问题:
1.在项目vue.config.js中配置了加载svg的加载

2.在components里面定义了svgIcon组件

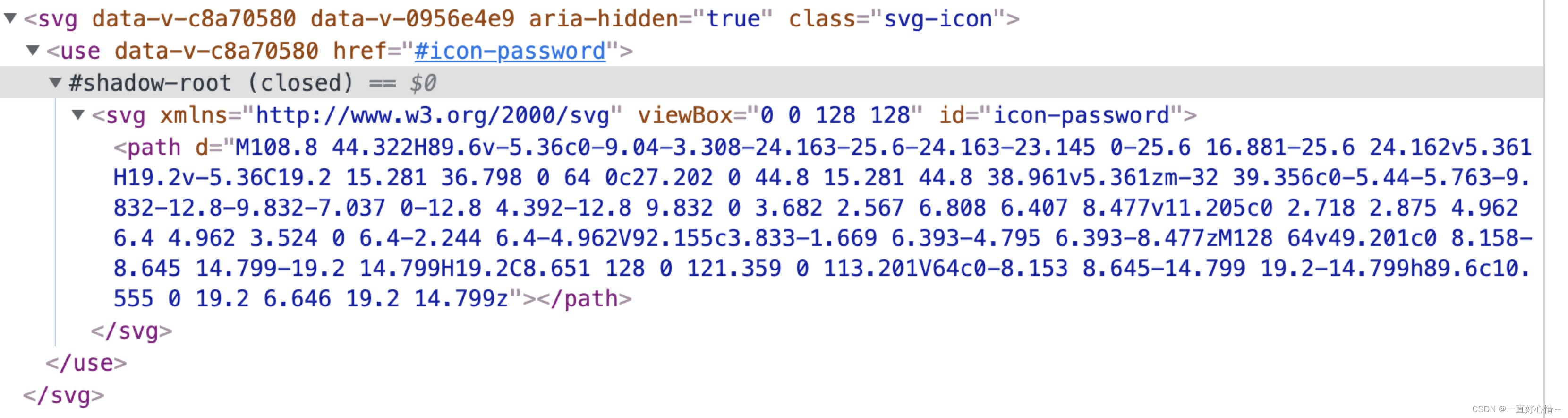
问题:谷歌浏览器上使用svg图片显示正常,但是Safari一直显示不出来

解决办法:
如果是safari,用:xlink:href 来加载use
原因分析
谷歌浏览器显示出shadow-root,Safari没有显示,说明Safari浏览器没有自动解析shadow-root, xlink:href属性用于传递与URI,用于创建超链接。以超链接的形式展示图片
希望对大家有帮助








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1287
1287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








