1、设置输入框不可编辑
点击switch按钮,输入框可编辑和不可编辑切换

<p>E-mail: <input type="text" id="email" name="email"></p>
<button class="switch">switch</button>
-------------------------------------------------------------------
$(".switch").click(function(){
if($("#email").attr("disabled") == "disabled"){
$("#email").attr("disabled",false)
}else{
$("#email").attr("disabled",true)
}
})
---------------------------------------------------------------------
<p>E-mail: <input type="text" id="email" name="email"></p>
<button onClick="switchHandle()" class="switch">switch</button>
---------------------------------------------------------------------
var inputEle = document.getElementById("email")
function switchHandle(){
if(inputEle.getAttribute("disabled") == "disabled"){
inputEle.removeAttribute("disabled")
}else{
inputEle.setAttribute("disabled","disabled")
}
}
jquery
设置:
attr(“属性名”, “属性值”)
获取:attr(“属性名”)
设置多个属性:$(“img”).attr({ src: “test.jpg”, alt: “Test Image” });
javascript
设置:
setAttribute(“属性名”, “属性值”)
获取:getAttribute(“属性名”)
删除:removeAttribute(“属性名”)
2、jquery attr()、prop()
从 jQuery 1.6 开始, .prop()方法 方法返回 property 的值,而 .attr() 方法返回 attributes 的值。
例如, selectedIndex, tagName, nodeName, nodeType, ownerDocument, defaultChecked, disabled,defaultSelected 应使用.prop()方法进行取值或赋值。
复选框判断是否选中
elem.checked
$(elem).prop("checked")
$(elem).is(":checked")
checked特性(attribute)不是对应它checked属性(property)
特性(attribute)实际对应的是defaultChecked属性(property),只能用于设置初始值。checked特性(attribute)值不会因为复选框的状态而改变,而checked属性(property)会因为复选框的状态而改变。
如果未设置
使用attr设置获取是否选中

使用prop设置,获取是否选中

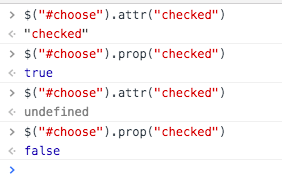
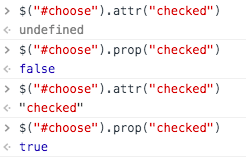
prop(“checked”)和is(":checked")返回true/false,attr也是可以获取的,但是返回的是checked/undefined






















 3202
3202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








