今天是2019年5月18日,还有两天就是2019-5-20了,本人也刚刚从JavaSe开始学,所以一时兴起就这了这个网站,主要的目的是给我媳妇儿表白,因为她总是给我说,“我们都不知道怎么在一起的迷迷糊糊的,还没有正儿八经的表白”,520送礼物很常见,作为会点代码的我,热爱编程的我,还是写一个网站吧。
效果:

下面是表白网址。
http://loveyue1.bigeone.cn/
有需要的可以下载或修改代码:https://download.csdn.net/download/qq_35385687/11186867
下面是重点:代码编写好了以后,最重要的就是发布,作者这里选择的是新浪云进行发布的,作者刚开始是准备用自己的电脑搭建成服务器发布,但是时间时间原因就没弄了,但是在发布了这个网站以后,还是自己弄了一个。
建站如果会的朋友,可以通过自己电脑(得有向外的独立IP),通过花生壳等类似软件得到一个免费域名,通过路由器作端口转发, 再在自己的电脑上装一个web容器,比如IIS,tomcat,配置一下端口,只要电脑没关,就可以随时随地访问了。
如果你是小白而且你的网站访问量不大,一个月才千把访问量,类似于你的表白网站,那么可以使用新浪云建站。需要点击我给的链接注册,注册才会送云豆,云豆用于访问消耗。
1.新浪云注册地址:https://www.sinacloud.com/public/login/inviter/gaimrn-mddmzeKWrhKW7aICIhbB-nnlpf4ymdg.html
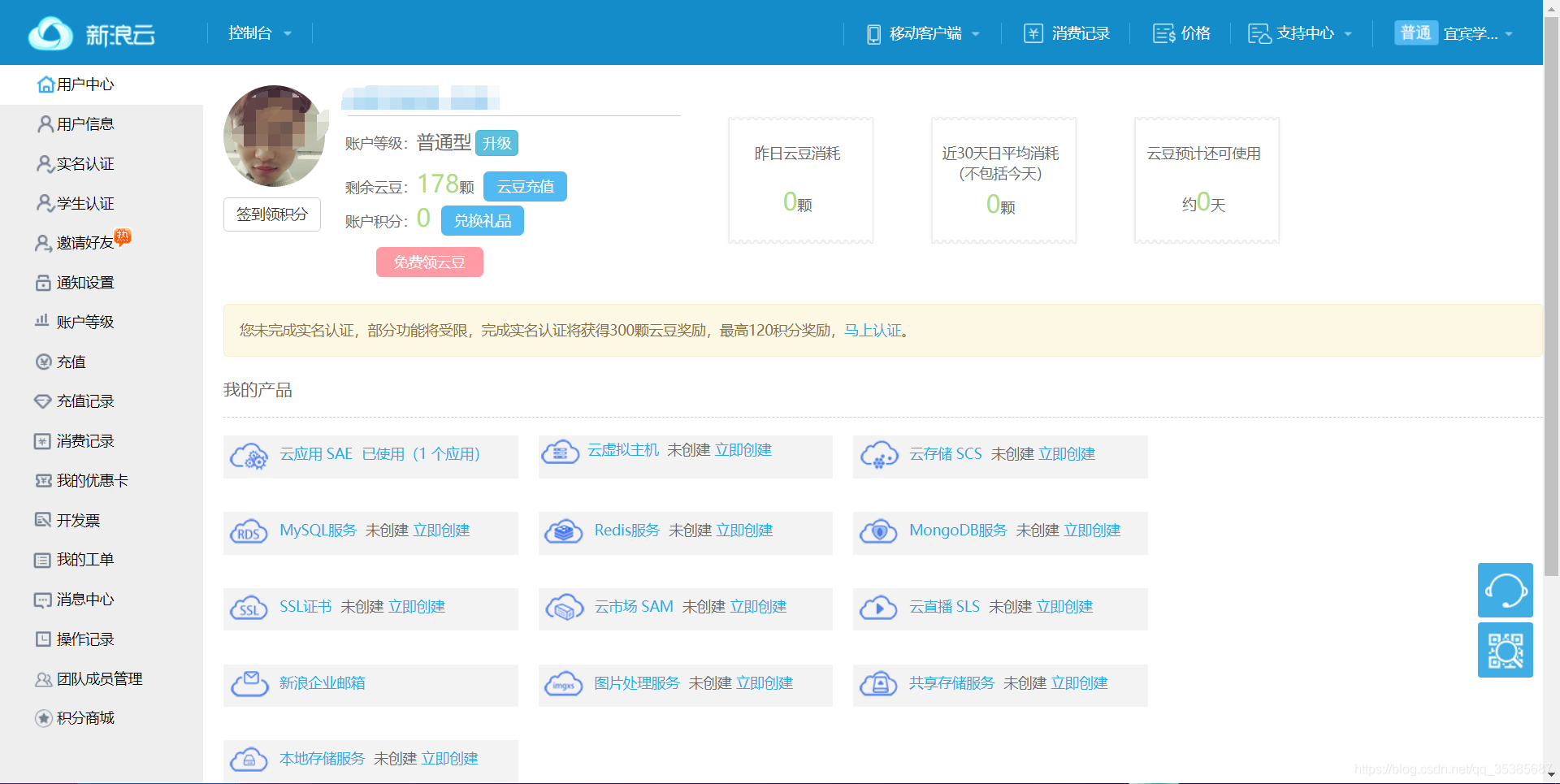
