html css实现九宫格布局,自适应屏幕,子元素之间、子元素与父元素之间的上下左右间距
html:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html,body,ui,li{
padding: 0;
margin: 0;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</body>
</html>
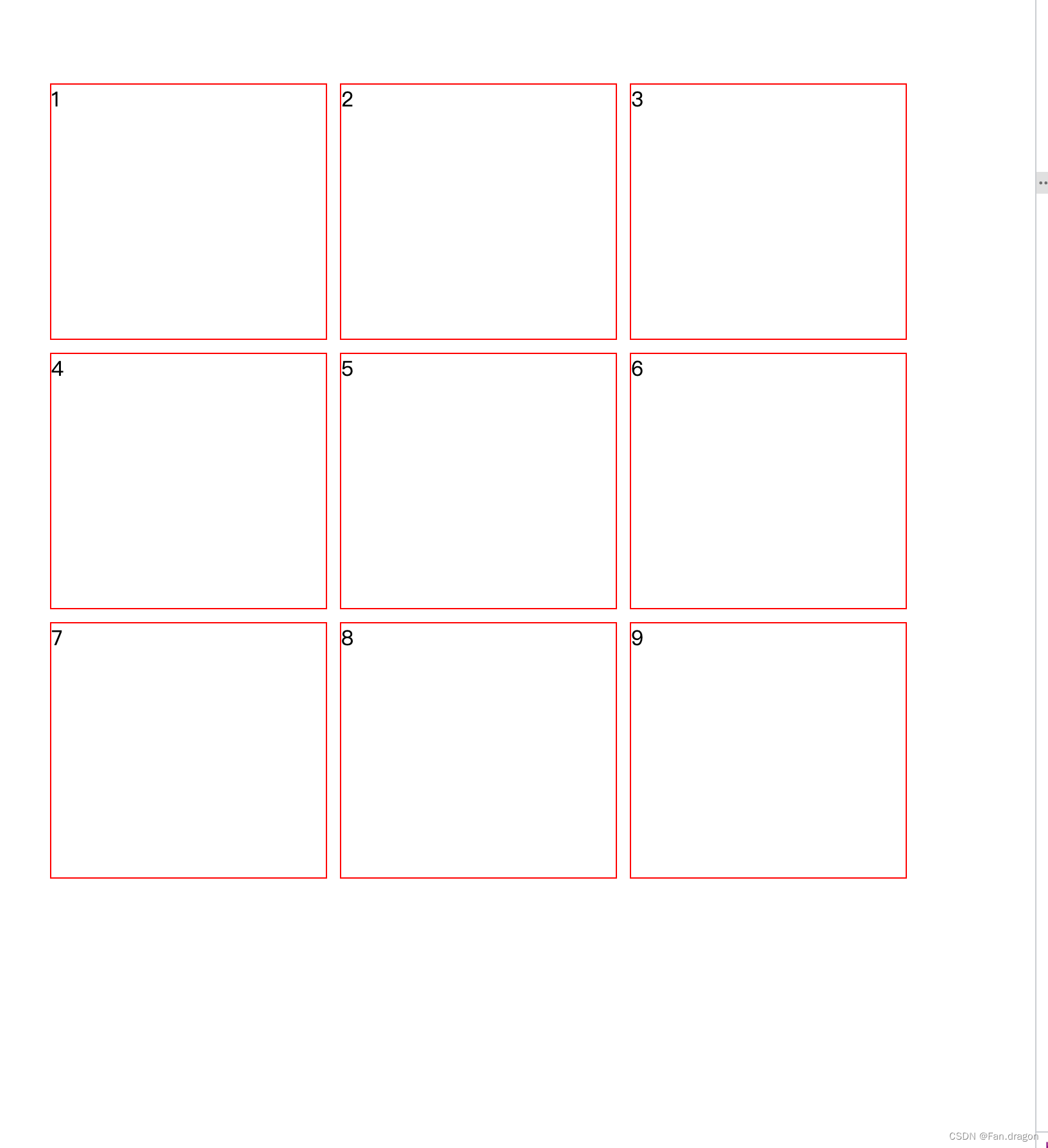
方法一:grid布局
通过 display: grid;然后结合
grid-template-columns 属性设置列宽
grid-template-rows 属性设置行高
grid-gap行与列之间的间隙
实现
ul {
overflow: hidden;
background: none;
padding: 100px;
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 200px 200px 200px;
