- css中的float属性表示浮动 有两个属性值left与right 分别表示向左和向右浮动
- 多个框进行浮动时直到遇到边缘和另一个浮动框的边才停止
- 什么是块级元素?就是单独占一行的元素 例如:div p table。。。
- 什么是行内元素? 就是不单独占一行的元素 例如:img br b。。。
- float漂浮于标准流之上 (见代码1)
- 为什么div可以遮盖另一个div而div(浮动)+文字就变成了环绕效果(代码2)呢?当初float设计的初衷就是实现文字环绕效果。这是float的特征
- 现在理解的float就是相当于java中的println变成了print 块级元素的独占一行的特权没有了,其他的非浮动元素围绕该浮动元素进行排列(字体围绕图片进行环绕的例子)。
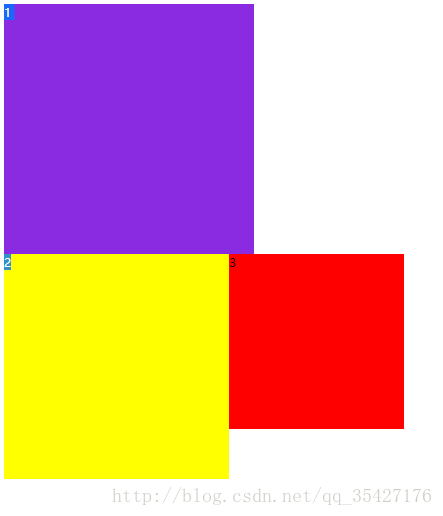
- 浮动可以用clear属性进行清除 这个属性常用属性,clear属性只对设置属性的元素有作用而不能作用于其他的元素(代码3),一个元素清除了一侧的浮动后,就相当于原应该在的位置处加上了一个换行的标记。使原来该方向的float元素成为块级元素。
left 在左侧不允许存在浮动元素。 right 在右侧不允许存在浮动元素。 both 在左右两侧均不允许存在浮动元素
代码1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#one{
background-color: aquamarine;
height: 400px;
width: 400px;
}
#two{
background-color: blueviolet;
height: 350px;
width: 350px;
float: left;
}
#three{
background-color: chocolate;
height: 500px;
width: 550px;
}
</style>
</head>
<body>
<div id="one" align="center" >1</div>
<div id="two" align="center">2</div>
<div id ="three" align="center">3</div>
</body>
</html>
由于只有two进行了浮动,所以two不存在标准流中,而three在标准中,由于标准流并没有下一行并没有元素所以three位于two的下面。
代码2:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#two {
background-color: blueviolet;
height: 50px;
width: 50px;
float: left;
}
</style>
</head>
<body>
<div id="two" align="center">2</div>
<p>关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,
求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,
求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,
求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答求大神解答关于css浮动的一点问题,
求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答求大神解答关于css浮动的一点问题,
求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答求大神解答关于css浮动的一点问题,
求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答求大神解答关于css浮动的一点问题,
求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答关于css浮动的一点问题,求大神解答</p>
</body><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div1 {
background-color: blueviolet;
height: 500px;
width: 500px;
float: left;
}
#div2 {
background-color: yellow;
height: 450px;
width: 450px;
float: left;
clear: left;
}
#div3 {
background-color: red;
height: 350px;
width: 350px;
float: left;;
}
</style>
</head>
<body>
<div id="div1" >1</div>
<div id="div2" >2</div>
<div id="div3" >3</div>
</body>
</html>





















 2587
2587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