注册成功以后:

点击注册以后会送200的云豆,有豆子就可以建站了。
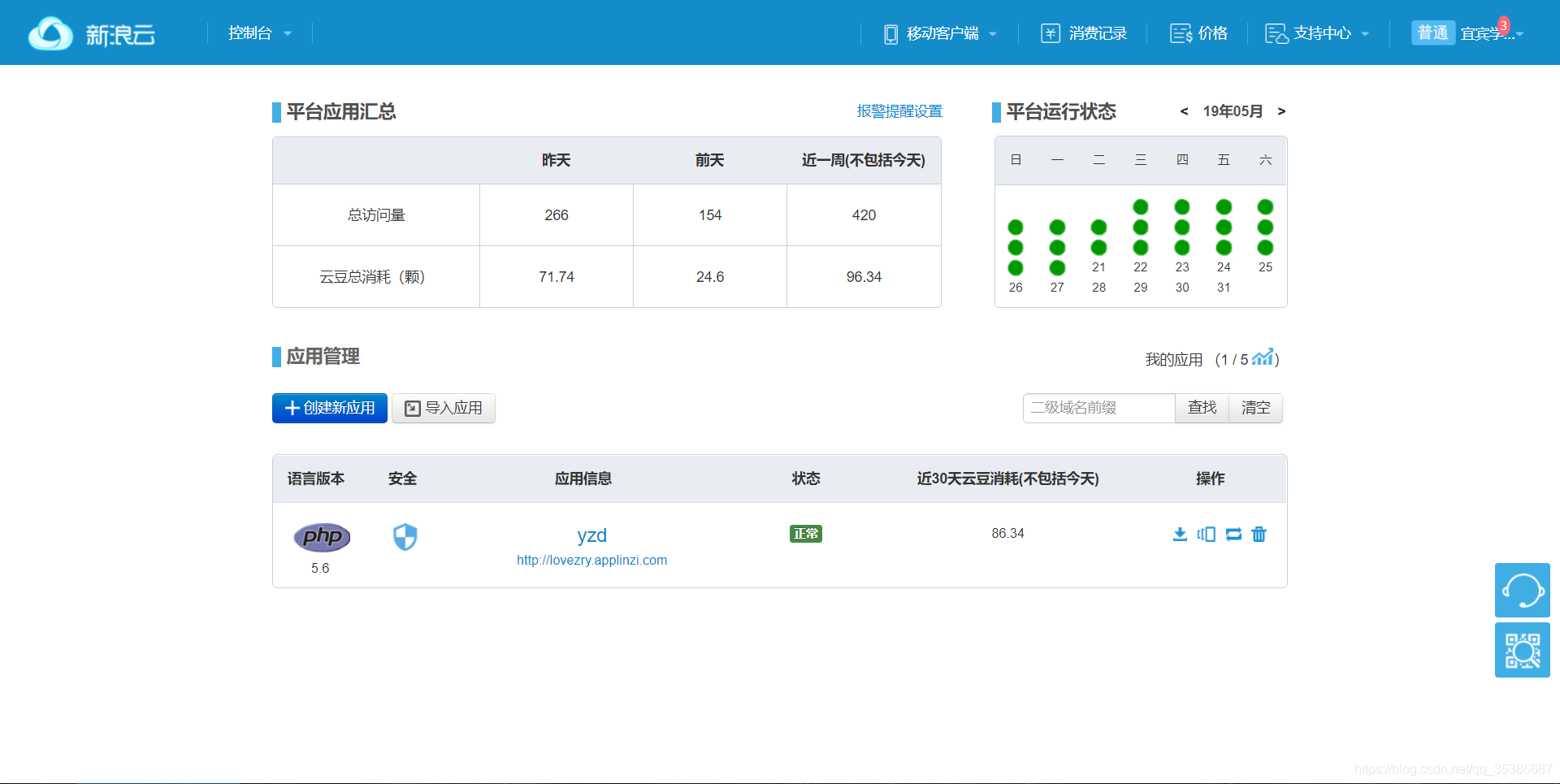
2.点击左上角的控制台,点击云应用SAE,进入后点击创建应用。 可以最多创建5个应用,而且‘收取10云豆/日/账户的应用租金‘。 (唉,我一开始用的时候,可以建10个,还送了好多豆子,而且没有每天都要扣豆的情况),也就 是说300云豆只够用30天。。。。访问量少是不会扣你流量豆豆的,如果访问量大,则会消耗云豆的。
