三维IT机房可以将机房数据可视化,让企业更好的监控和管理IT 机柜
-
在前端页面对IT 机房进行三维展示
-
当鼠标划入IT 机柜的时候,提示当前机柜的详细信息
-
一键显示机房中过热的机柜
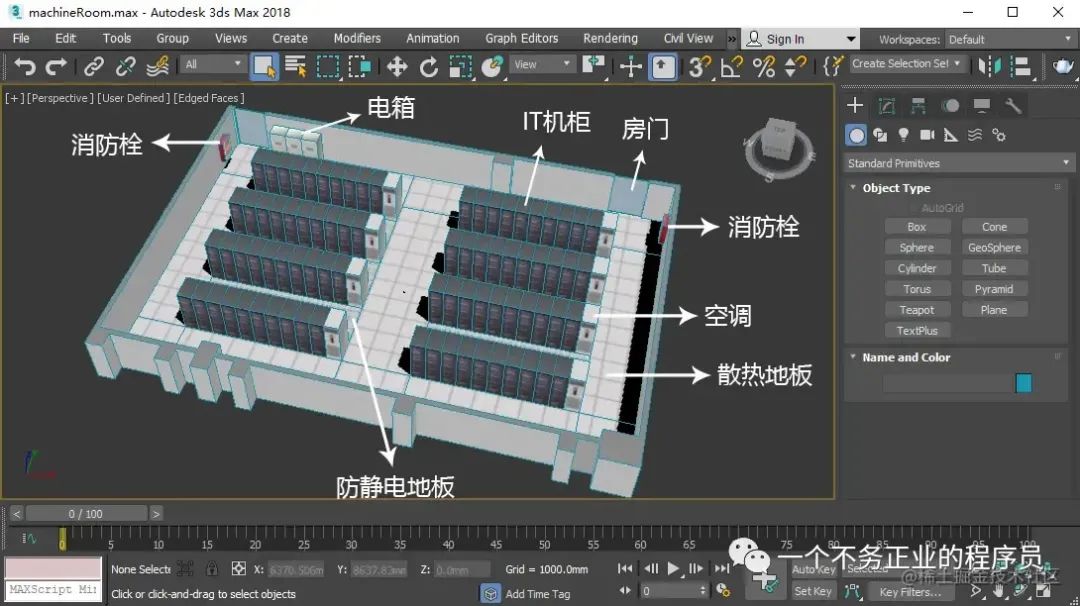
1. 准备一份IT机房模型

1-1-建模思路
-
简化模型,能用贴图表现的细节,就用贴图。这样可提高渲染速度。
-
将光效融入贴图中,即模型贴图后便具备光效和体感。这样在three 中就无需打灯,即可提高开发速度,亦可提高渲染效率。
1-2-建模软件
可以3d建模的软件有很多,3dsMax、ZRender、C4D 都可以。如使用3dsMax 建模和导出gltf。
1-3-模型文件
GLTF 模型文件包含了整个场景的数据,比如几何体、材质、动画、相机等。
GLTF 模型在使用起来,要比传统的obj 模型方便很多。
在导出GLTF模型后,一般会包含以下文件:
-
gltf 模型文件
-
bin文件
-
贴图文件

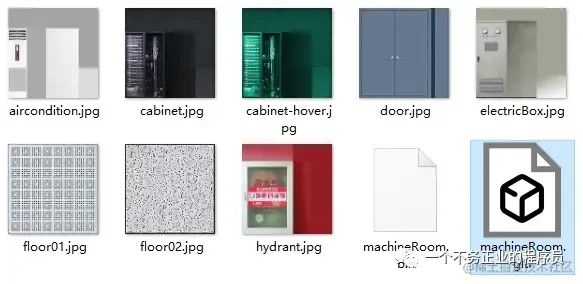
1-4-规范模型的结构和命名
-
在建模软件中,同一类型的模型文件可以放入一个数组里,数组可以多层嵌套。
-
当前的机房模型比较简单,没有使用数组,所有的Mesh对象都是平展开的。
为了便于访问和区分模型,需要对模型进行规范命名,如机房中的IT机柜都是按照cabinet-001、cabinet-002、cabinet-003 命名的。
假设IT机柜的名称都是唯一的,那我们便可以基于这个名称从后端获取相应机柜的详细信息。

2、Vue项目 加载GLTF格式模型
2.1 安装three 相关的依赖
bash
npm install three @types/three --save --registry=https://registry.npm.taobao.org

2.2 Vue项目 构建本地3D模型

xml
<template>
<div id="container"></div>
</template>
<script>
import * as Three from 'three'
let scene = null,
camera=null,
renderer=null,
mesh=null
export default {
data () {
return {
};
},
methods:{
init(){
let container = document.getElementById('container');
camera = new Three.PerspectiveCamera(70, container.clientWidth/container.clientHeight, 0.01, 10);
camera.position.z = 1
scene = new Three.Scene()
let geometry = new Three.BoxGeometry(0.2, 0.2, 0.2);
let material = new Three.MeshNormalMaterial();
mesh = new Three.Mesh(geometry, material);
scene.add(mesh);
renderer = new Three.WebGLRenderer({antialias:true});
renderer.setSize(container.clientWidth,container.clientHeight);
container.appendChild(renderer.domElement);
},
animate(){
requestAnimationFrame(this.animate);
console.log(this.animate,'132')
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
renderer.render(scene,camera);
}
},
mounted(){
this.init()
this.animate()
}
}
</script>
<style scoped>
#container{
width: 100vw;
height: 100vh;
}
</style>
2.3 Vue项目导入外部GLTF格式模型——GLTFLoader()
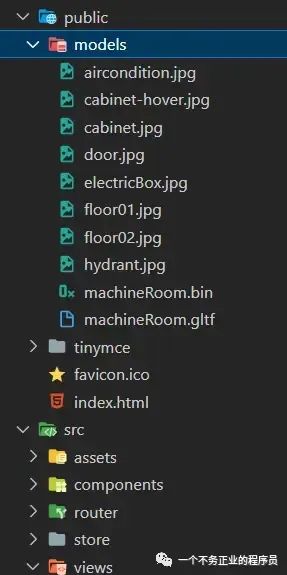
2.3.1 在public文件夹放置外部模型
GLTF格式模型文件下载:pan.baidu.com/s/16KAD-E-4…
在public文件夹里建立一个models 文件夹,将之前的模型文件放进去

