**
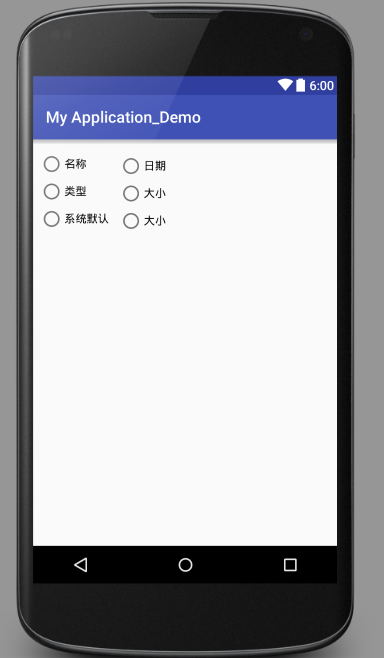
RadioButton 的并列布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_sort"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:layout_margin="5px"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="5px"
android:paddingLeft="10px"
android:paddingRight="10px"
android:paddingTop="5px"
android:weightSum="1">
<LinearLayout
android:id="@+id/layout_sort1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
android:gravity="left"
android:orientation="vertical">
<RadioGroup
android:id="@+id/orderBy"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RadioButton
android:id="@+id/orderBy1"
android:layout_marginTop="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="名称" />
<RadioButton
android:id="@+id/orderBy2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"
android:layout_marginTop="-30dp"
android:text="日期" />
<RadioButton
android:id="@+id/orderBy3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="类型" />
<RadioButton
android:id="@+id/orderBy4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"
android:layout_marginTop="-30dp"
android:text="大小" />
<RadioButton
android:id="@+id/orderBy5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="系统默认" />
<RadioButton
android:id="@+id/orderBy6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"
android:layout_marginTop="-30dp"
android:text="大小" />
</RadioGroup>
</LinearLayout>
</LinearLayout>
**























 1651
1651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