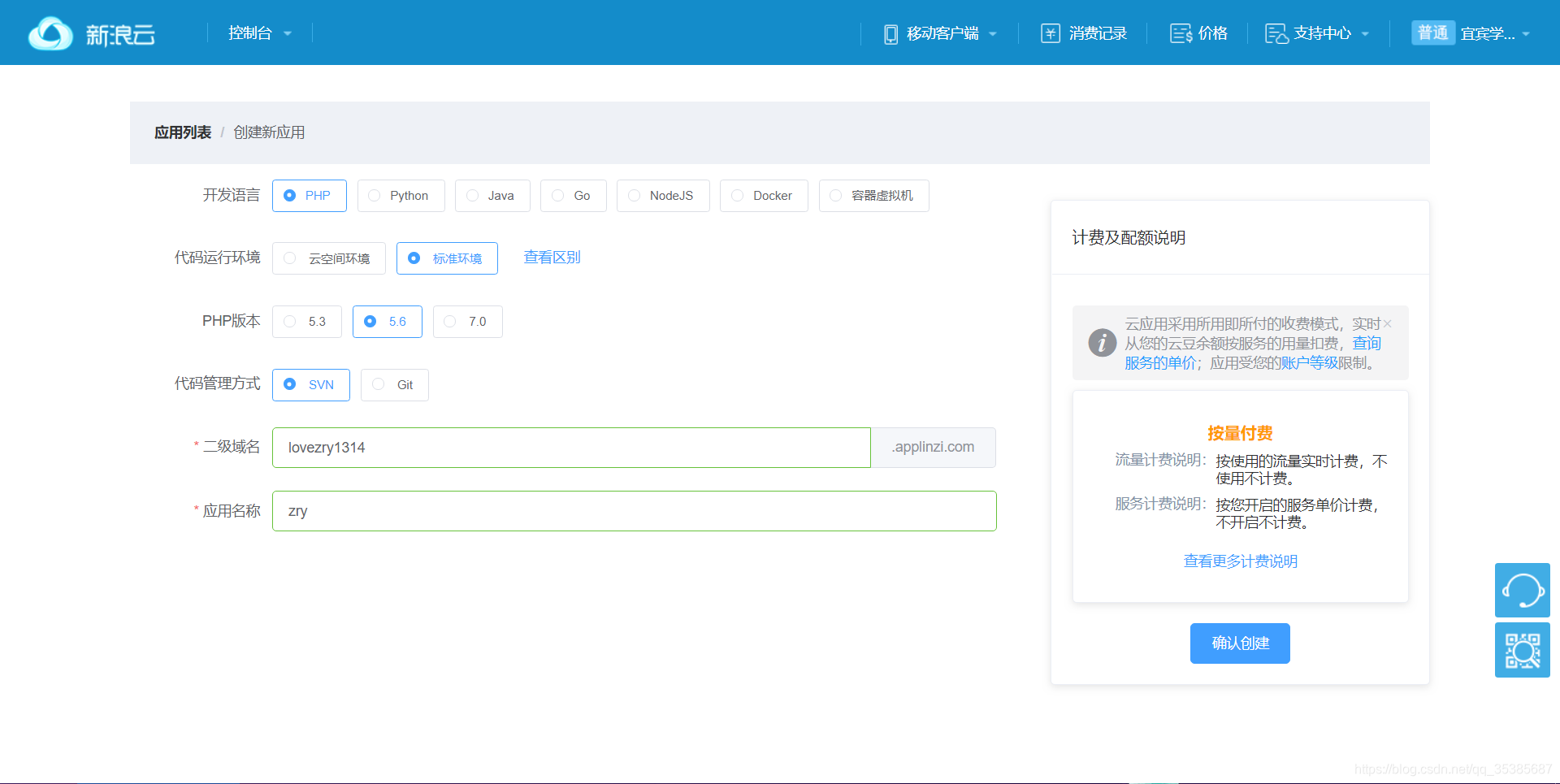
3.创建应用,选择php应用、标准环境、5.6,SVN, 二级域名填写你想要的域名,比如我所有演示网站用的是love, 这个域名将会是你网站链接的域名(需唯一),应用名称随便填写。如图所示。 然后创建应用,进入代码管理(代码管理在’应用’目录下)。 这里有个安全密码,是自己一开始设置的,如果忘记,找回就行,

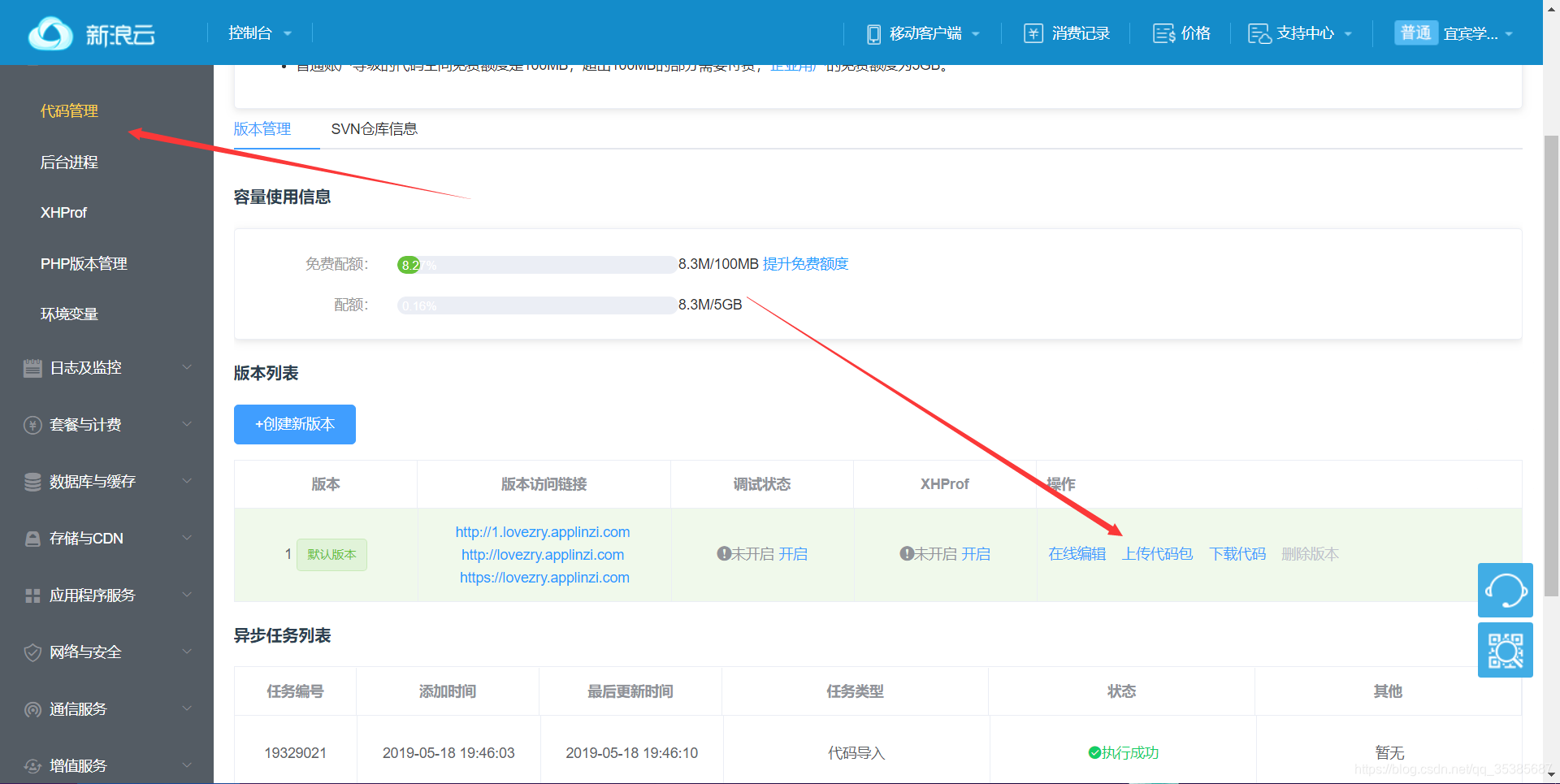