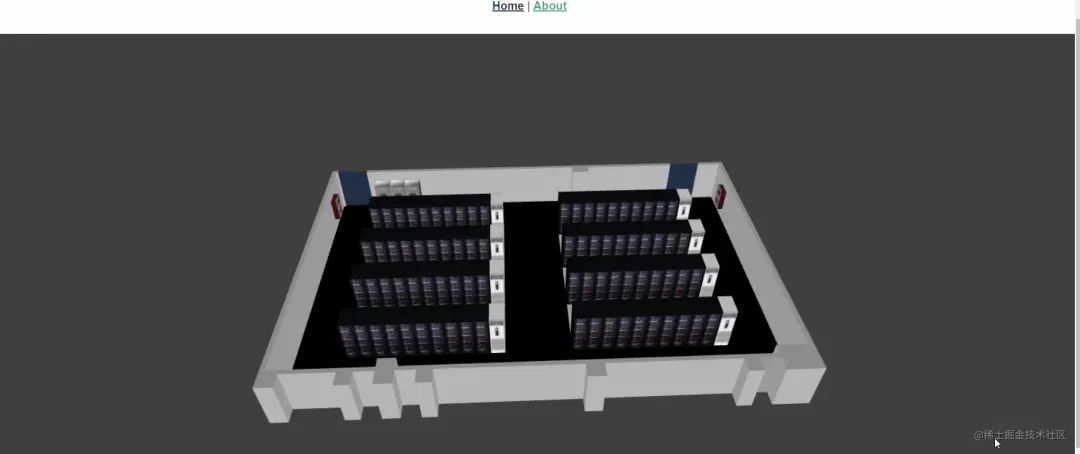
2.3.2 GLTF 模型的导入、渲染和相机变换
xml
<template> <div>
<div id="container"></div>
</div>
</template>
<script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js'
export default {
data() {
return {
mesh: null,
camera: null,
scene: null,
renderer: null,
controls: null
}
},
mounted() {
this.init()
},
methods: {
// 初始化
init() {
this.createScene() // 创建场景
this.loadGLTF() // 加载GLTF模型
// this.createLight() // 创建光源
this.createCamera() // 创建相机
this.createRender() // 创建渲染器
this.createControls() // 创建控件对象
this.render() // 渲染
},
// 创建场景
createScene() {
this.scene = new THREE.Scene()
},
// 加载GLTF模型
loadGLTF() {
const loader = new GLTFLoader()
loader.load(`./models/machineRoom.gltf`, ({ scene: { children } }) => {
console.log(...children);
this.scene.add(...children)
})
},
// 创建光源
createLight() {
// 环境光
const ambientLight = new THREE.AmbientLight(0xffffff, 0.1) // 创建环境光
this.scene.add(ambientLight) // 将环境光添加到场景
const spotLight = new THREE.SpotLight(0xffffff) // 创建聚光灯
spotLight.position.set(150, 150, 150)
spotLight.castShadow = true
this.scene.add(spotLight)
},
// 创建相机
createCamera() {
const element = document.getElementById('container')
const width = element.clientWidth // 窗口宽度
const height = element.clientHeight // 窗口高度
const k = width / height // 窗口宽高比
// PerspectiveCamera( fov, aspect, near, far )
this.camera = new THREE.PerspectiveCamera(45, k, 0.1, 1000)
this.camera.position.set(0, 10, 15) // 设置相机位置
this.camera.lookAt(0, 0, 0) // 设置相机方向
this.scene.add(this.camera)
},
// 创建渲染器
createRender() {
const element = document.getElementById('container')
this.renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })
this.renderer.setSize(element.clientWidth, element.clientHeight) // 设置渲染区域尺寸
// this.renderer.shadowMap.enabled = true // 显示阴影
// this.renderer.shadowMap.type = THREE.PCFSoftShadowMap
this.renderer.setClearColor(0x3f3f3f, 1) // 设置背景颜色
element.appendChild(this.renderer.domElement)
},
render() {
// if (this.mesh) {
// this.mesh.rotation.z += 0.006
// }
this.renderer.render(this.scene, this.camera)
requestAnimationFrame(this.render)
},
// 创建控件对象
createControls() {
this.controls = new OrbitControls(this.camera, this.renderer.domElement)
}
}
}
</script>
<style>
#container {
position: absolute;
width: 100vw;
height: 100vh;
}
</style>

和之前的3dsmax 图片对比一下,就会发现:贴图颜色变深了
3. 调整外部3D模型数据
3.1 分析一下模型数据
javascript
// 加载GLTF模型
loadGLTF() {
const loader = new GLTFLoader()
loader.load(`./models/machineRoom.gltf`, ({ scene: { children } }) => {
console.log(...children);
this.scene.add(...children)
})
},
分析一下children里的Mesh 对象,可以发现:所有Mesh对象的material材质都是MeshStandardMaterial 类型。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1797
1797

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