grid-gap: 10px;
}
li{
border: 1px solid red;
list-style: none;
}如图:

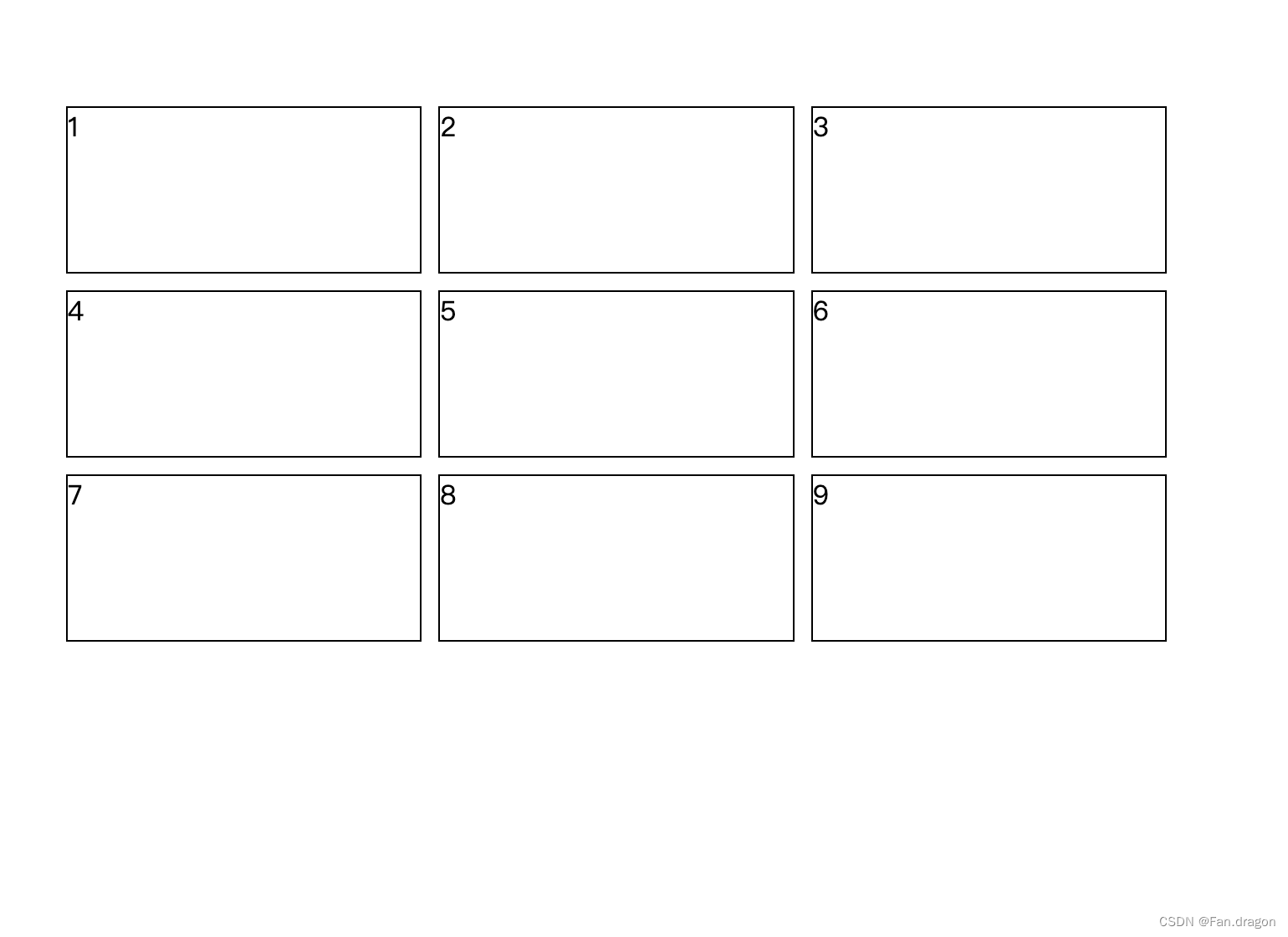
方法二:flex布局
通过 flex-wrap: wrap;然后子元素计算宽度并换行实现。
ul {
display: flex;
padding: 100px;
/*换行*/
flex-wrap: wrap;
}
li {
width: calc(calc(100% / 3) - 10px);
height: 100px;
margin: 5px;
list-style: none;
box-sizing: border-box;
border: 1px solid black;}如图:

























 4668
4668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