4.点击创建版本, 然后上传代码包,打包代码包时,请进入代码目录(代码目录全选压缩,不要讲love文件夹直接上传),直接进到你修改后的代码目录,全选,打包成zip, 然后点击上传代码包,把这个zip文件上传,上传是时如果出现版本内部错误,需要点击“在线编辑”,将控制台的文件全部删除。
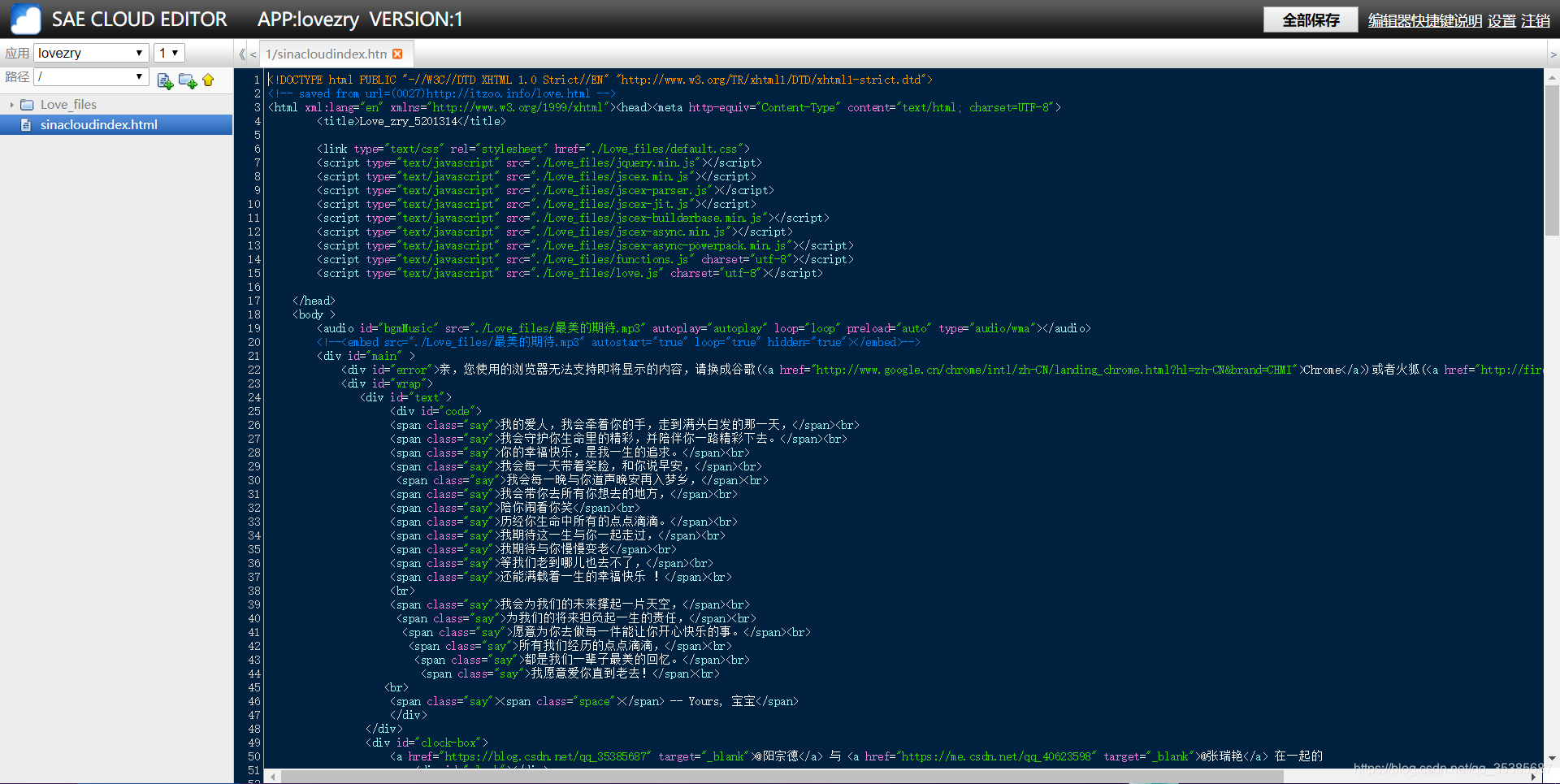
代码上传以后,可以进入在线编辑进行更改。

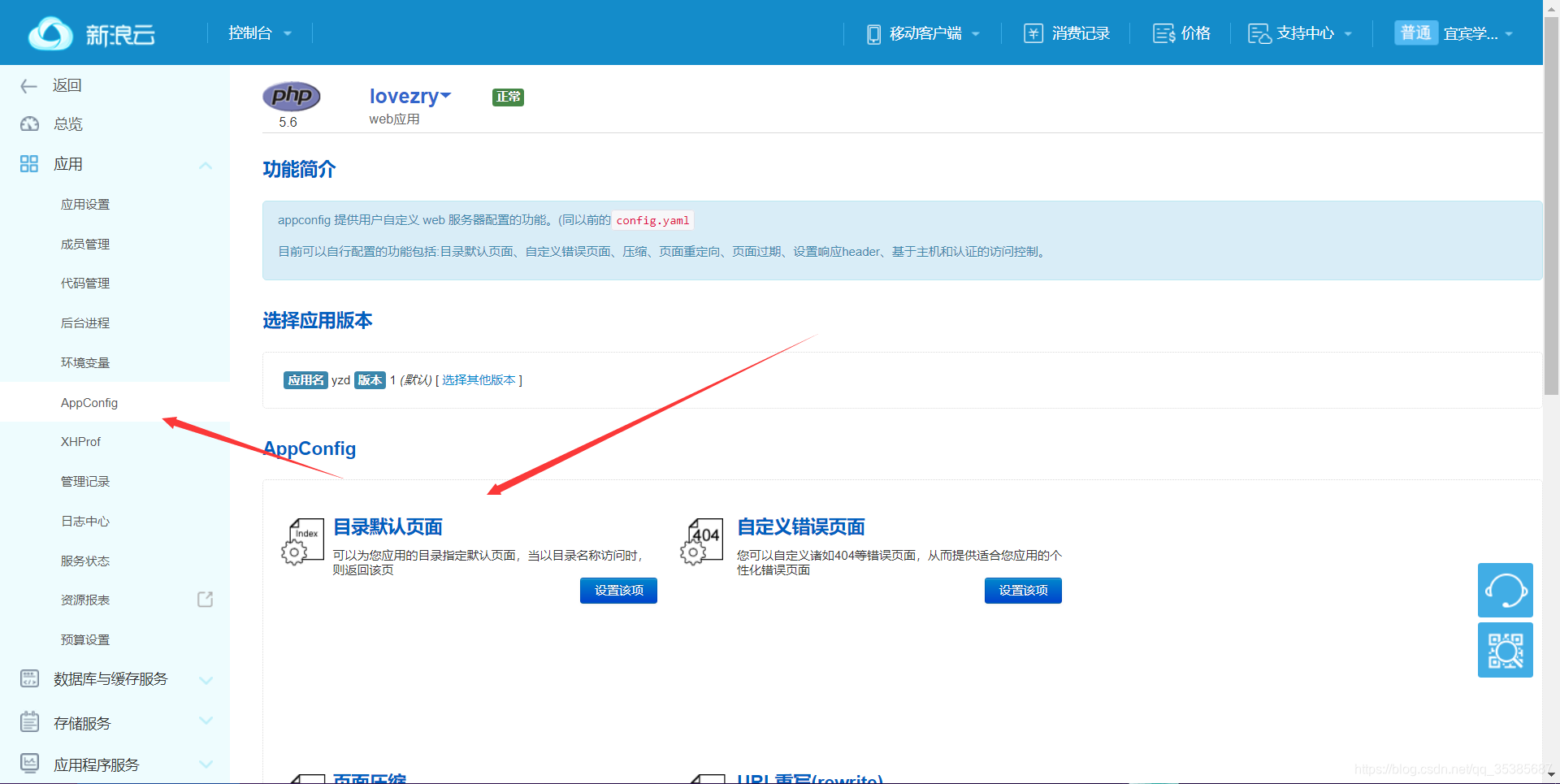
