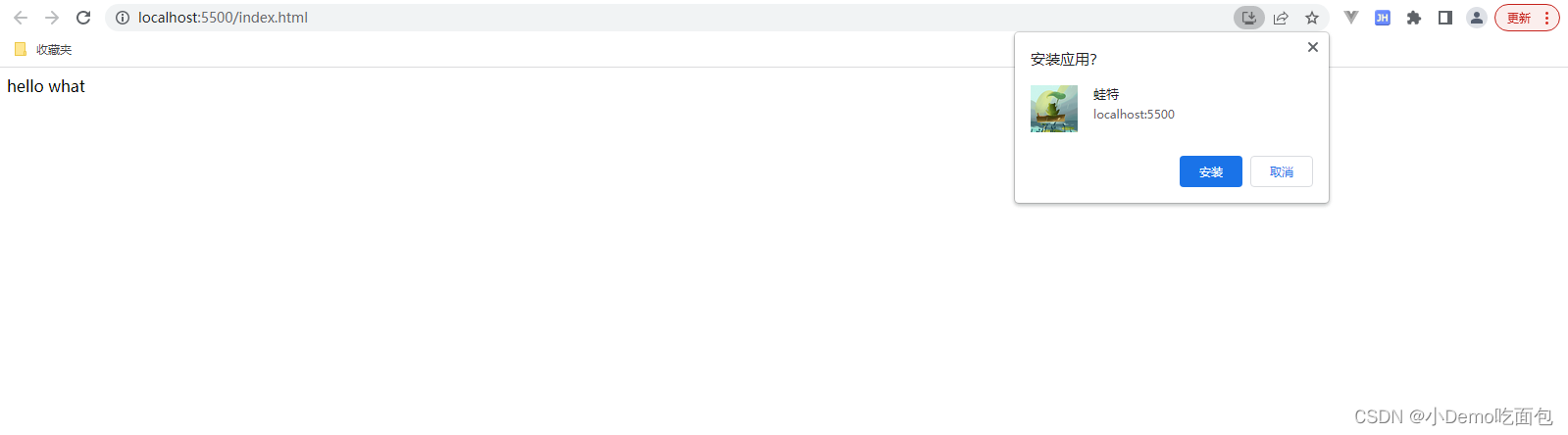
效果展示:

将manifest.json,index.html,serviceWorker.js,144.png都放在网站根目录下
manifest.json
{
"name": "蛙特",
"short_name": "what",
"start_url": "/index.html",
"id": "/index.html",
"display": "standalone",
"background_color": "#ddd",
"theme_color": "#fff",
"icons": [
{
"src": "144.png",
"sizes": "144x144",
"type": "image/png"
}
]
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>蛙特</title>
<link rel="manifest" href="/manifest.json" />
</head>
<body>
hello what
</body>
<script>
if ("serviceWorker" in navigator) {
window.addEventListener("load", function () {
navigator.serviceWorker
.register("./serviceWorker.js")
.then((res) => console.log("service worker registered"))
.catch((err) => console.log("service worker not registered", err));
});
}
</script>
</html>
serviceWorker.js
const cacheName = "what";
const cacheFiles = ["/", "/index.html", "/manifest.json"];
/**
* 安装 Service Worker
*/
self.addEventListener("install", e => {
e.waitUntil(
caches.open(cacheName).then(cache => {
return cache.addAll(cacheFiles);
}),
);
});
/**
* 激活 Service Worker
*/
self.addEventListener("activate", (e) => {
e.waitUntil(
caches
.keys()
.then((keys) => {
return Promise.all(
keys.map((key) => {
if (cacheName !== key) {
return caches.delete(key);
}
})
);
})
.then(() => {
console.log("cache deleted");
})
);
});
self.addEventListener("fetch", event => {
event.respondWith(
caches
.open(cacheName)
.then(cache => cache.match(event.request, { ignoreSearch: true }))
.then(response => {
return response || fetch(event.request);
}),
);
});























 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










