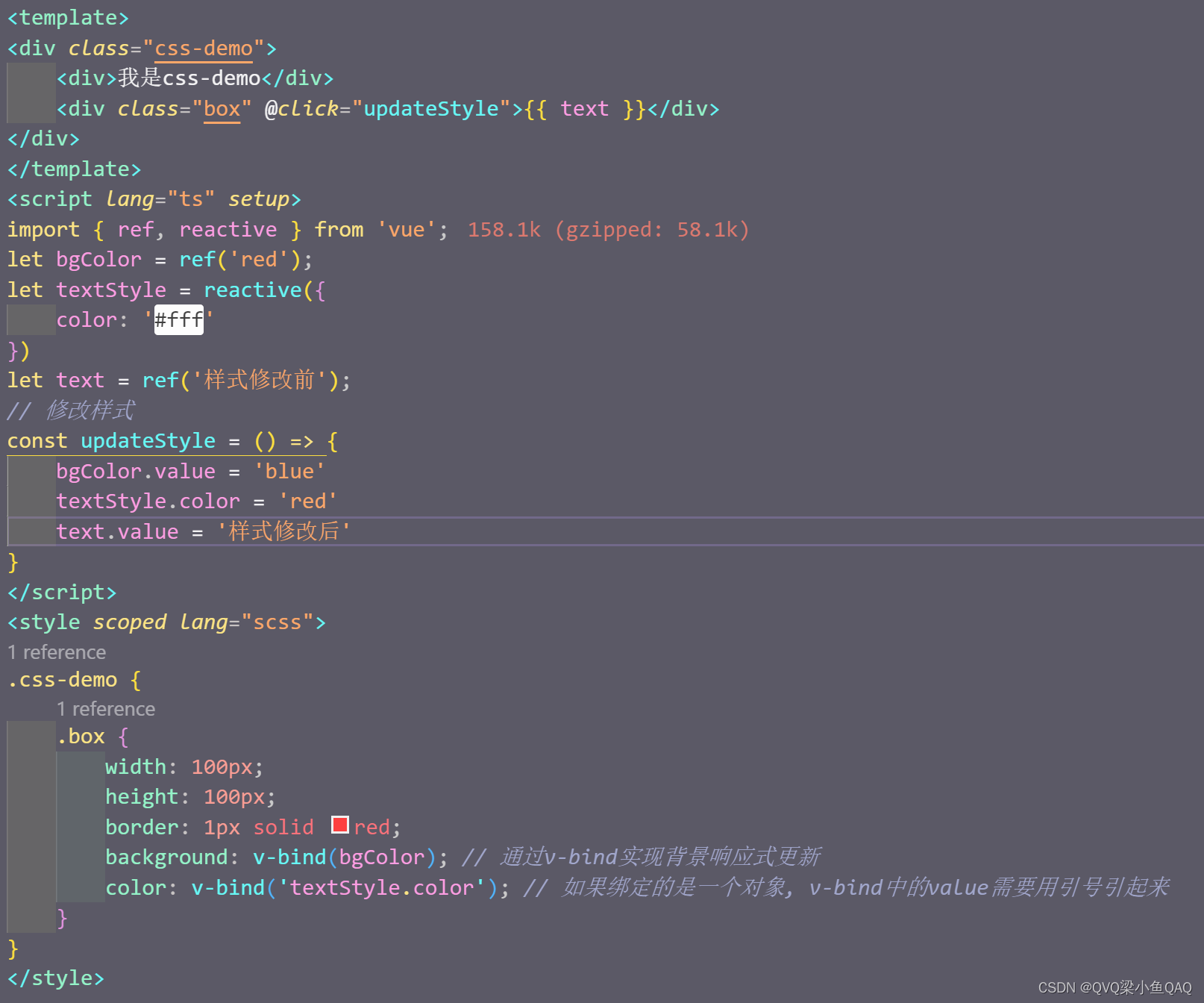
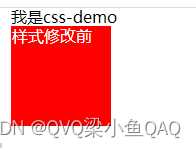
1.css中的数据动态绑定(v-bind()):使用v-bind CSS 函数将 CSS 的值链接到动态的组件状态
案例如下:唯一需要注意的地方是,如果绑定的是一个对象则v-bind里面的值需要加上引号



