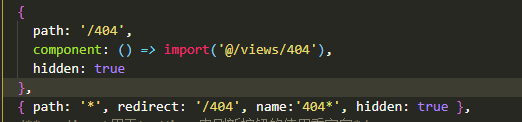
我设置的 404页面如下设置

1、我使用 name 匹配 跳转 一个不存在的路由时,并没有进入404页面
this.$router.push({'name':'xxx'})
我把404 的 name改为 ‘*’也没有效果,可能是 只匹配 path,而name并没有使用
![]()
2、所以没有找到的路由的情况下,使用name跳转,会导致不触发404
所以推荐 路由跳转时,使用path进行跳转
this.$router.push({'path':'xxx'})
3、如果确实 要使用 name 或path两种情形进行跳转,可以在路由守卫 beforeEach 进行设置
Routes.beforeEach((to, from, next) => {
if (to.matched.length !== 0) {
next()
} else {
next({ path: '/404' })
}
});






















 4512
4512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








