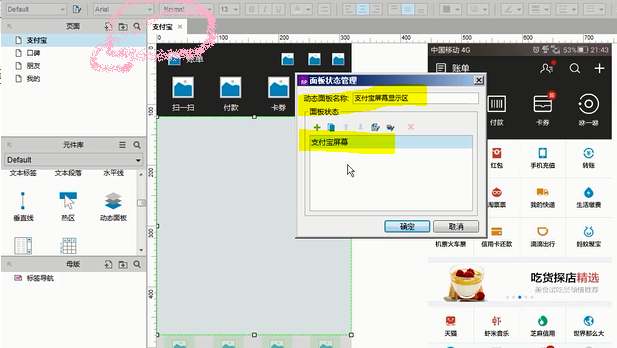
2、支付宝中间九宫格布局,拖拽动态面板组件作为显示区,给动态面板命名后进入支付宝屏幕显示区动态面板,设计其布局。
3、拖动矩形组件,调整宽度和高度,复制。在拖入图片组件和文本标签,同样进行复制。
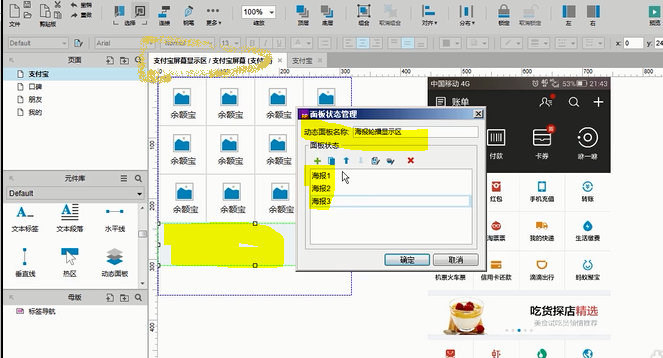
4、在屏幕显示区的海报轮播区域拖入动态面板组件,在动态面板设计栏加入三个子标签。进入海报1动态面板,拖入占位符作为广告显示区。复制到海报2和海报3动态面板。
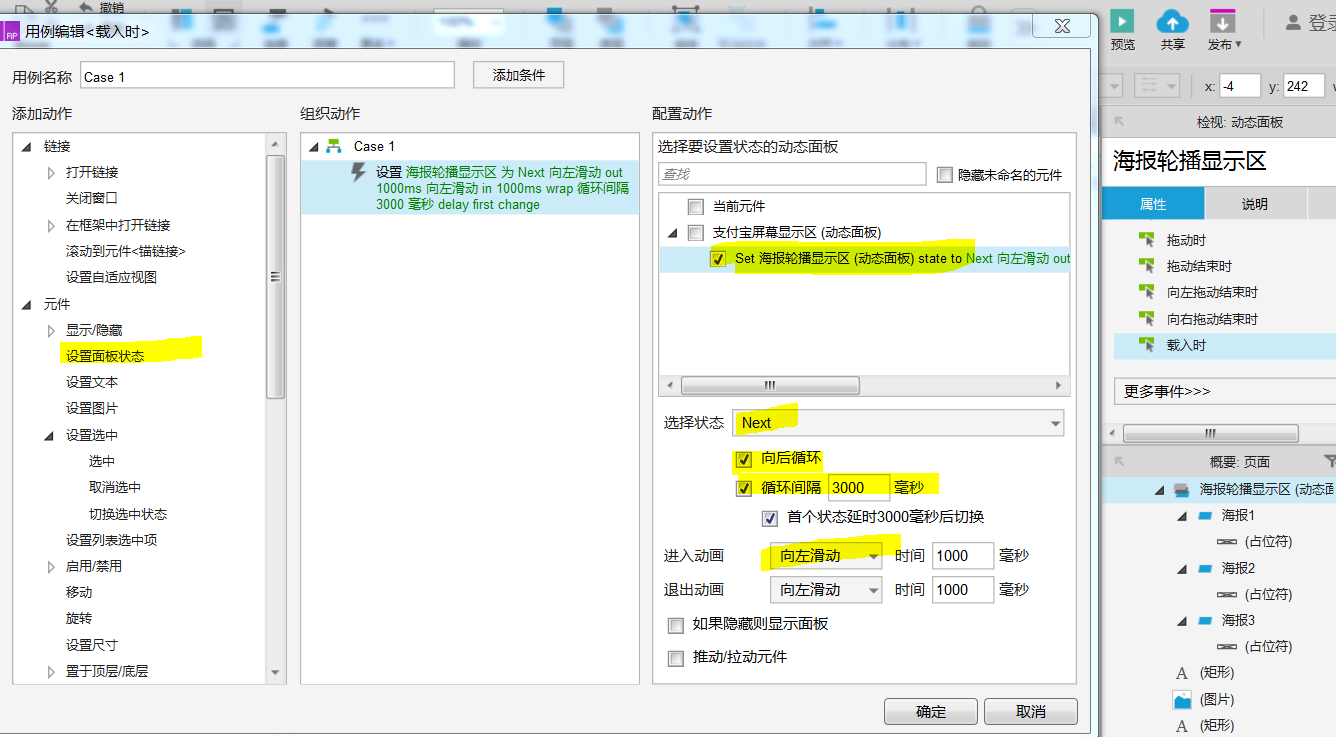
5、海报轮播效果 进入支付宝屏幕显示区,设计载入时动态效果。设置面板状况–海报轮播显示区—循环状态设置。
6、继续在支付宝屏幕显示去海报下方设置宫格导航。
Axure支付宝首页广告轮播
最新推荐文章于 2021-08-13 17:23:00 发布

























 2622
2622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