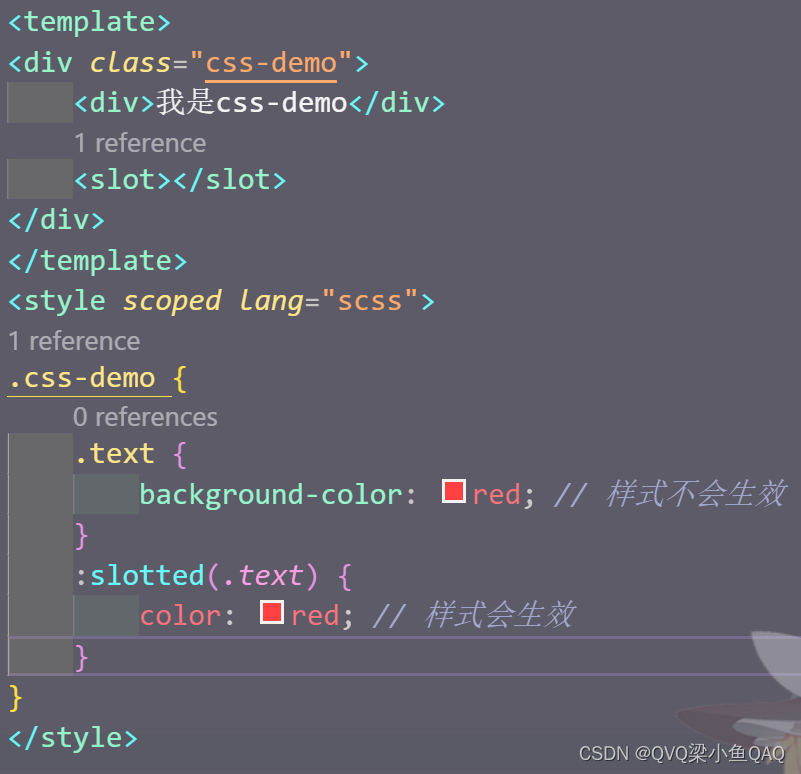
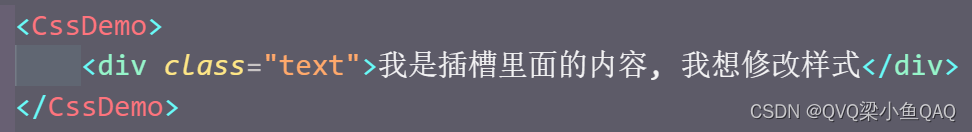
2.插槽选择器(:slotted()): 在子组件中修改插槽的样式
首先我们建了一个CssDemo组件,然后我们往CssDemo组件的插槽中传入了一段文字,这时我们想要在CssDemo组件里面修改这段文字的样式,从下图可以看出直接修改.text的样式没有生效,而通过:slotted(.text)设置的样式生效了,所以如果我们想要在子组件中直接修改插槽的样式,可以使用插槽选择器(:slotted())。



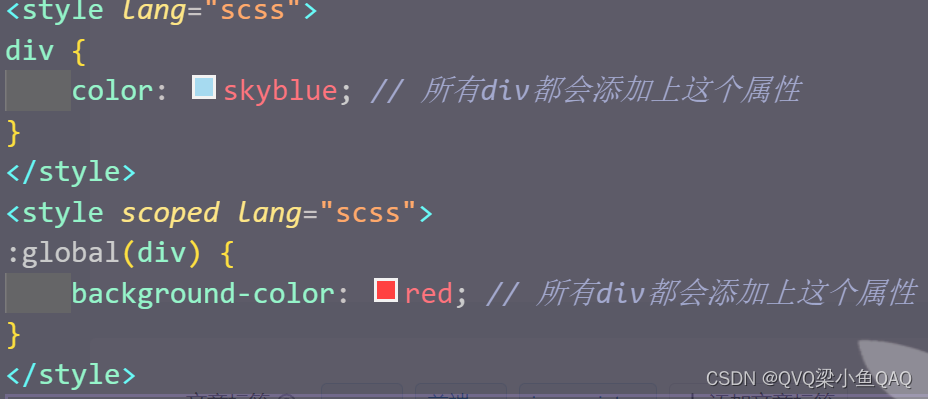
3.全局选择器(:global()): 作用相当于style标签去掉scoped属性
下图中2个style标签里面的样式都会应用到全局























 2621
2621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