5.默认的主页好像是sinacloudindex.html,如需更改主页有多种方式1,删除控制台文件后,将自己的主页名改为index或默认新浪云主页名,方式2:重新登录新浪云,如图所示:

右键工程名“yzd”进入,如图所示;

在应用目录下进入appconfig, 目录默认页面 设置该项,把你修改的那个页面(一般是html页面)添加进入, 这里设置的主要目的是,只要进入此域名,直接进入你这里设置的页面,就不需要在域名后面加XXX.html就可以直接看到页面了。
注意:出现下面如图错误时不用慌张,更改主页即可:

6.到此,基本已完成,你在应用设置里,查看你的二级域名,在浏览器里输入,应该就可以看到你的页面了。 最后,最好还是实名认证一下,即可以得到300豆,也可以得到信任。
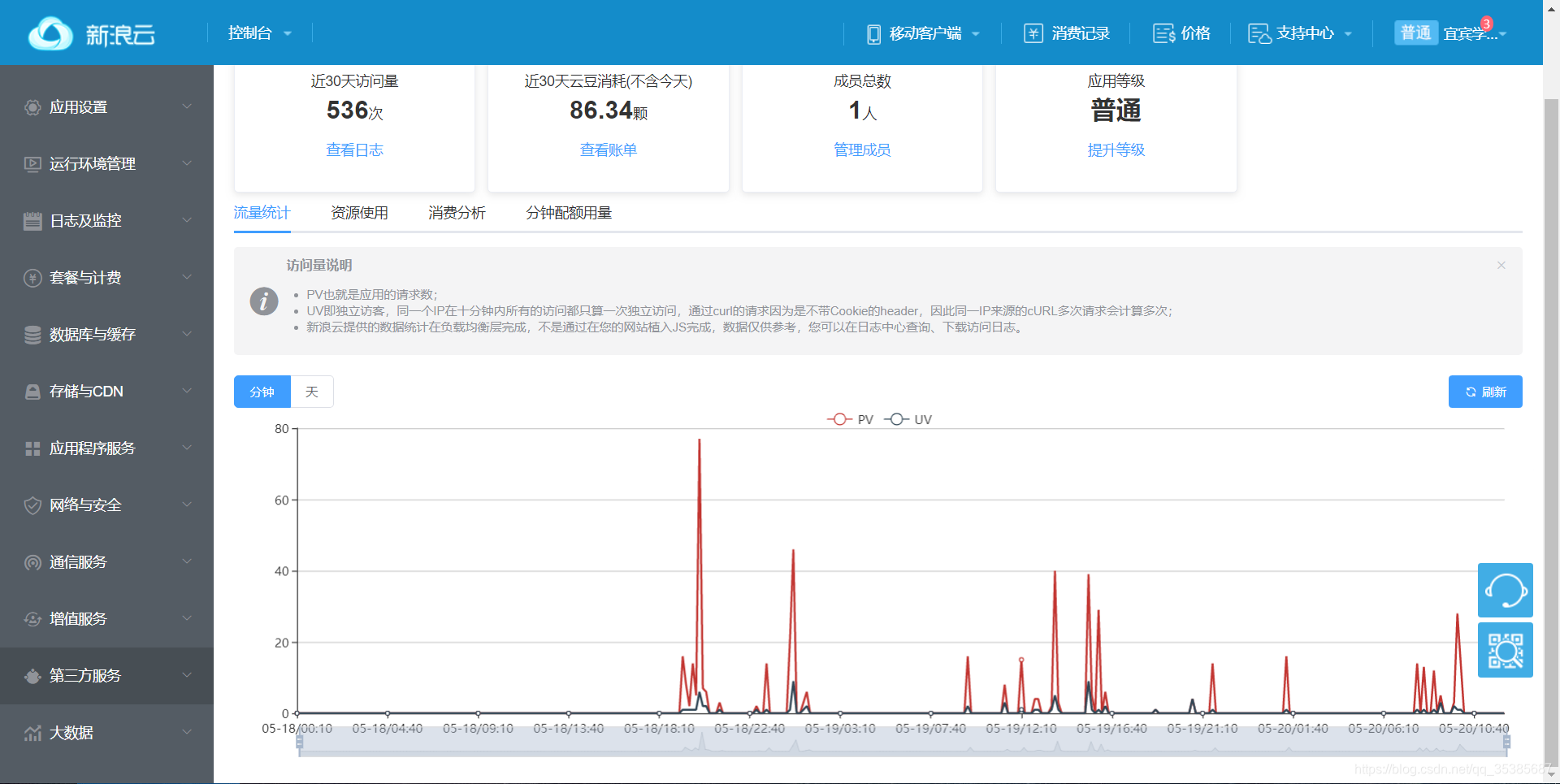
下面是博主的访问记录:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










